Thoriq Firdaus:多年来,我一直致力于寻找新的工具,新的素材,我亲眼目睹了各种工具的来来去去浮浮沉沉。根据经验,每周都会诞生几个相当不错的新工具,不过在过去的几周当中,我发觉到这种频率似乎有所减缓。我花费了比平常多一些的时间在Github中发掘新的、免费的优秀的工具和代码。
在今天的文章当中,我列举出了一些最新的JavaScript框架,测试工具,以及用于开发WordPress网站的工具组合。
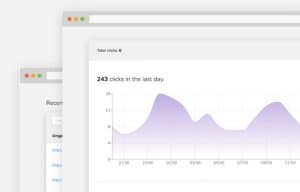
Kutt
![图片[1]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/df4af-1271524_1520562986v7ux.jpg)
这款工具能够使用你的域名生成短域名,它建立在Node.js、React和Redux等顶级现代堆栈之上,并且内置了一些其他的功能,比如密码保护URL,RESTful API和监控URL的统计功能等。这款工具是完全免费的,你可以将它托管在你自己的服务器上。
WordHat
![图片[2]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/28b82-1271524_1520562986T9Ar.jpg)
WordHat是一个将BeHat整合到WordPress的工具。Behat是一个用于PHP的开源行为驱动开发框架(BDD),让你能够通过更具有表现力的方式来测试你的PHP应用程序。你会发现这个工具非常有用,因为你的Wordpress主题和插件会因此拥有更加复杂的功能。
WP Browser
![图片[3]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/c32fb-1271524_1520562986R8NN.jpg)
和WordHat类似,这是一个专门为WordPress应用、主题、和插件所准备的Codeception插件。Codeception是一种在你的应用之上执行测试的工具,类似于PHPUnit和Behat,但是它更为强大。
Node WP Internationalization
![图片[4]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/e87c2-1271524_1520562986RlIN.jpg)
这个工具的名字其实就很能说明它的特色了,它是一个能自动化地为你的主题或者插件生成许多国际化内容的NodeJS模块。安装这一模块,并且输入wpi18n makepot就能在你的Wordpress插件和主题中生成翻译好的文本。
Thanks
![图片[5]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/8b0a9-1271524_1520562987qqiQ.gif)
这也是一个在Github上发现的NodeJS模块。这个名为Thanks的工具能够帮助开源软件生成软件维护者的列表,并且链接到他们的OpenCollective页面或者捐赠页面,作为他们对于社区贡献的感谢的标志。
Create Guten Block
![图片[6]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/85b58-1271524_1520562987tvsM.jpg)
这是一个NPM模块,用来生成具有现代堆栈的Gutenberg块开发板,比如 React、Webpack、Babel和Sass。只需要输入命令行create-guten-block就能够完成设置。
WP Vue
![图片[7]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/a697c-1271524_1520562987lNP6.jpg)
WP Vue是一个使用Vue来构建的模板,用来显示WordPress文章。如果你想让你的Wordpress站点无头,那么这个模板是一个很好的起点。
Stimulus
![图片[8]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/c94bc-1271524_1520562988rVlS.jpg)
这是来自Basecamp的一个全新的JS框架。和React和Vue不同,它并不会强迫你使用JS来重写整个应用或者添加合成属性。
StimulusJS可以和已知数据属性的HTML一起联动,它不需要复杂的配置,你可有简单地在网页添加脚本,就像使用jQuery那样。
Manta
![图片[9]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/ce5fa-1271524_1520562988S5m5.jpg)
这是一个用来创建和管理发票的免费应用。你可以在其中添加说明,设置货币和折扣,添加客户和客户列表,添加LOGO,设计发票模板,并且使用PDF格式统一下载。它针对macOS、Windows和Linux三大操作系统都有对应的版本。
React Static
![图片[10]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/ed2a9-1271524_1520562988M8f8.jpg)
顾名思义,这个名为React Static的工业能够让你使用React生成静态的网站。它捆绑了一堆预先配置好的工具,因此你有了它可以直接开始制作内容了。
Piklist
![图片[11]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/ebebf-1271524_15205629880532.jpg)
Piklist是一个WordPress开发工具,你可以借助它使用较少的WordPress代码构建复杂的网站。
Strapi
![图片[12]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/55f66-1271524_1520562988cfJ5.jpg)
这是一个用来构建内容API的CMS框架,它允许你自己设计自己的内容结构和API,并且提供一个漂亮的控制面板来管理他们。不过Strapi并没有内置的模板系统,你可以选择自己喜欢的任何前端库,比如React和Vue。
ParcelJS
![图片[13]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/76701-1271524_1520562988EZEe.jpg)
ParcelJS是一个和Webpack和Browserify非常相似的打包程序,除了速度更快并且无需配置之外。它支持HTML、JS、CSS和PostCSS以及Babel等。它让你更加专注于代码本身,而不是在配置上浪费时间。
GoodShare
![图片[14]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/8a544-1271524_1520562989esre.jpg)
这是一个用来显示社交媒体按钮并且可以进行计数的JS库。它支持许多不同的社交媒体,甚至包括你很少听说的Vkontakte、Odnoklassniki、SurfingBird,而主流的Skype、WhatsApp和Line等都在它的支持范围内。
CopyChar
![图片[15]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/6635f-1271524_1520562989PgLl.jpg)
这个网站允许你查找和复制各种各样的特殊字符到剪贴板。字母,标点,数学符号,甚至表情,不一而足。
Nerv
![图片[16]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/ee8d8-1271524_152056298956Zx.jpg)
Neri是另外一个反应型VertualDOM库,它是ReactJS的替代品。
HyperappJS
![图片[17]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/748a8-1271524_1520562989dgJU.jpg)
HyperappJS是一个值得研究的用来构建Web应用的JS库,它将状态管理和虚拟DOM引擎结合到了一起。
VulcanJS
![图片[18]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/ef699-1271524_15205629890g6p.jpg)
Vulcan是一系列用来构建现代Web应用的工具合集,它与React、GraphQL和 Meteor捆绑在一起。它是一个全栈框架,提供了一整套辅助性的程序组件,可以对前端和后端进行微调。
Koa11y
![图片[19]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/de3b8-1271524_1520562989BB60.jpg)
这是一个拥有Windows、MacOS和Linux三个平台版本的桌面端应用,用来检查网站上的可访问性问题的。Koa11y会提供相应的通知和警告,来告知你网站是否违反了可访问性设计的标准。
TablePlus
![图片[20]-前端开发者超实用干货大合集!-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/04/78d4b-1271524_15205629894YnG.jpg)
这是一个有着非常漂亮的GUI的数据库管理应用。TablePlus支持多种数据库引擎,包括MySQL、SQLite、Redis、Postgres、MS SQL等等。TablePlus还有Windows和macOS的版本。
(本文转载于:优设网,译者:@陈子木,译文地址:http://www.uisdc.com/developers-monthly-03-2018)
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END










![如何使用ps[色调分明]命令?-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/05/20200504_5eb02b28b3bc6.png)





暂无评论内容