当设计师很多年,在进行视觉设计的时候,我碰到过各种各样神奇的视错现象,下面就来看看11种神奇的视错现象。
1、三角形二等分错觉
Triangle-bisection Illusion
你知道三角形的重心在哪里吗?

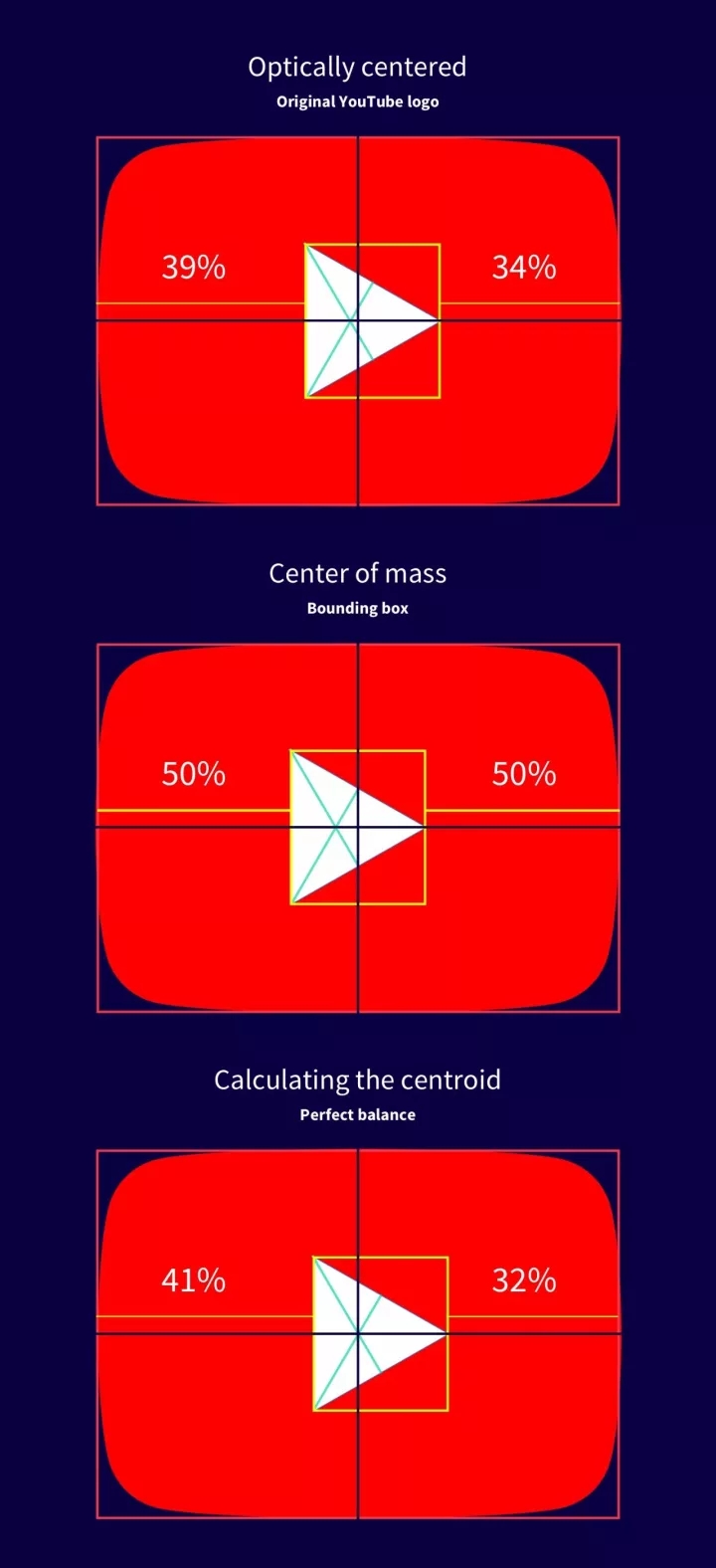
并不是所有的图标都是对称的、像素级完美。有的图标需要设计师手动调节,比如,这个让人头疼的播放按钮!将一个三角形放在圆形或四边形的边框内居中时,你会发现怎么都不能完全居中。其原因就是“三角形二等分错觉”。

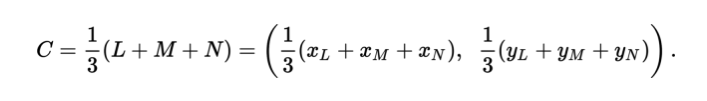
为了让三角形在所处的边框内视觉上看上去居中,我们需要找到三角形的重心,而不是中心。找重心的方法就是三角形三个顶点和对边的中点相连,得到的交点就是该三角形的重心。下面是计算公式:

哈哈,看懵了吧。我们当然不是要教大家几何公式,不过上面的公式是正确的哦。
重心一般可以定位在每条边和对面顶点连线的1/3处,这个方法适用于很多其他形状。
2、垂直水平视错
Vertical Horizontal Illusion
这是长方形吧?不是,这是正方形?!

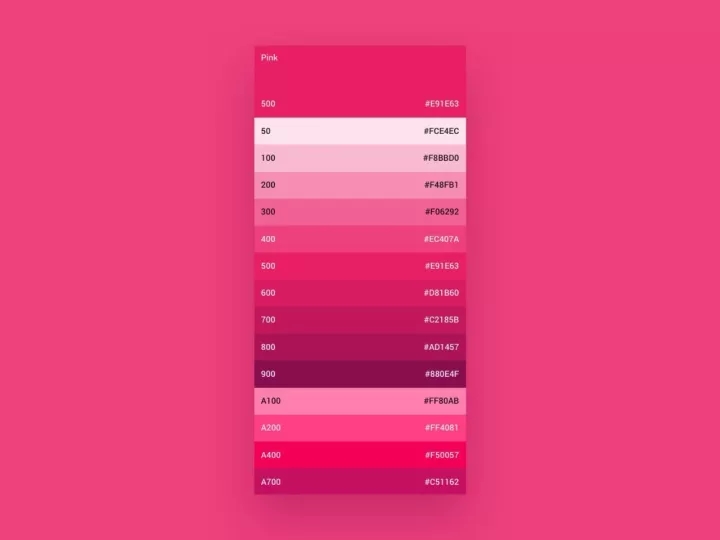
正方形是任何设计系统的基础形状。在Material Design卡片式设计,Facebook的贴子,Pinterest的Pin和Dribbble的shots都可以看到正方形的运用。
在Sketch里按住shift画出一个正方形,我总会再次确认这个形状的每个边是否是相等的。如果你仔细看,垂直边看起来比水平边要长一些,更像一个长方形。但是,实际上,它是个完美的1:1的正方形,这就是“垂直水平视错”。

