在Motion Graphic制作中,表达式的使用能大大提高制作效率。我们经过长期使用总结,整理出五大常用的表达式,并将其做成可视化的扩展脚本Exps Quicker,让大家在日常创作中愉快地使用表达式。让我们来一起学习以下AE常用表达式吧,走起!
知识点|Point
NO1.Loop

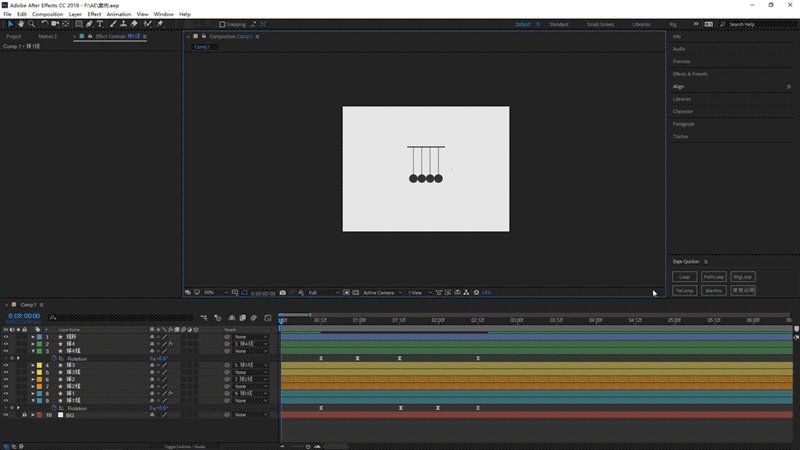
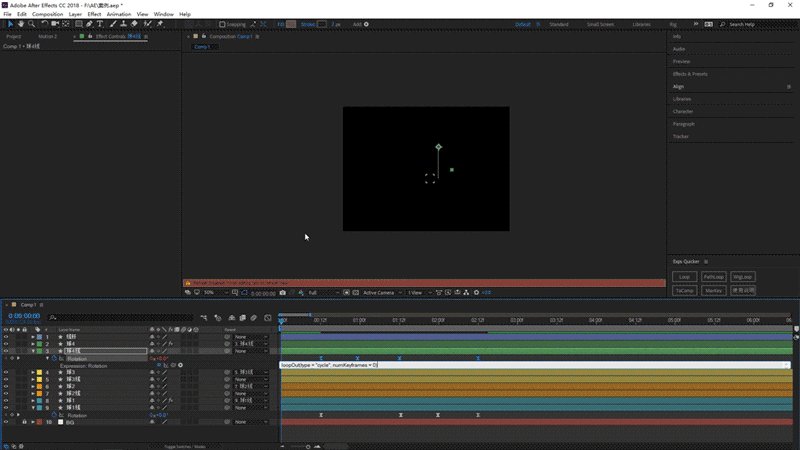
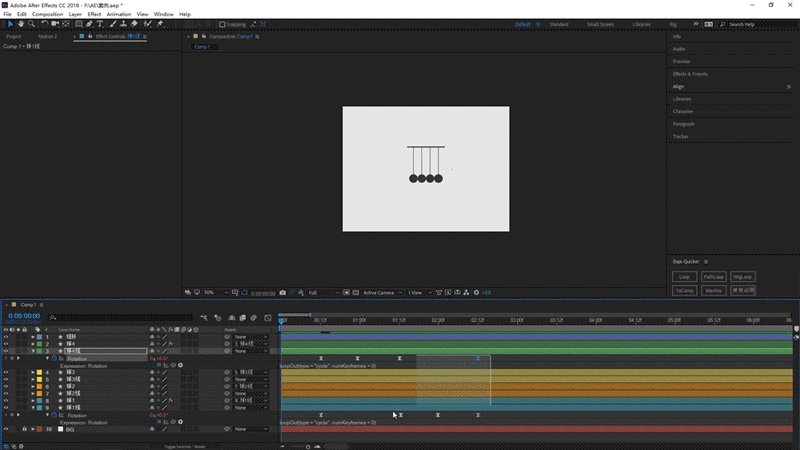
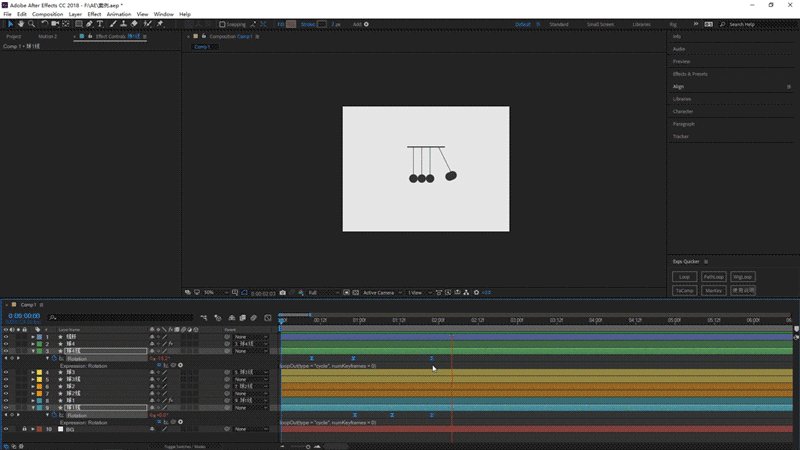
