在UI设计中三维动效是非常重要的一部分,那么如何实现用AE来实现两个图标之间转换的动态效果呢?今天就给大家带来《用AE制作UI图标简单动效》教程。这是youtube上的一个视频教程,自己试着梳理了一下设计思路和步骤~ ʅ(´∀`)ʃ
首先看下最终效果:
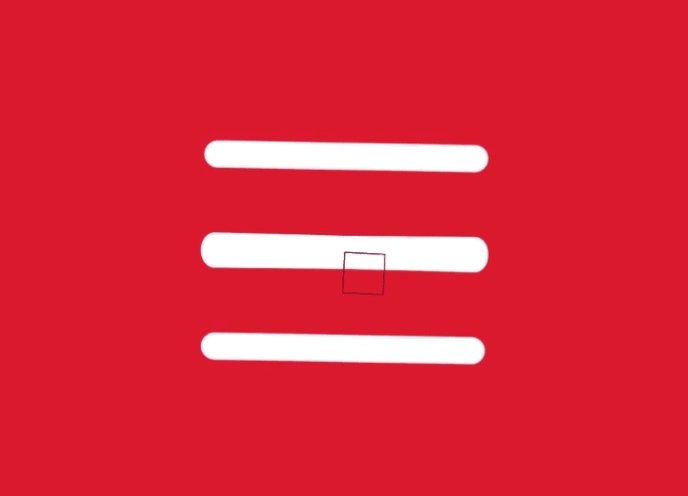
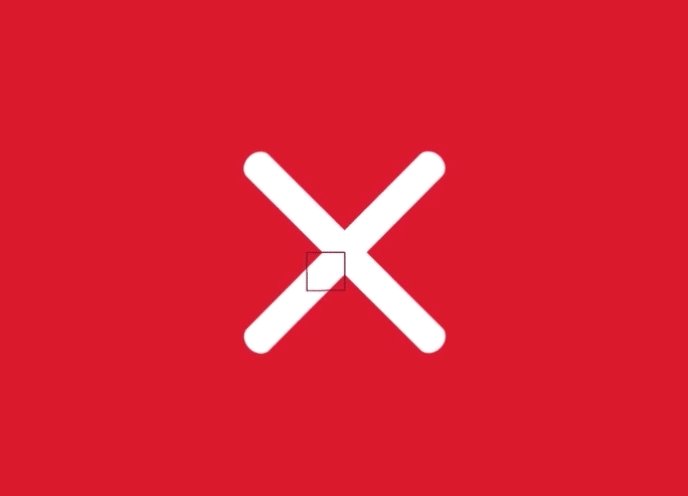
是一个很常见的【汉堡包图标】和【删除图标】之间的切换:

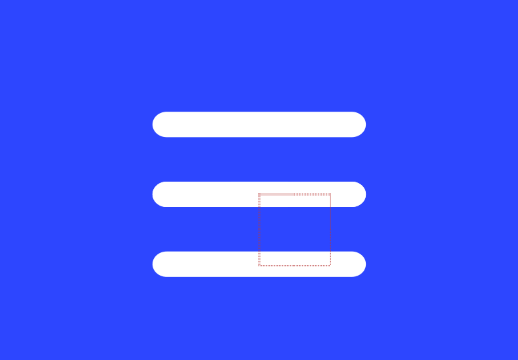
Step1: 画3根横杠杠

Step2: 上下两根线向中心收拢,逐渐消失:
① 上下两根线的对齐点调整到画面中心,让它以中心位置为基准缩放
② scale:100%→0%
③ 透明度:100%→0%

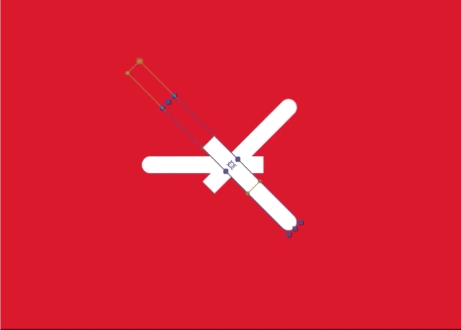
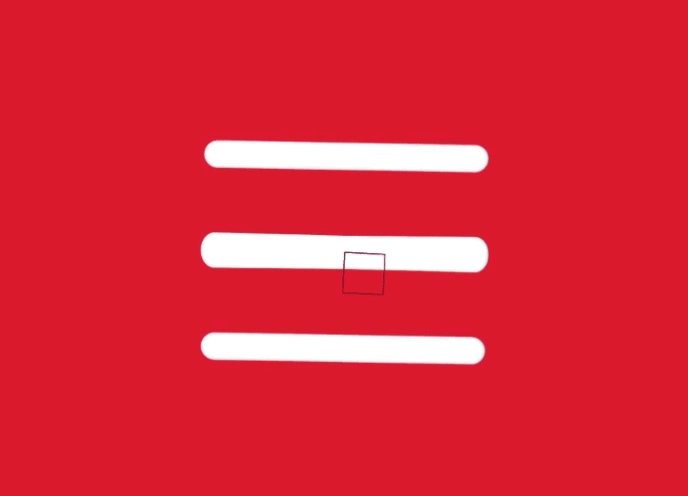
Step3: 中间的线复制4根,从一根线变为一个删除按钮
① 选中间的线:新建蒙版,拖动蒙版位置
② 复制出4根一样的(⌘+D)
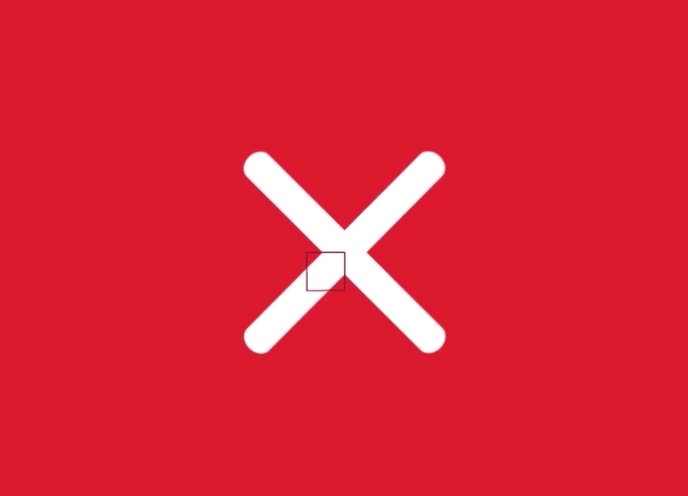
③ 角度调整:4根线的角度分别设置为-45、45、180+45、180-45(形成一个删除按钮的形状)