3、马赫带效应
Mach Bands

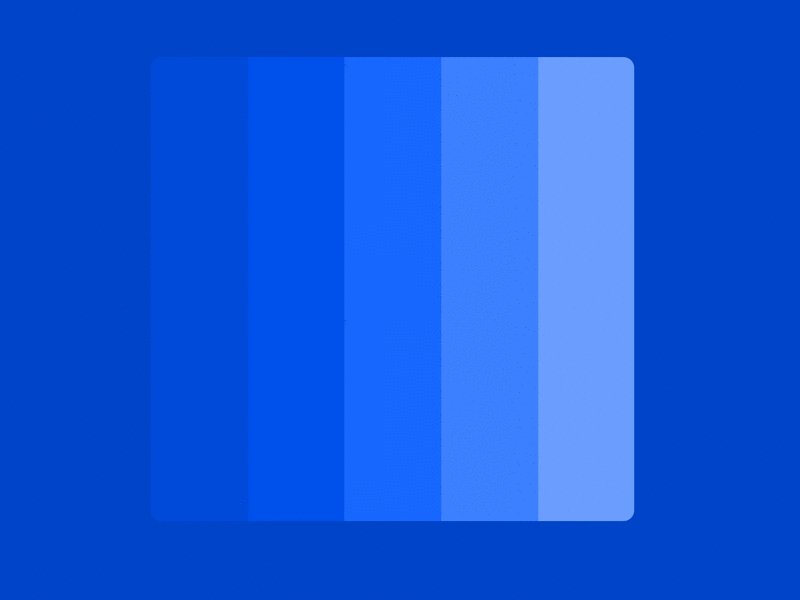
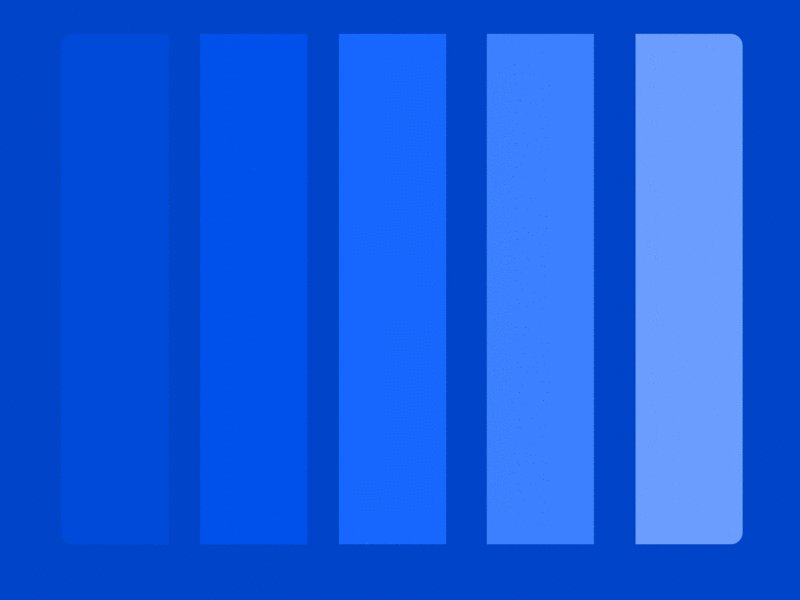
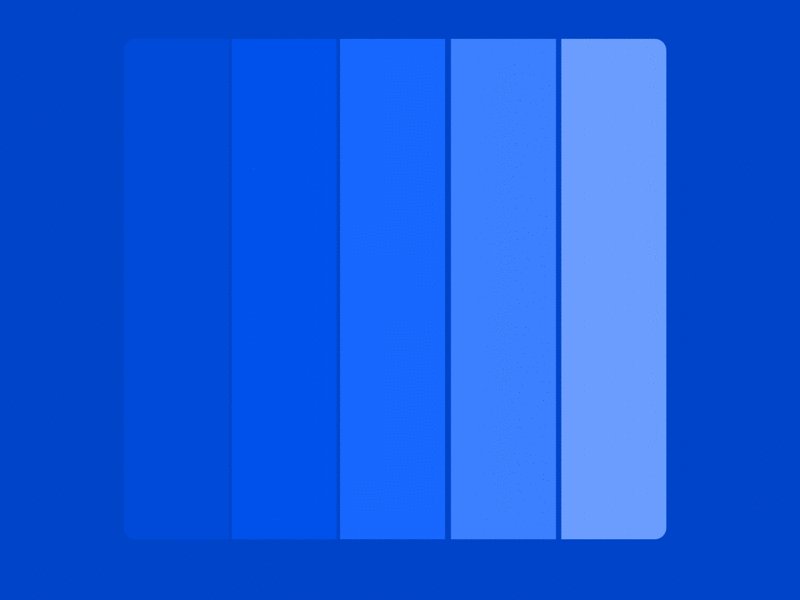
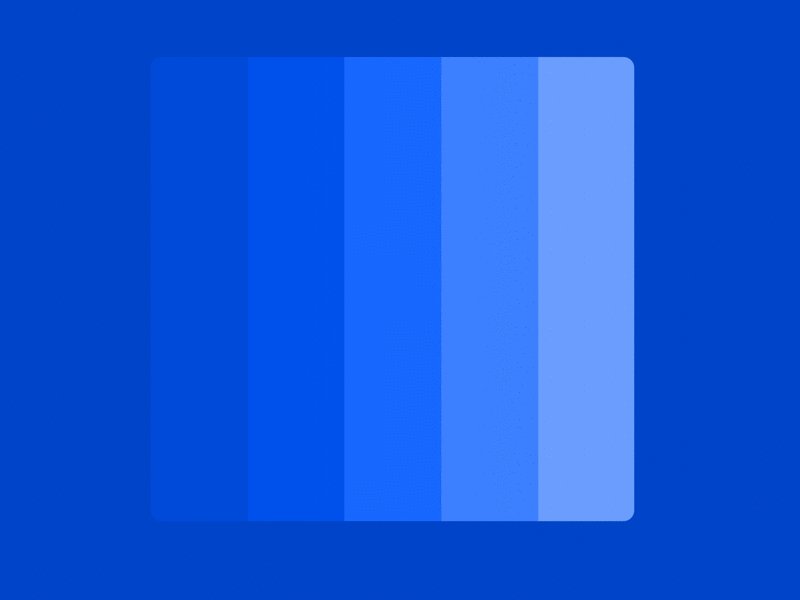
如今,扁平设计风格非常流行。在相邻位置使用同色系的颜色也是一个普遍趋势。仔细看上图,你会感觉相邻色块的边缘处的颜色更深,这种错觉就是“马赫带效应”。其实图像并没有添加任何颜色效果,仅仅是我们的眼睛产生了错觉。