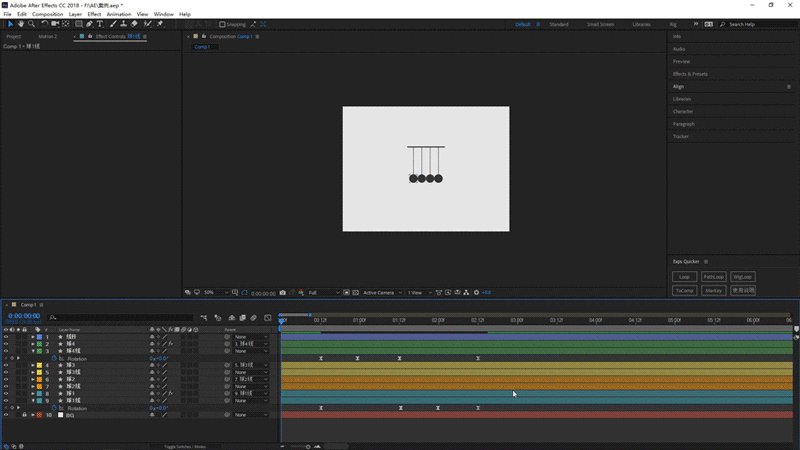
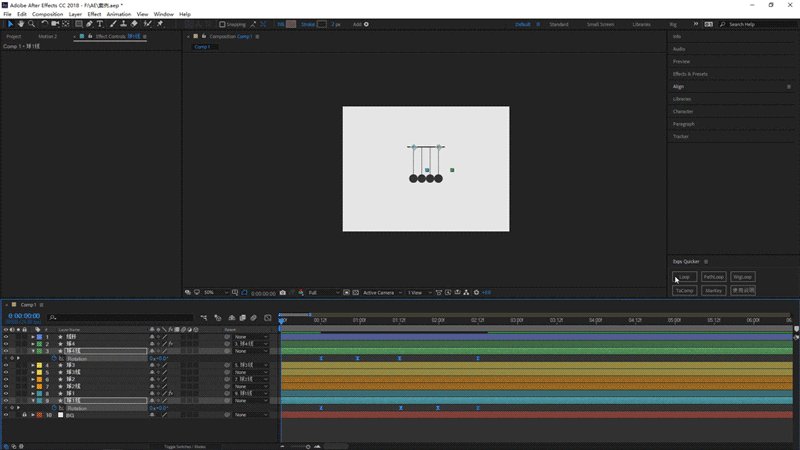
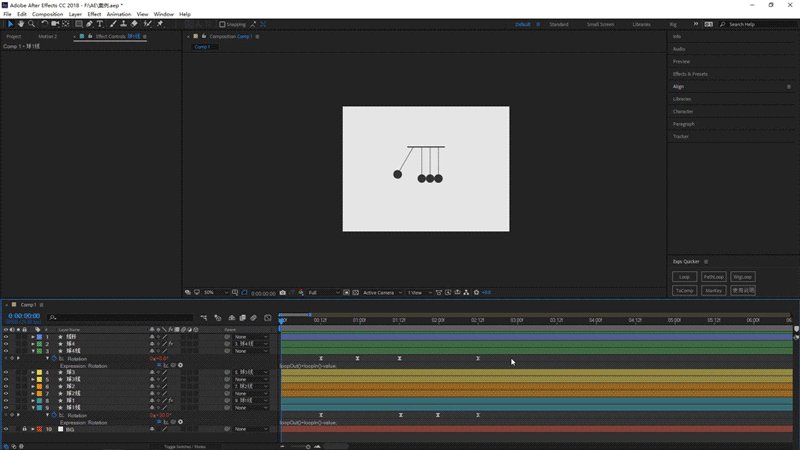
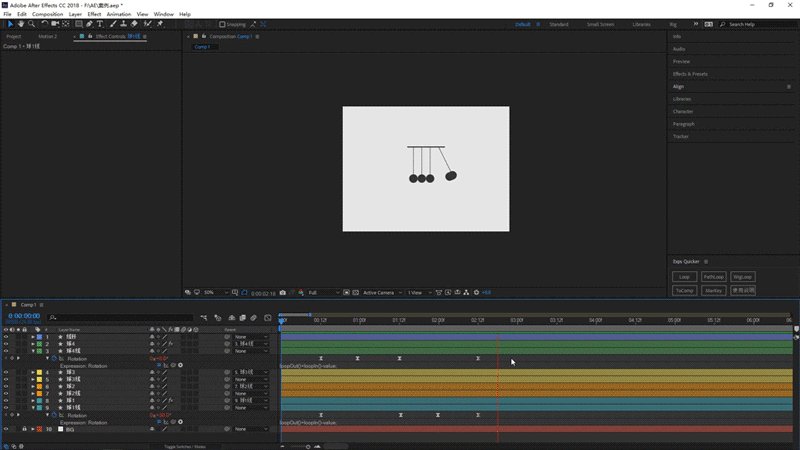
说起循环动画,想必第一个想起的便是loopOut表达式,理解得更深一点可以选择循环的形式(cycle,pingpong,continue,offset)、设置循环的关键帧数量(numKeys = ?)还会去用到loopIn实现向前循环。但如果要实现关键帧前后都循环,许多人往往会是如下的操作:

操作繁琐、二次调整麻烦,成为了动画师们做循环动画时的一个痛点。所以,此次的AE表达式封装第一个便将这个功能收录了。只需要选中属性,点击“Loop”按钮,便可以得到一个前后都可以循环的动画:

NO.2 PathLoop

既然说起了循环,想必也会有不少人对路径属性使用loopOut表达式,当然,这是无法实现循环效果的。当关键帧数量较少的时候,大家或许会去复制路径关键帧,但如果是下面这种情况:

这么多的关键帧,我想是不会有人愿意去复制关键帧做循环的吧。而“PathLoop”也是为此而诞生的,同样只需要选中属性,点击“PathLoop”按钮:

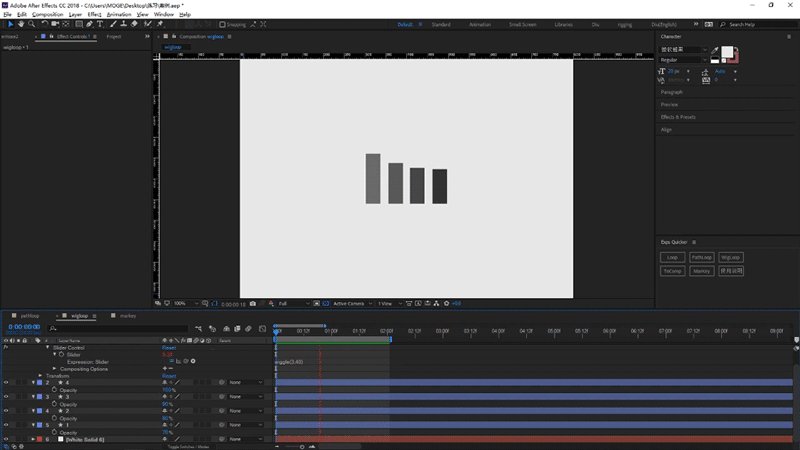
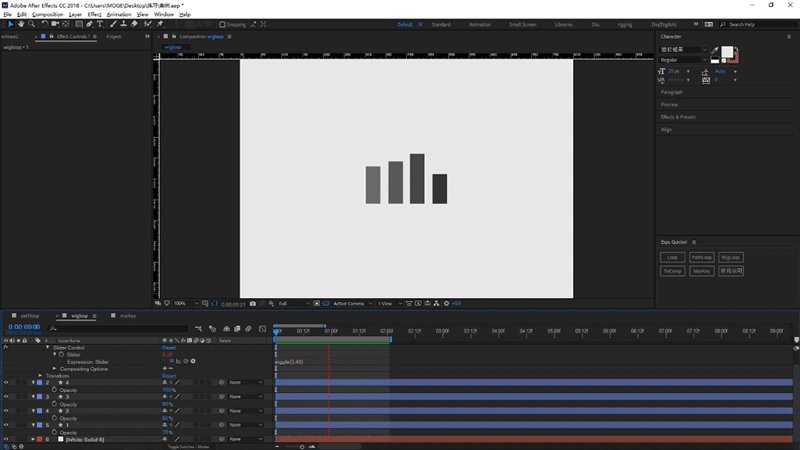
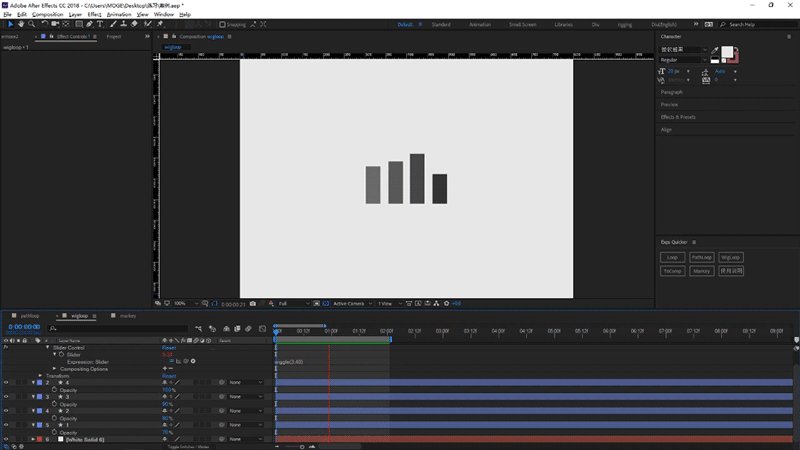
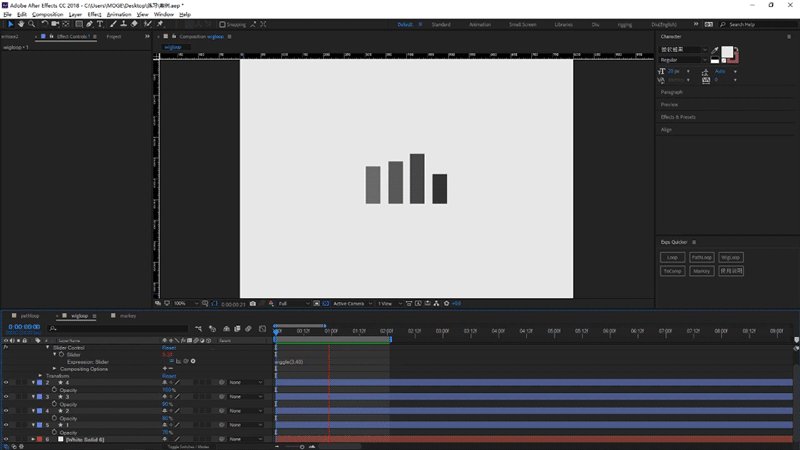
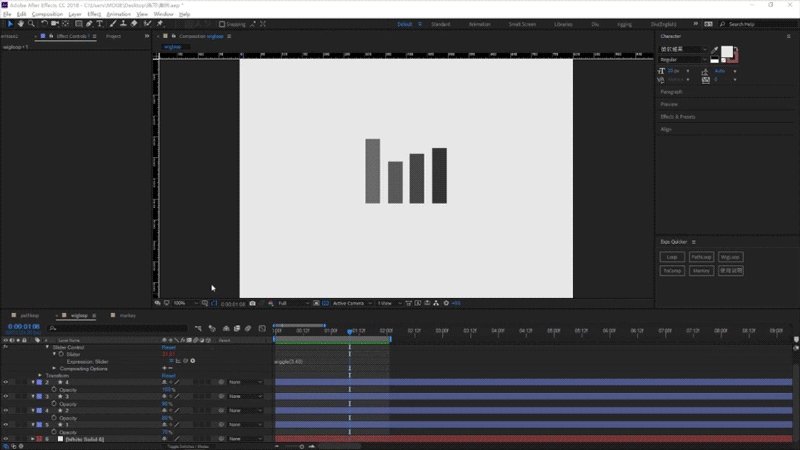
NO.3 WigLoop