Step4:增加【角度变换】
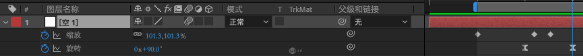
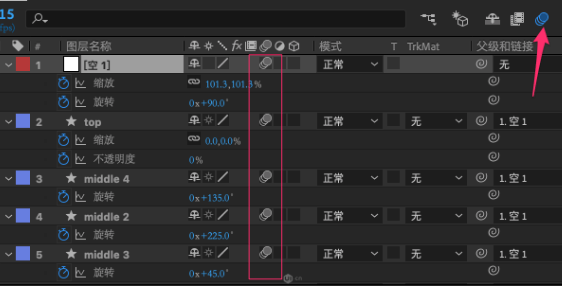
① 新增一个“空对象”
② 将空对象下面所有的图层,与空对象进行父子链接(*当你改变空对象的变化属性时(如大小、旋转、位置…),其它图层也会跟着变化)
③ 把空对象旋转90°,这样三根线变成删除图标的同时,还会旋转90°



Step5:勾选运动模糊(似乎会显得更自然一些)

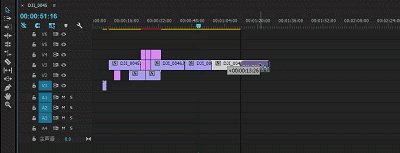
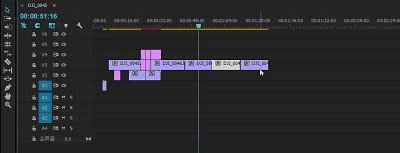
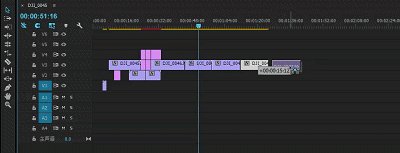
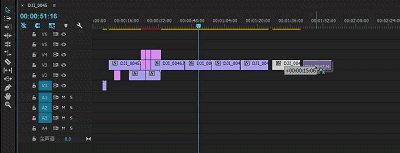
Step6:让动画循环起来(汉堡包→删除、删除→汉堡包、头尾衔接)
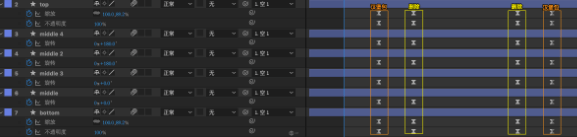
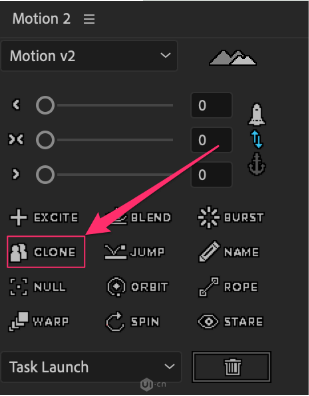
① 复制所有的关键帧,停留一段时间后黏贴(利用motion2插件的clone功能)
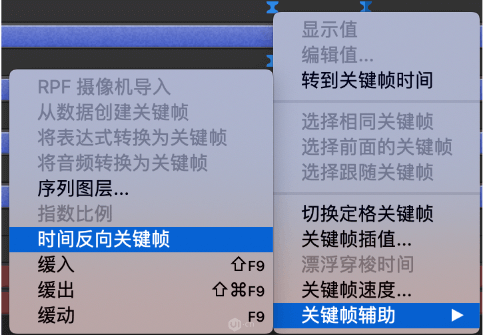
② 选中黏贴的关键帧,右键关键帧辅助→时间反向关键帧(顺序就会倒过来了)
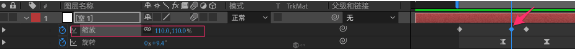
③ 空对象第二次旋转后,关键帧的旋转属性设为180°(0°→90°、90°→180°,0°和180°看起来是一样的,看起来就是循环往复的)



Step7:最后在形状转换的过程中,增加一点点放大缩小的效果
① 空对象增加两个关键帧,scale:100%→110%→100%


这样就差不多做完啦~ ‵(*∩_∩*)′
个人感觉第三步,从一根线分解为四根线,再变成一个叉叉的思路是比较关键的~
(本文系转载,转自@UI中国,原文地址:https://www.ui.cn/detail/449618.html)















暂无评论内容