这种视错现象的技术解释叫作“侧抑制”,(侧抑制:是指相邻的感受器之间能够互相抑制的现象)在这里就是说,颜色深的区域会看上去更深,而颜色浅的区域会看上去更浅。
虽然这种现象对视觉设计的影响微小,但是马赫带效应在其他领域影响很大。比如,对于牙科医生来说就是个大麻烦。牙齿的X射线产生的灰度图是用来分析牙齿的异常变化。而马赫带效应会带来引起假阳性诊断结果。
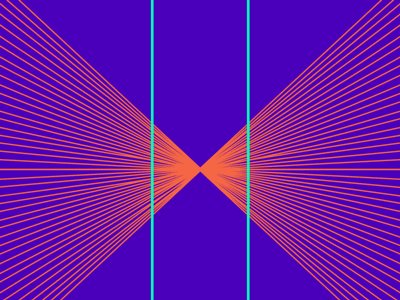
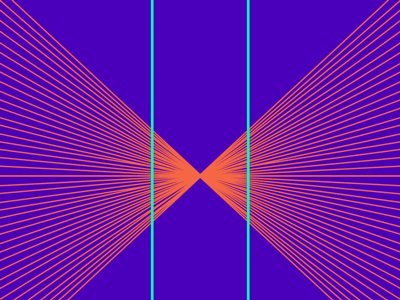
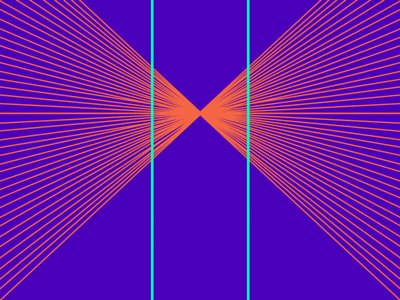
4、赫林错觉
Hering Illusion
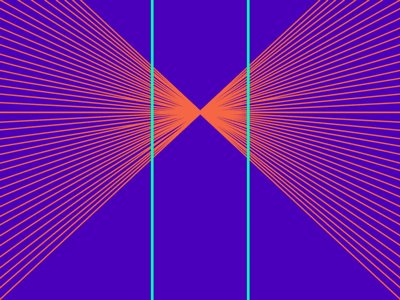
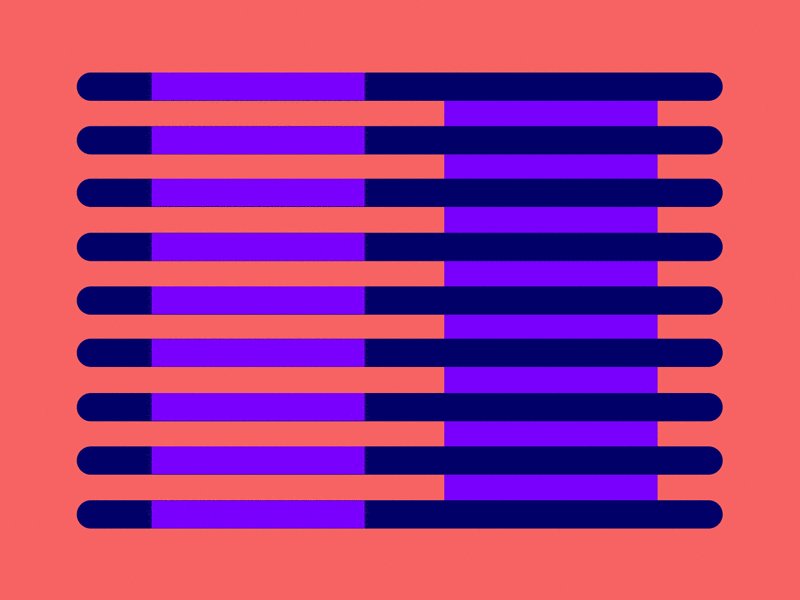
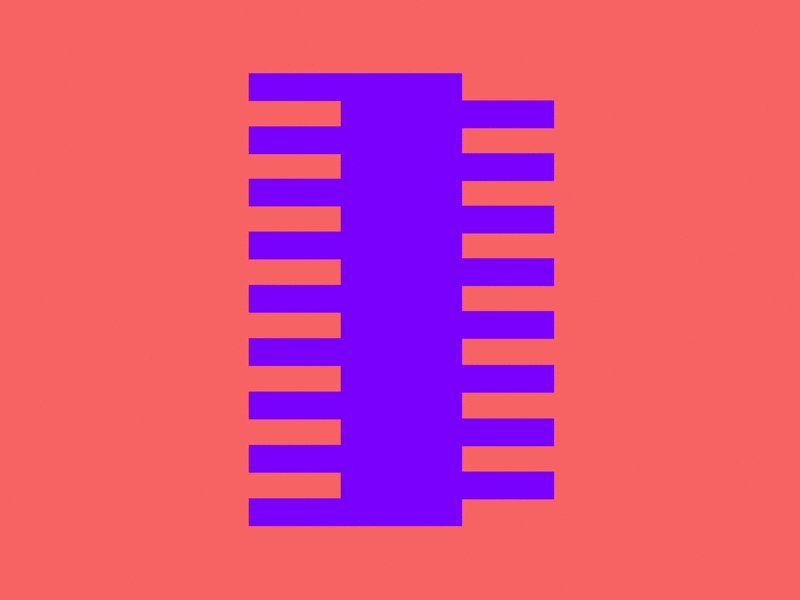
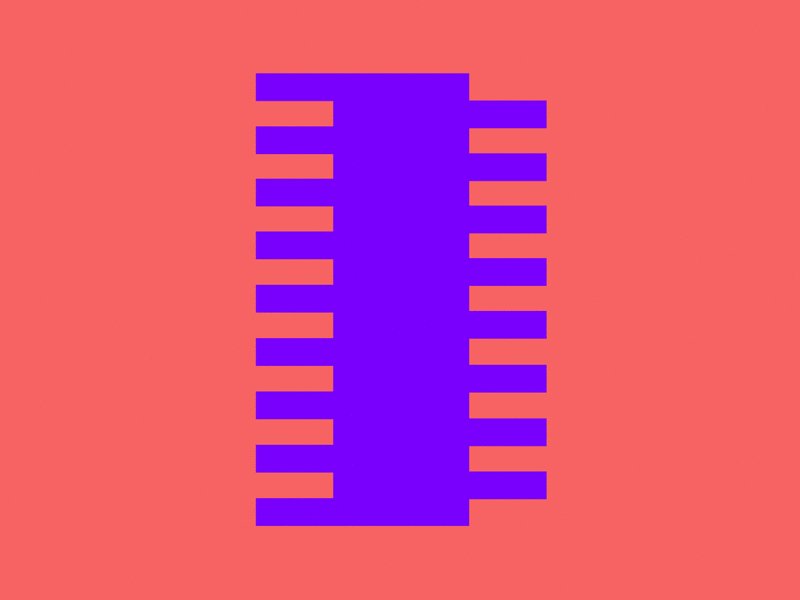
啊,它是可以动的!