一个做循环GIF经常遇到的问题,手K不够随机,用wiggle又无法循环,网上找到了循环方法,表达式有很长,每一次使用都要复制,修改参数还要进入表达式手动修改。

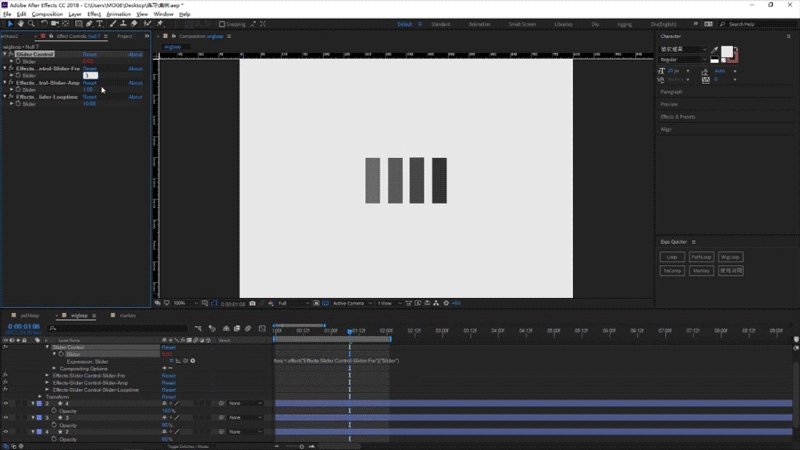
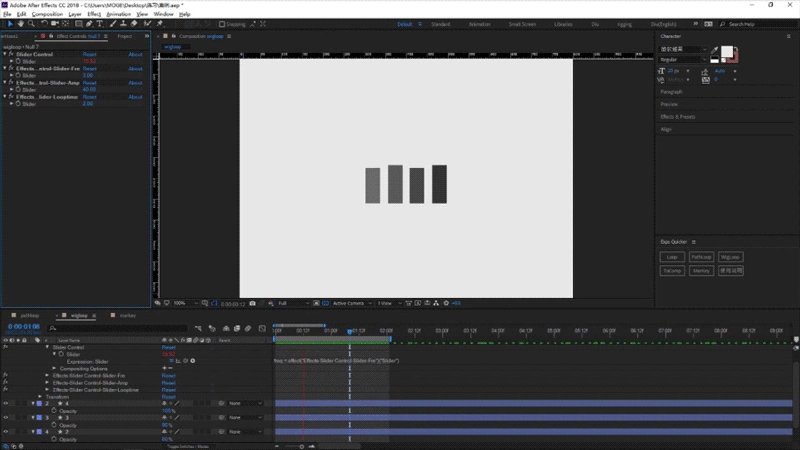
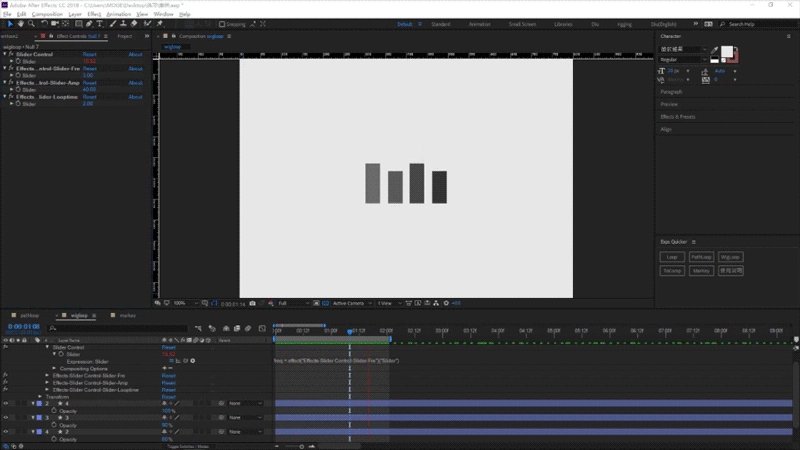
还好你遇见了Exps Quicker!循环系列的最后一个成员——Wiggle表达式循环,专门解决这个问题。你只需要选中属性,点击“WigLoop”按钮,便会自动添加三个滑块:频率(Fre)、振幅(Amp)、循环周期(Looptime)。

