今天分享给大家的教程是如何用CDR绘制出抖音APP的图标,天天刷它但你知道怎么绘制这样一个看似简单的小图标吗?不会的、想学的宝宝们请接着往下看。
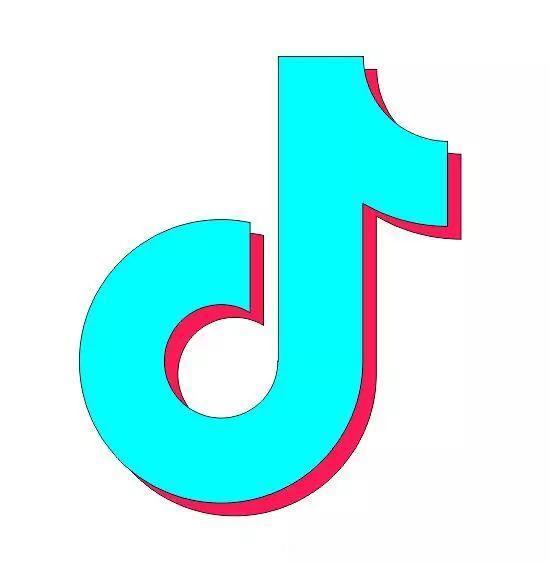
首先放个成品图出来

具体的制作步骤如下:
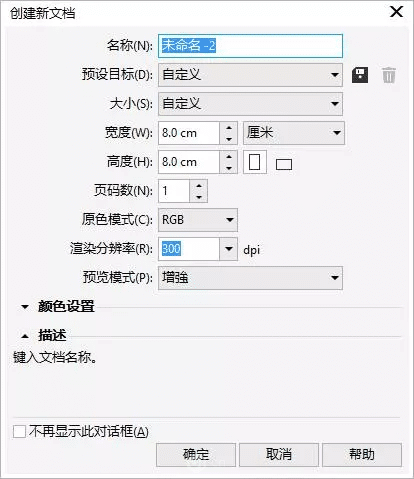
第一步:首先建个方形画布,大小自己掌握。

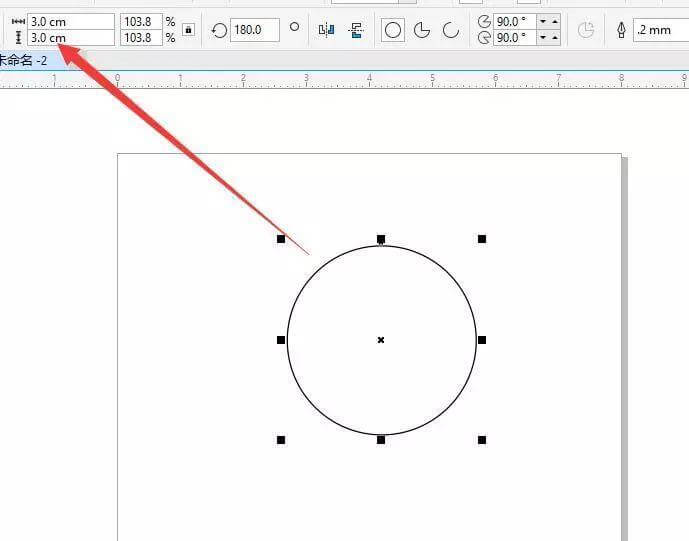
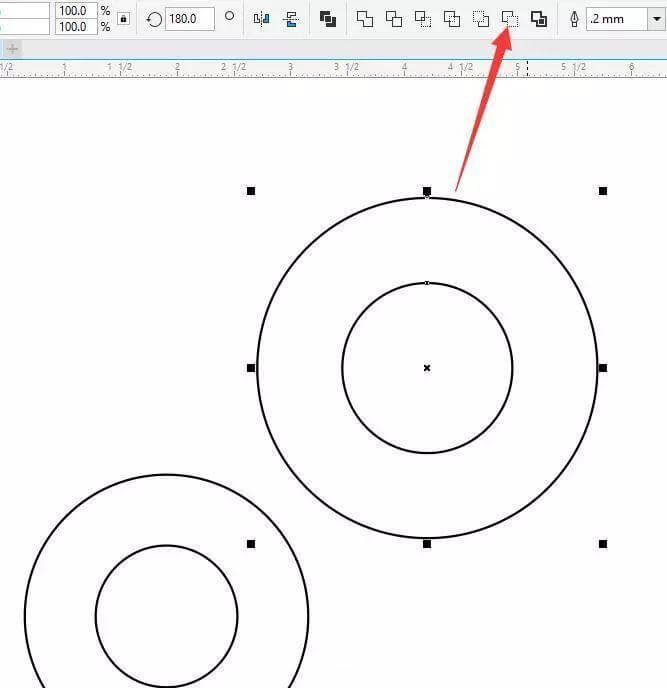
第二步:画一个3cm*3cm的正圆,然后原位复制一个选中修改尺寸1.5cm*1.5cm,就会得到下图效果。