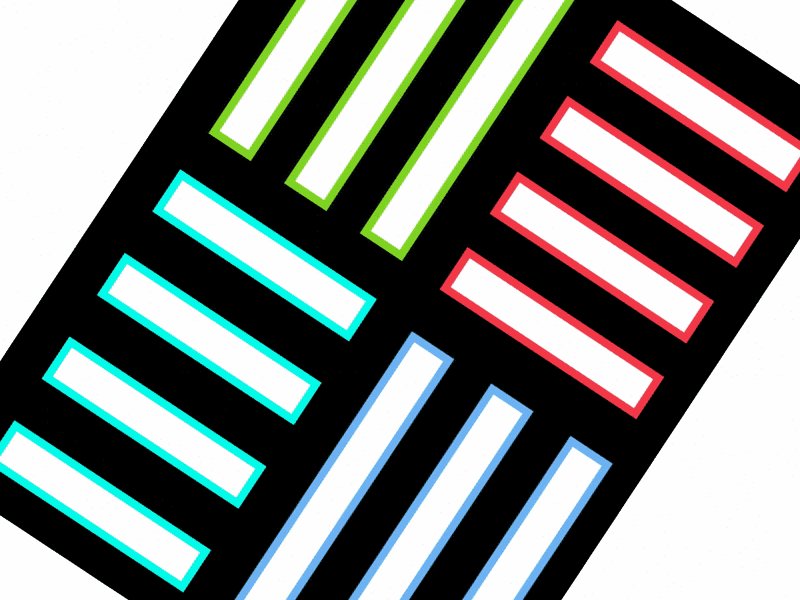
你有没有碰到过这种情况:有一个包含很多非常细的线条,或者一个背景有很多小点的图片,当你滚动图片的时候,那些线条和小点看上去像在移动或者跳动。又或者,你看的视频中有一台电视机在里面播放波浪线,那些波浪线看上去是不是在动?如果你碰到过这种情况,那是因为一种叫作“摩尔纹”的干涉效应:两个网格图案相互重叠,一旦图案移动会产生网格移动的错觉。