NO.4 ToComp

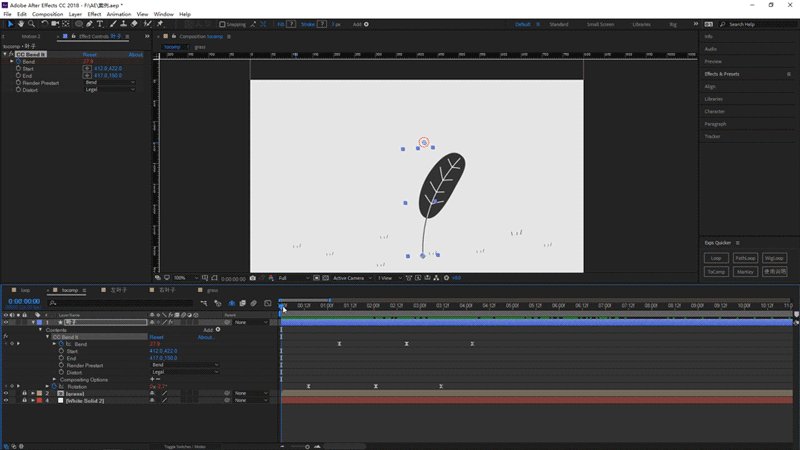
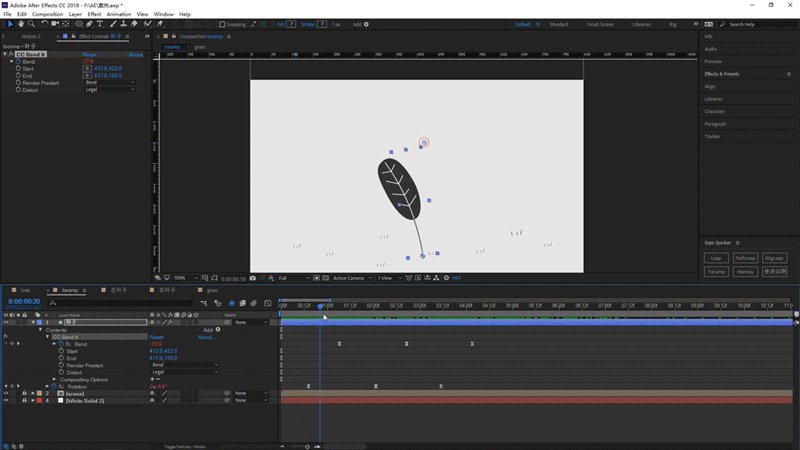
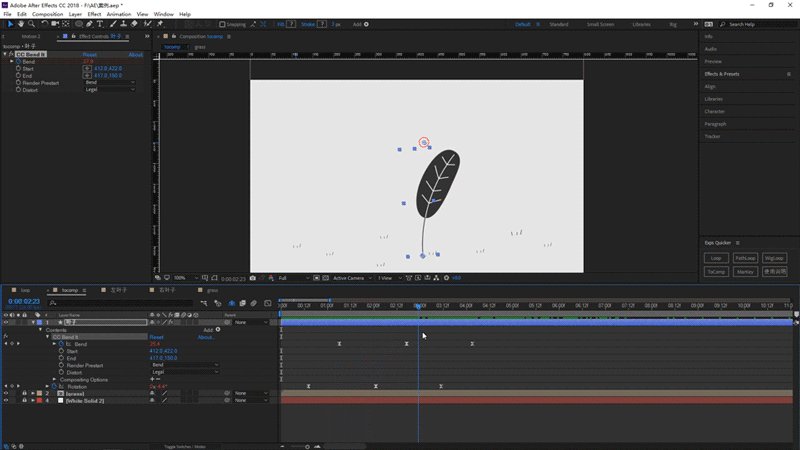
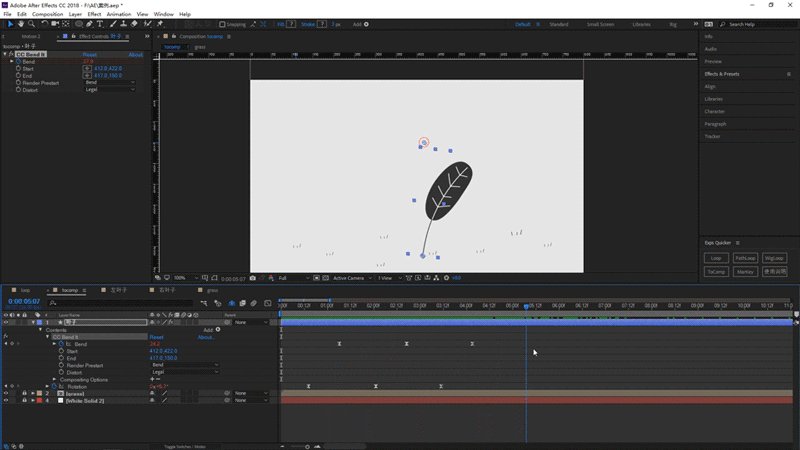
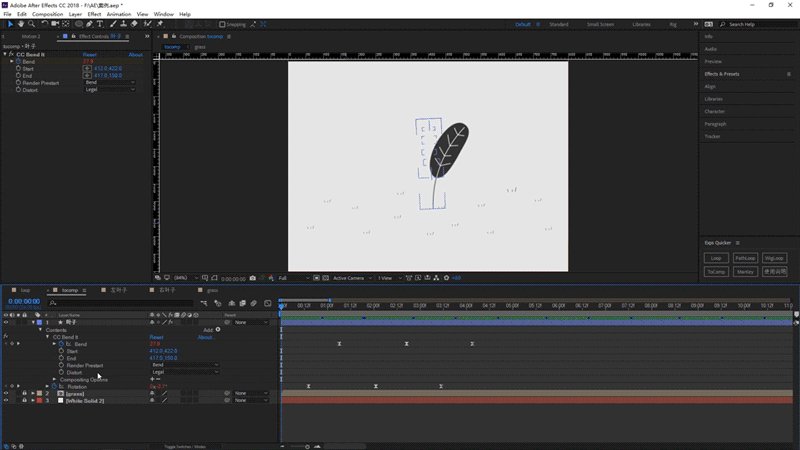
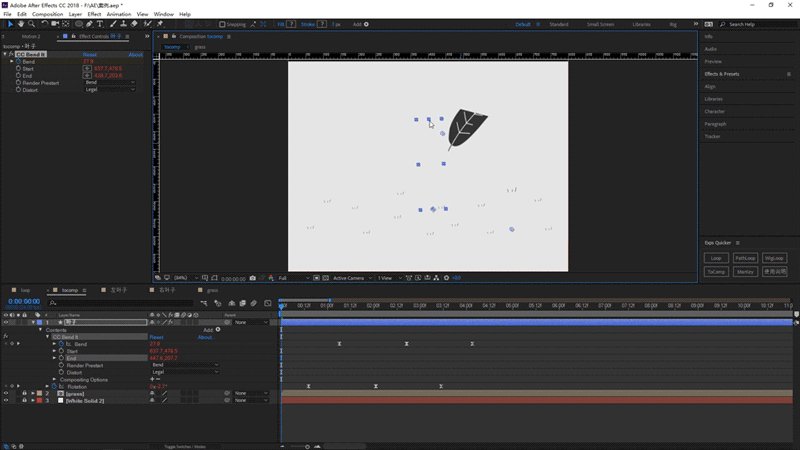