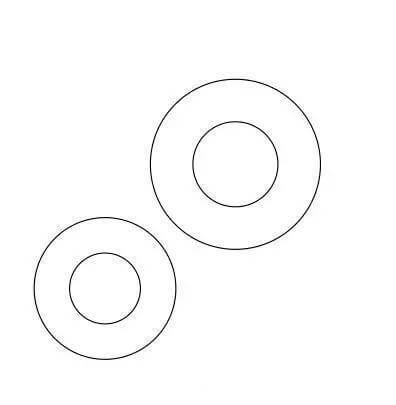
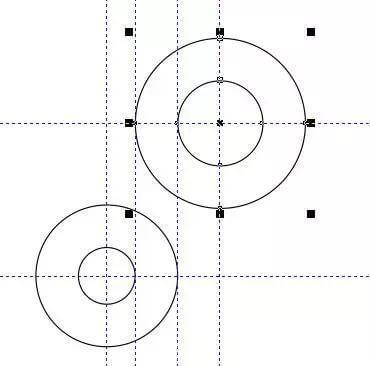
第三步:再画一个2.5cm*2.5cm的正圆,然后原位复制一个选中修改尺寸1cm*1cm,就会得到下图效果。
为什么要改成1cm是因为上下两个圆中间的距离以及后面连线的距离是要一样宽的。

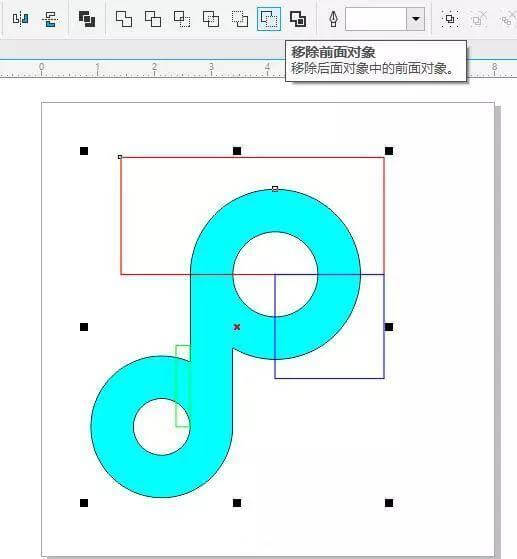
第四步:选中两个圆然后点击”移除前面对象”按钮,另外两个圆也是同样操作。
然后就是按照图上位置对好参考线