这是一种很酷的效应。不过,摩尔纹本身并不是一种光学错觉,它是一种干涉现象,这种技巧在波普艺术界颇受欢迎。
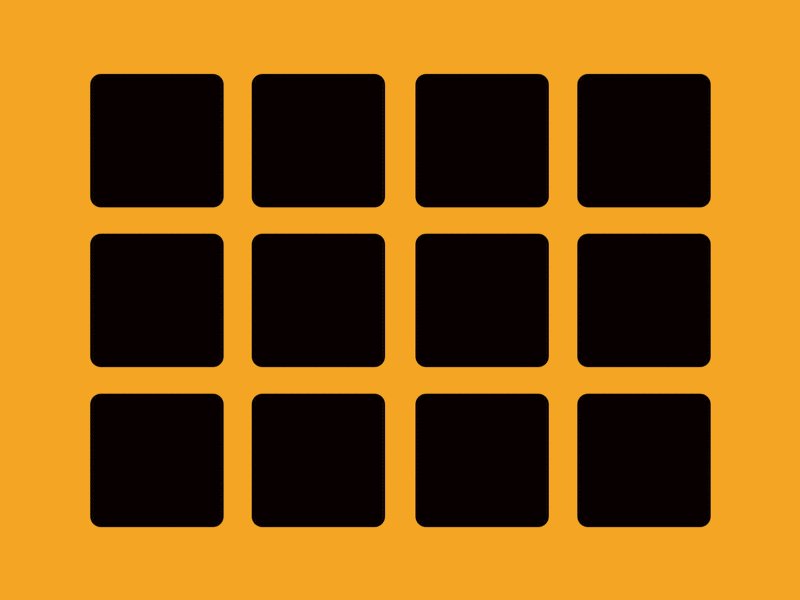
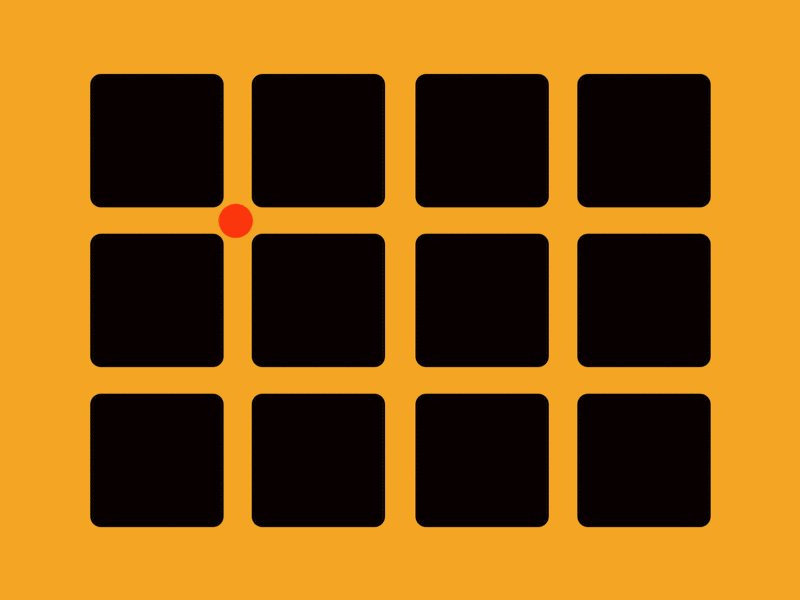
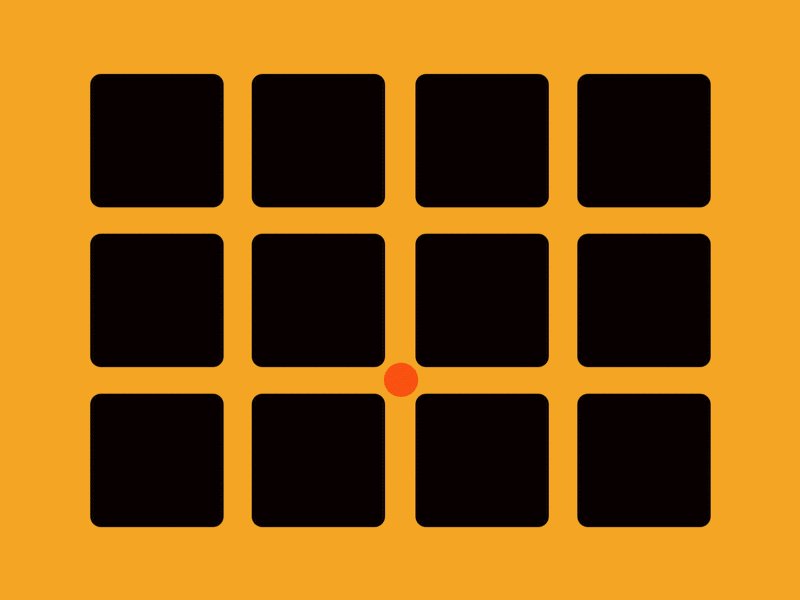
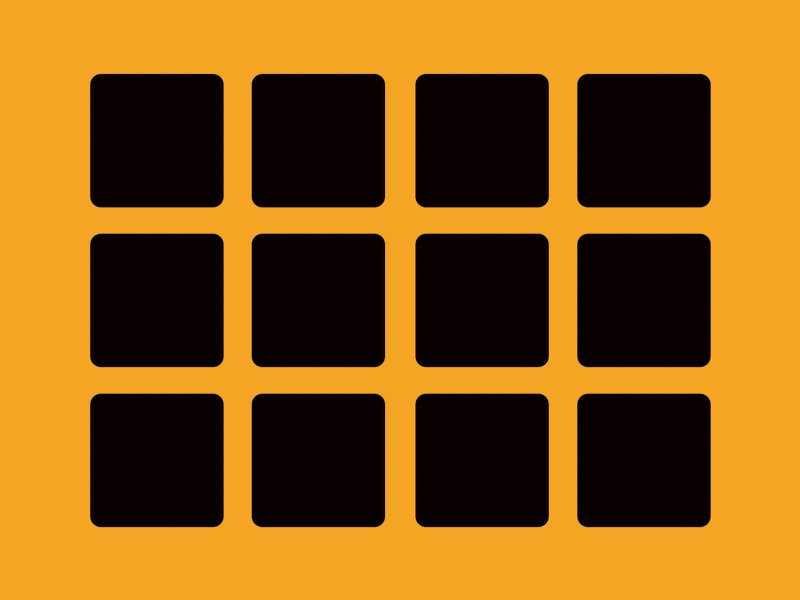
5、赫尔曼栅格
Hermann Grid
有,没有,这是个问题。

赫尔曼栅格视错相当流行,通常是由正方形的网格和强对比的背景构成。盯着任何一个正方形看,在所有正方形周围的交叉区域会看到幽灵般的圆点。再盯着交叉区域看,圆点就会消失。