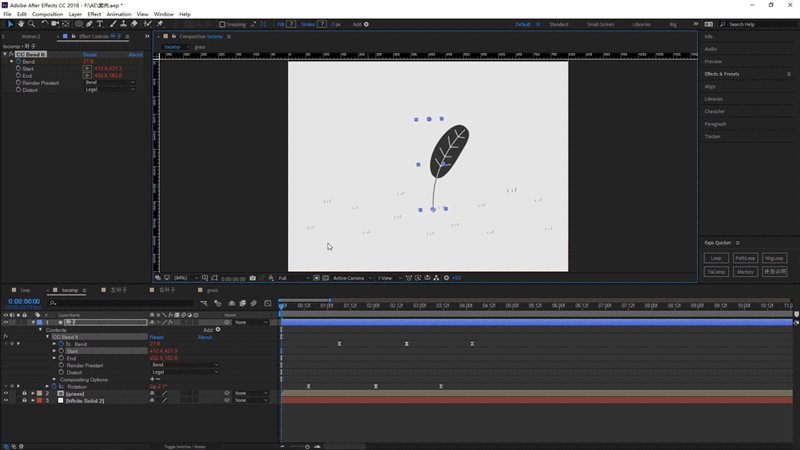
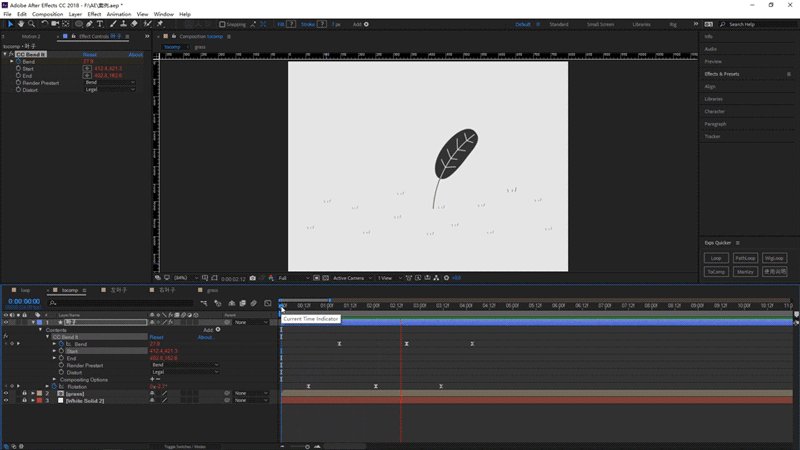
第四个功能大有来头,整体就六个字母,精简深奥,第一次看不知道是做什么的。做个比喻:如果把AE看成一个宇宙,那个这里面就存在图层空间,合成空间,世界空间,三维面空间,可以通过一些奇特表达式在这些空间里面进行属性的变化,而toComp就是其中的一个。用一些实际操作中遇到的问题来说:给图层加了梯度渐变效果,旋转图层渐变效果没有跟上。给图层添加CC Bend It效果,加上旋转,出来的动画效果十分奇怪,甚至有的时候图形会被裁切掉一块。