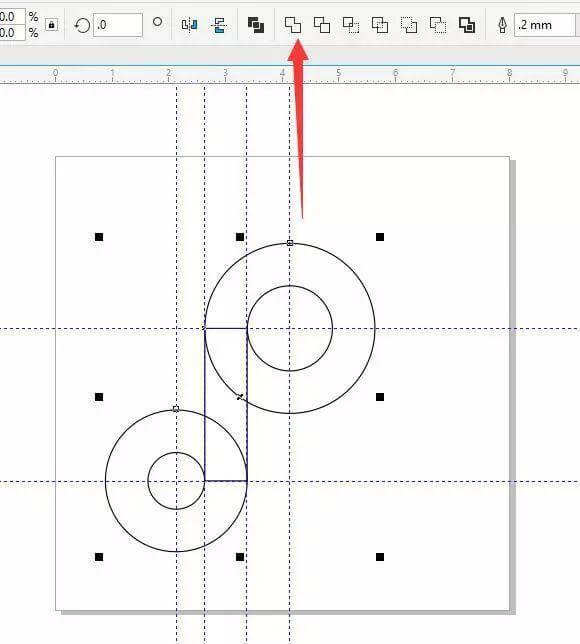
第五步:对照参考点使用”矩形工具”然后画一个连接上下圆的矩形,最后全选所有图形点击”合并”
效果如下↓


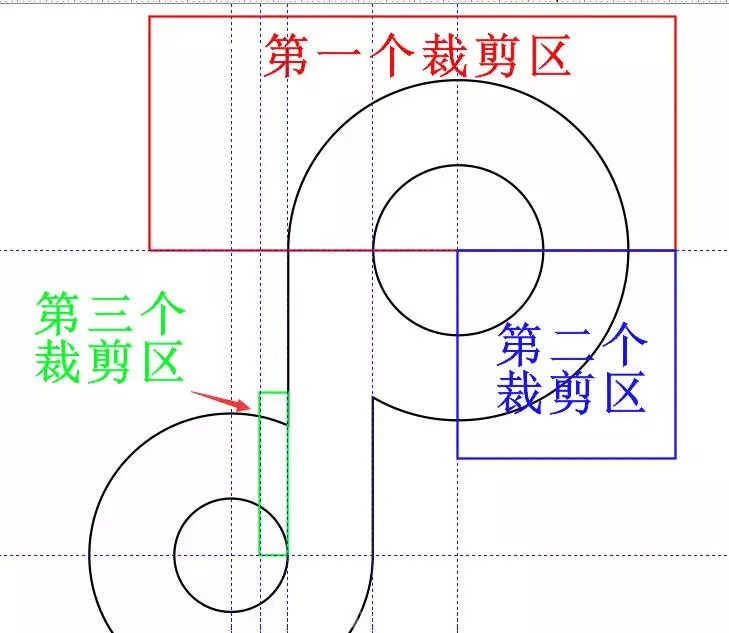
第五步:为了更清楚地区分要裁减掉的区域,下面我取消了参考线,加了主色调,并标注好1.2.3裁剪区域。

第六步:先给合并后的半成品logo加上颜色这样更好地区分,色值:R0、G255、B255(我用的RGB模式)。
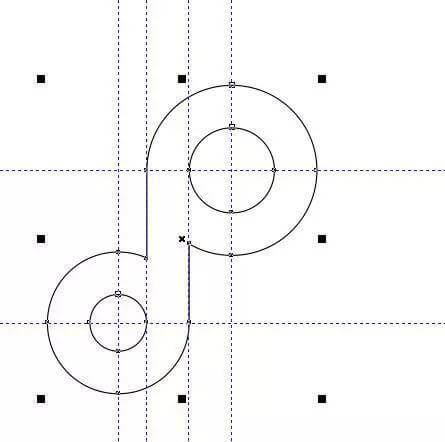
然后先选中第一个裁剪区的矩形和logo,然后点击移除前面对象,后面2、3号裁剪区同步骤操作,
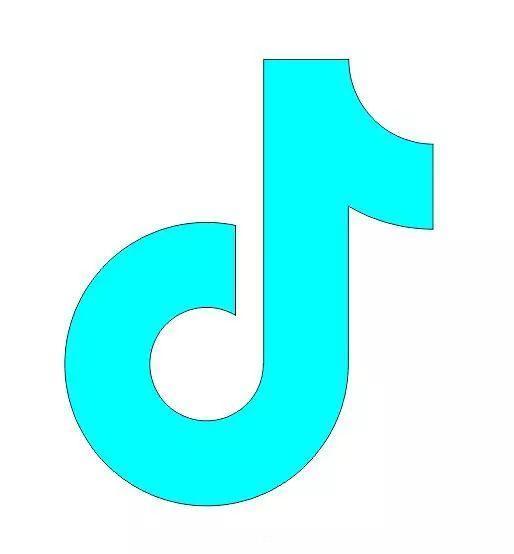
最后得到一下图形。