这个现象产生的原因也是“侧抑制”。
6、同时对比视错
Simultaneous Contrast Illustion
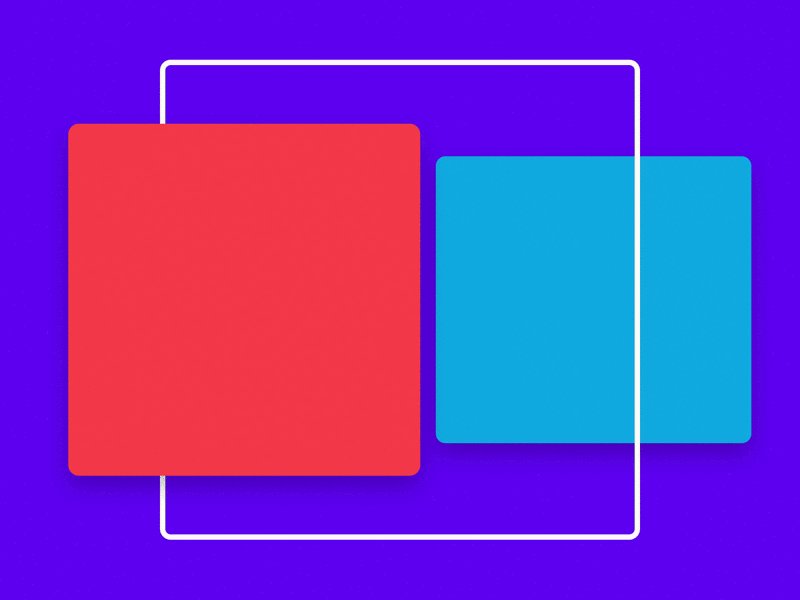
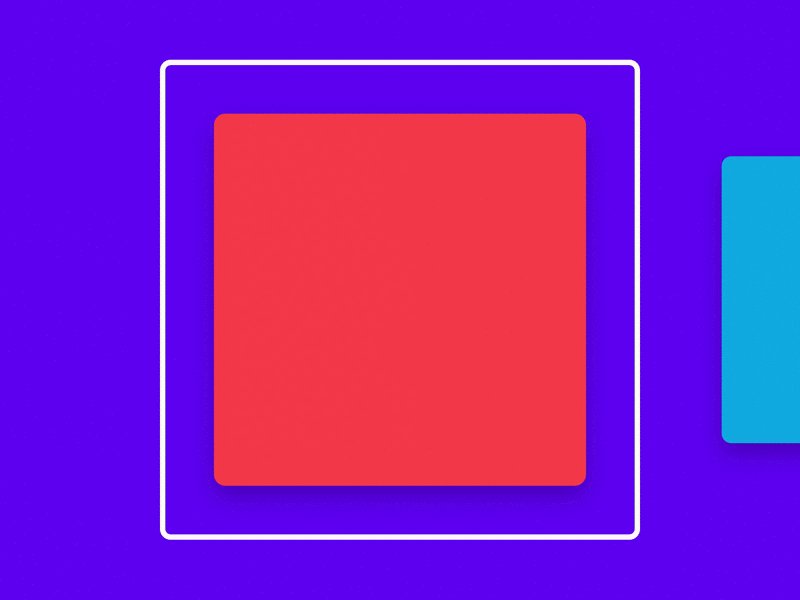
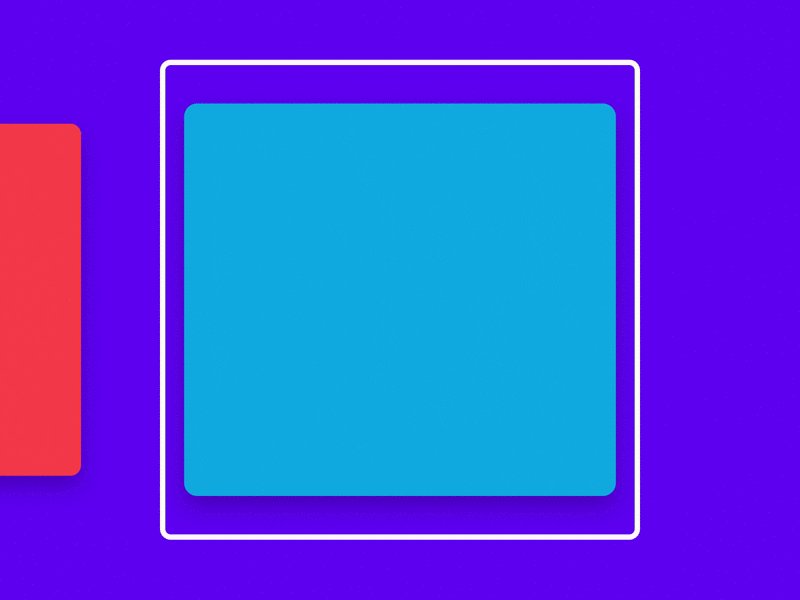
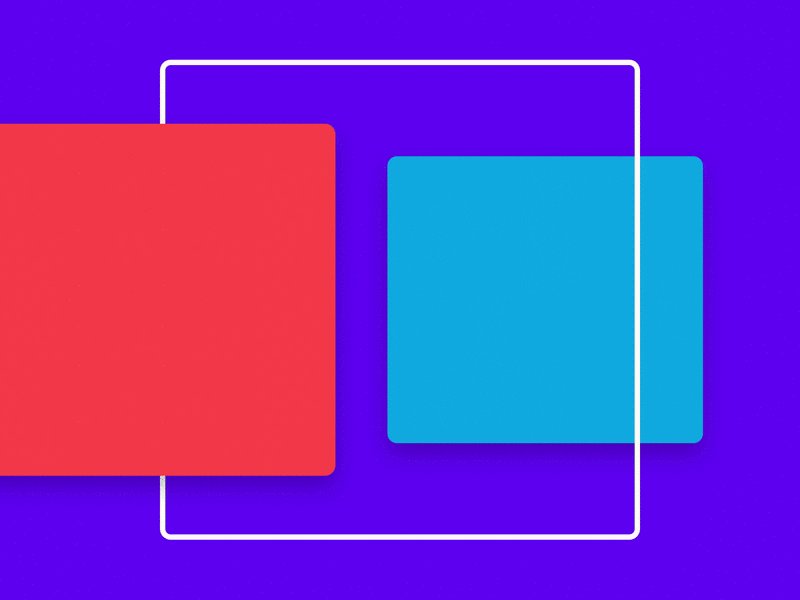
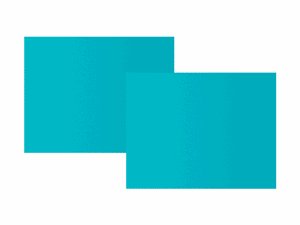
那两个小矩形的颜色相同吗?额……

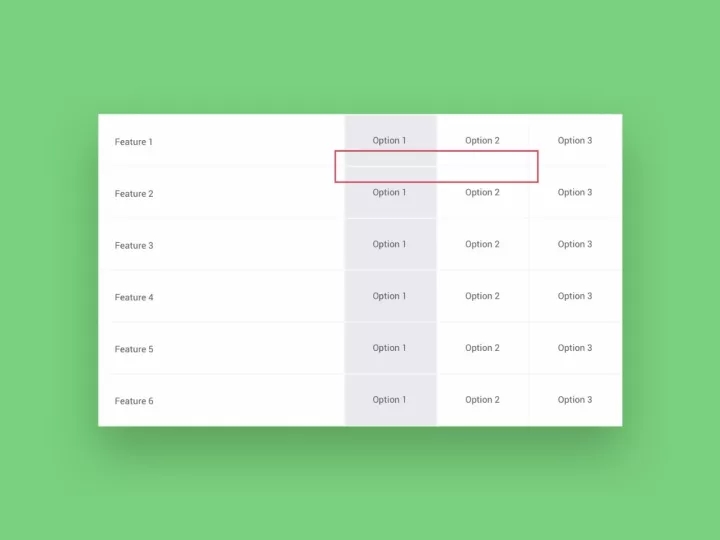
将两个相同颜色的物体放在不同的背景上会让这两个物体看上去是不一样的颜色,这种现象被称为“同时对比错觉”。