上图中红圈闪烁的位置是CCBend It – End属性的位置,它留在原地并没有跟随图层一起旋转,因为形状层和文字层比较特殊,加在他们上的效果控制点不会跟随插件所在的图层的变换运动,这也是效果奇怪的原因。而想要实现跟随,则需要添加:toComp(value)。为了方便,同样这个表达式也收录了,操作手法也一样简单,只需要选中属性,点击“ToComp”按钮,调整控制点位置,Bingo!

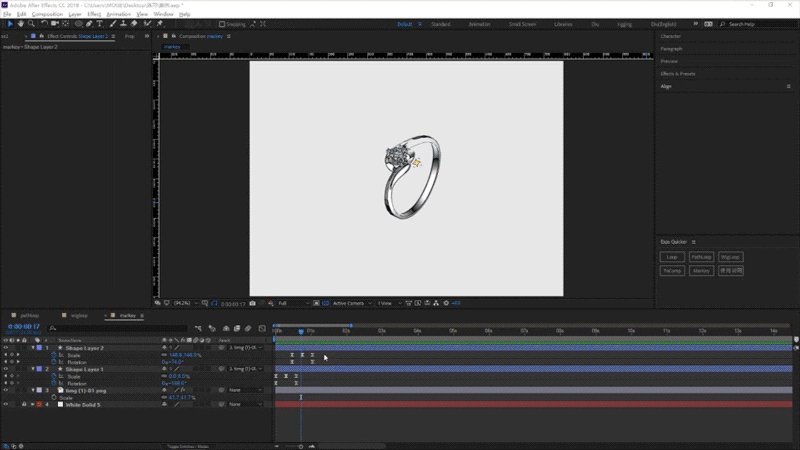
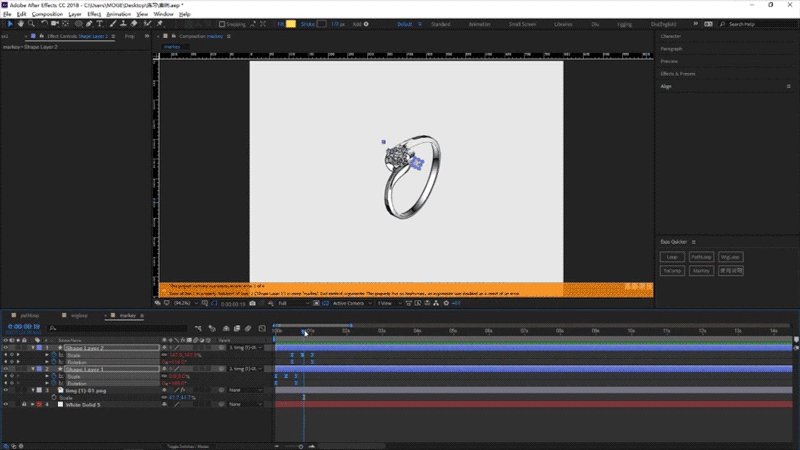
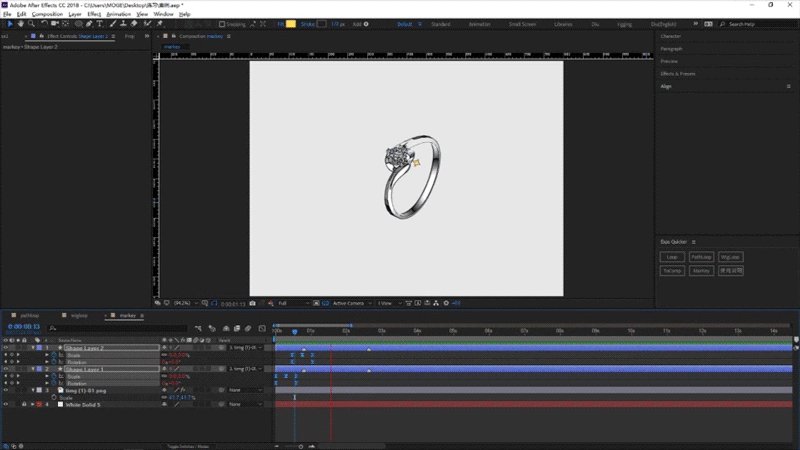
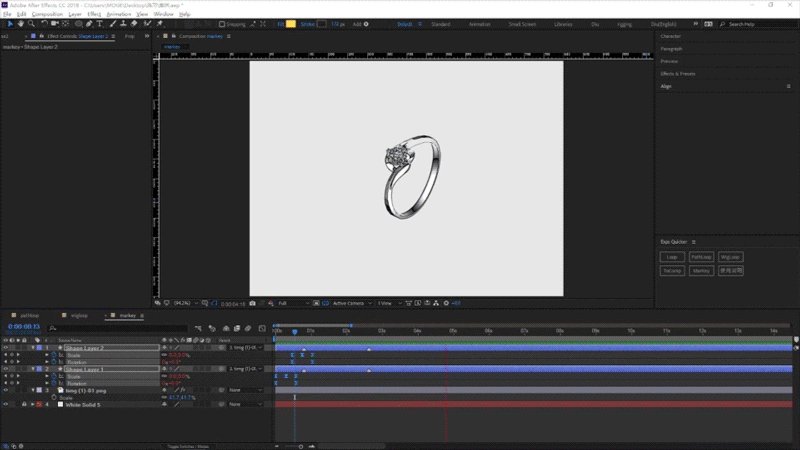
NO.5 MarKey

K好一个动画,如果之后还要用到这个动画,大家一般的操作都是复制关键帧。但是如果当关键帧多起来,就会分不太清楚关键帧各自的属性。

而MarKey就可以帮助你快速调取做好的动画,它的强大之处就是只需要一个标记便可以调取效果,能用在任何的属性上,真的超级方便。

Exps Quicker使用说明
Loop:loopOut与loopIn的结合(须有关键帧);
PathLoop:路径上的loopOut表达式(须有关键帧);
WigLoop:让wiggle表达式可以循环,自定义频率,振幅,循环周期;
ToComp:将属性由图层空间转到合成空间(看过School of Motion教程的都知道);
MarKey:第0帧k好动画,给图层添加标记并调取动画(须有关键帧及标记)。
来源:魔格工作室















暂无评论内容