第七步:复制一个图形,然后摆放好合适的位置。前图层色值不变,
后图形色值修改填充为:R255、G24、B84
(抖音的准确色值应该不是这个,我比较懒不想去搜详细色值,所以自己用吸管工具吸的色号。)

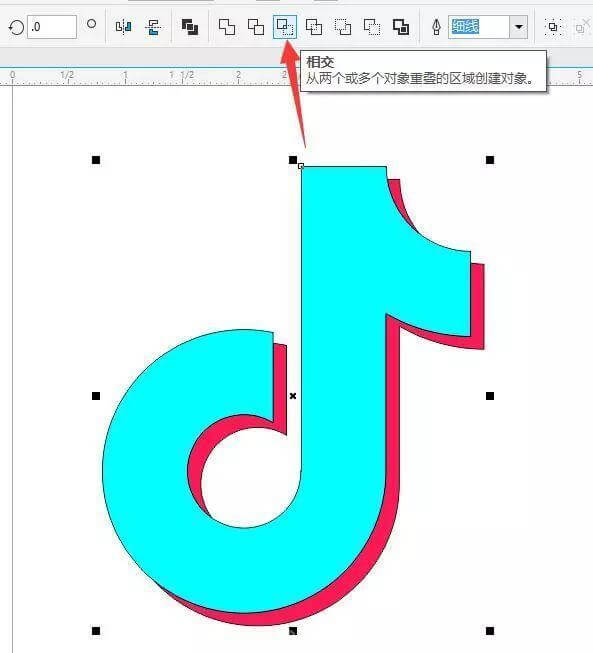
第八步:选中两个图形然后点击”相交”,再选中最上面的图层快捷键”shift+PgDn”向后移一层。
如下图↓


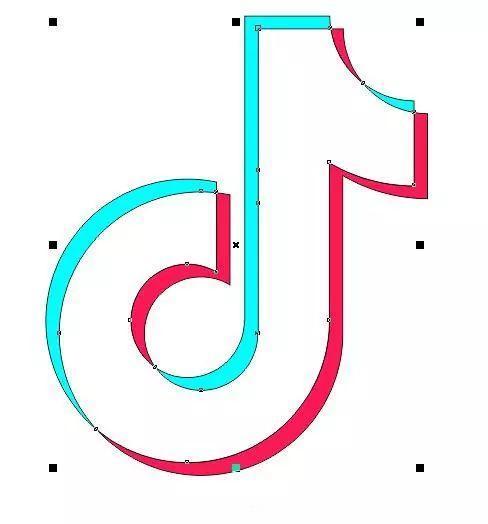
第八步:选中相交的区域图形填充为纯白色,然后选中所有图形去掉边框,logo差不多算是完成了。


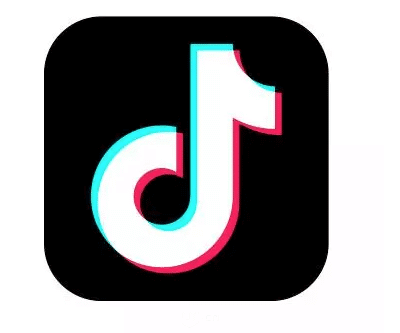
第九步:先”Ctrl+G群组所有图形,然后画一个5CM*5CM的矩形图,填充黑色最后把四个角圆角值调到1CM,按英文P键将黑色底图剧中到画布中间,同样再把logo居中到黑色底布中间,最后完成。

作者:洛诺言
来源:UI中国
















暂无评论内容