不过,对于这种现象暂时没有一个可靠的理论解释。不过,还是有大量的研究推测这种现象的原因。和赫尔曼栅格和马赫带效应相同,侧抑制也是原因之一。
7、Munker-White错觉
Munker-White Illusiion
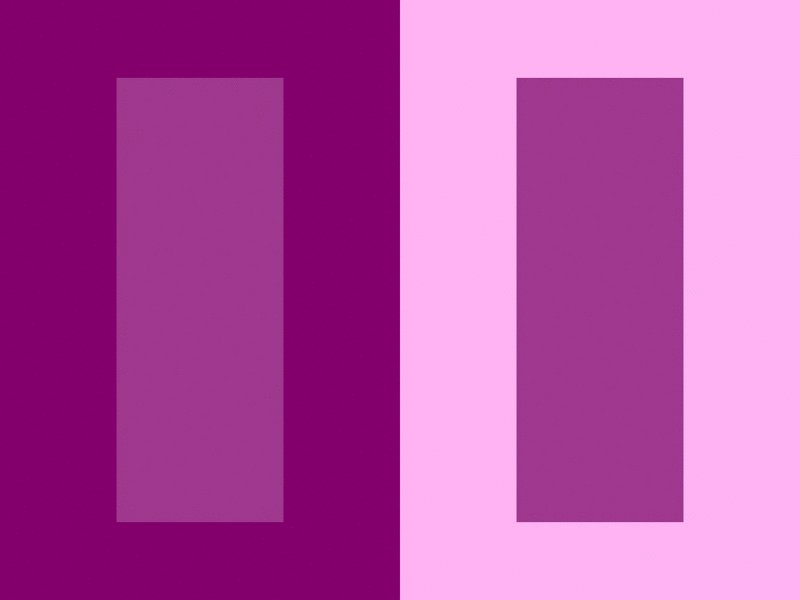
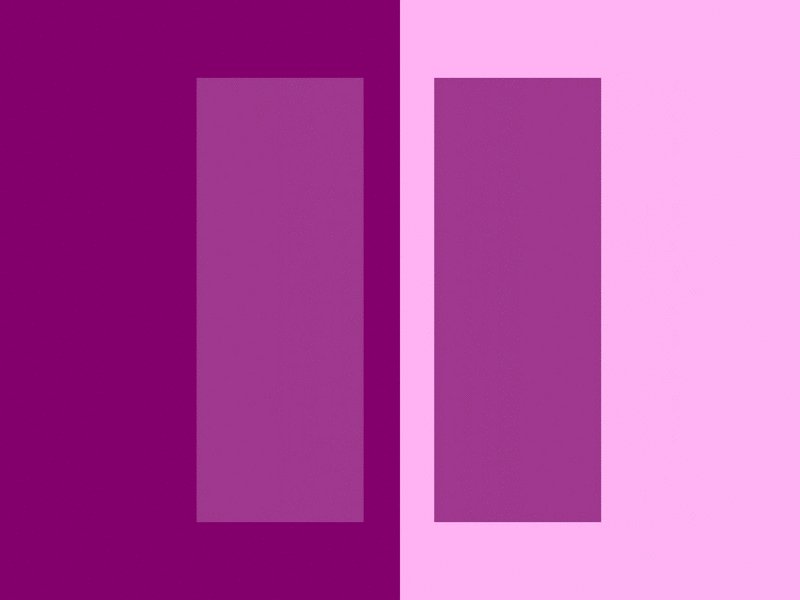
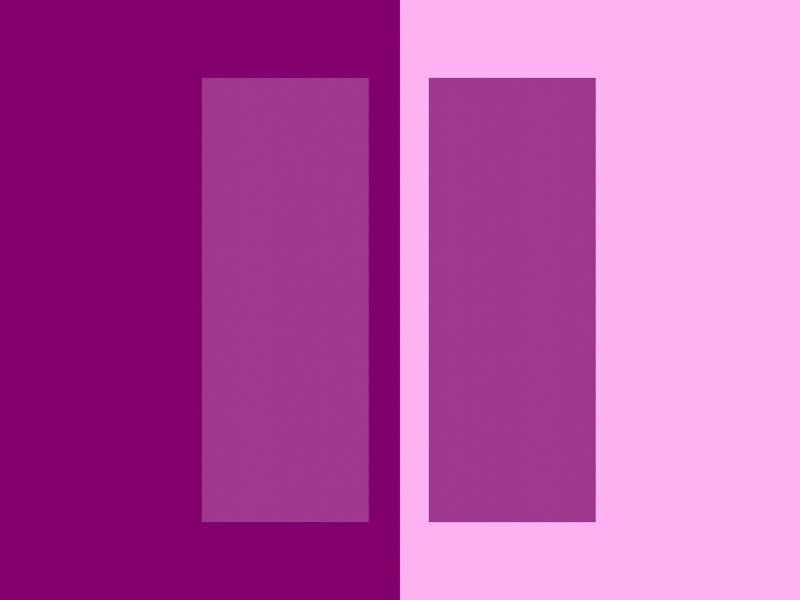
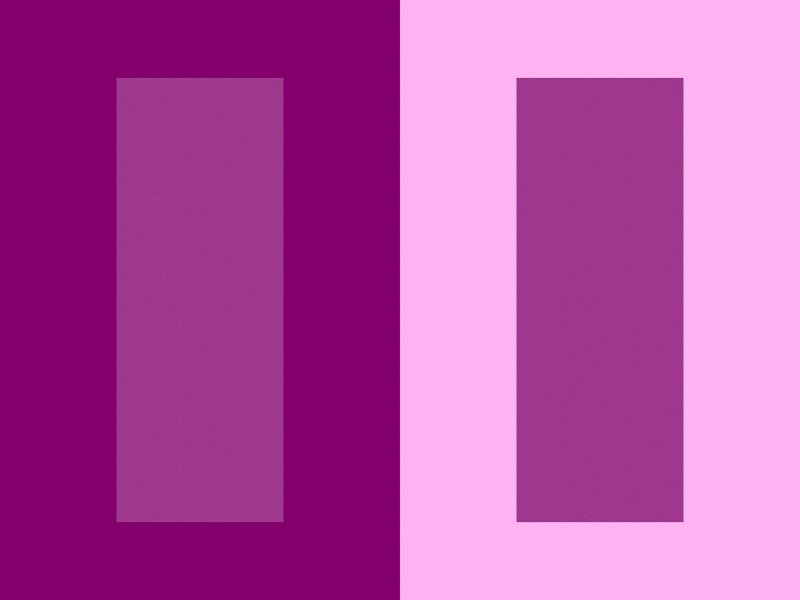
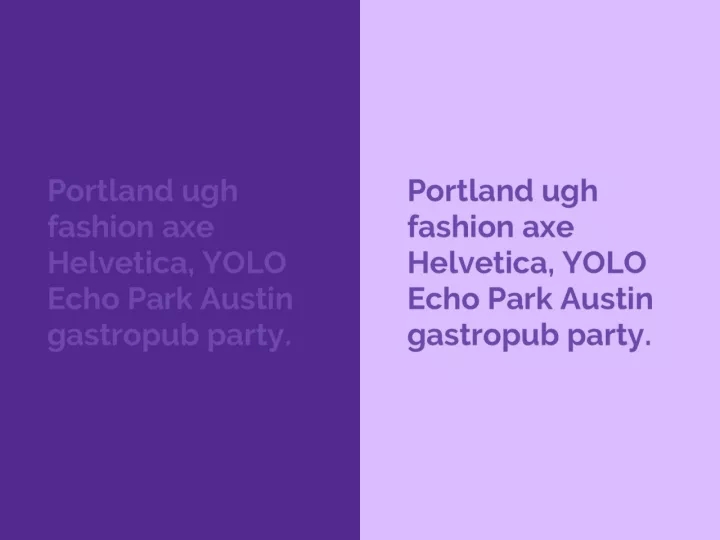
我的眼睛欺骗我了吗?

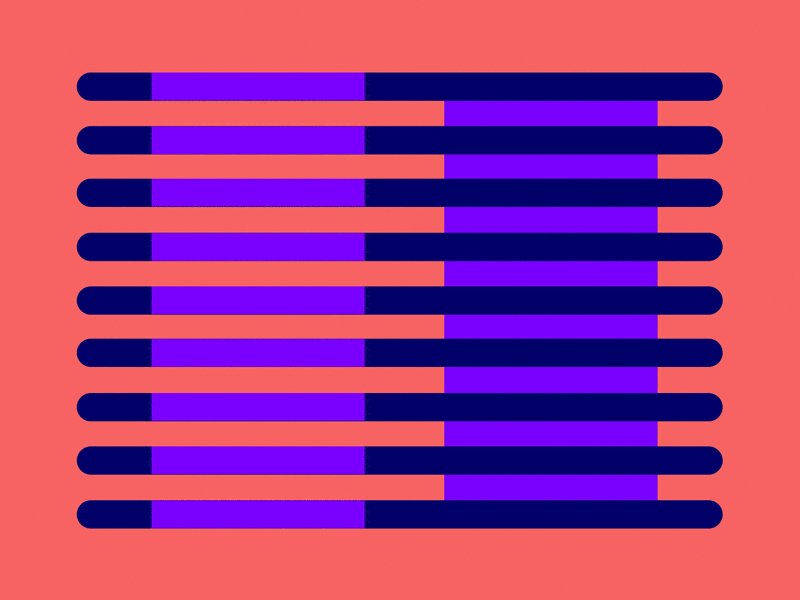
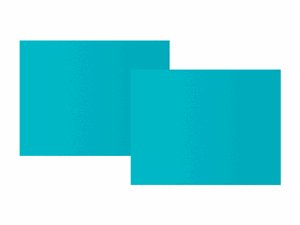
这种视错相当微妙,但是却很吸引人。看看上面的GIF,左边的紫色块看起来比右边的紫色块更亮一些,其实这两个紫色块的颜色是一样的。

Munker-White错觉的原因是由于……你猜是什么?没错,又是“侧抑制”。
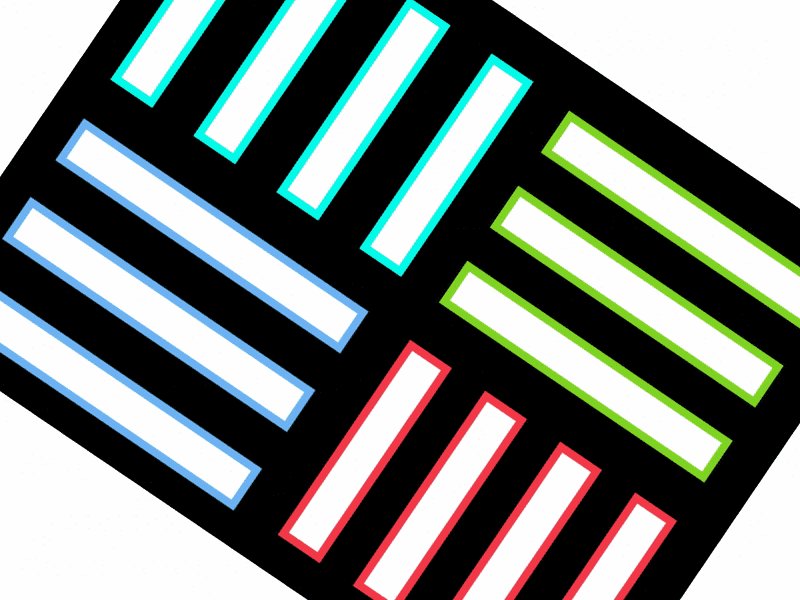
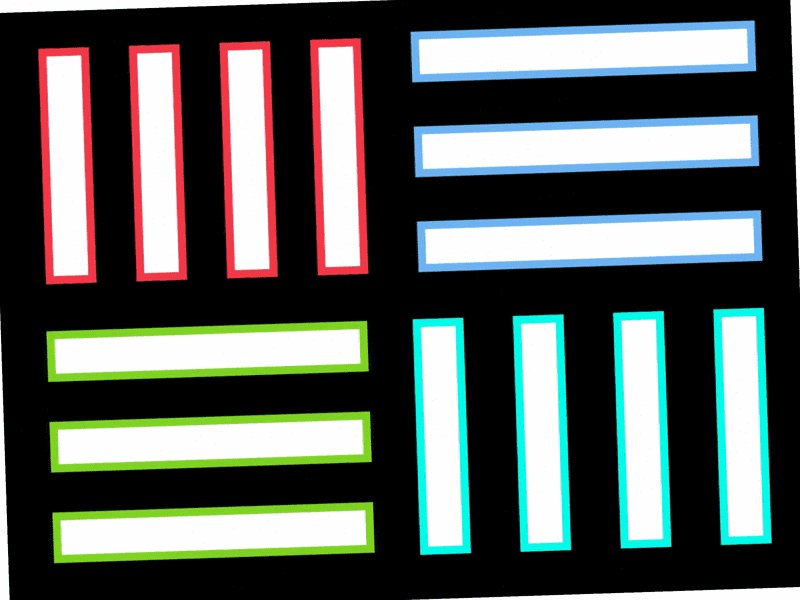
8、上色错觉
Water Color Illusion
啊?我上色了吗?!

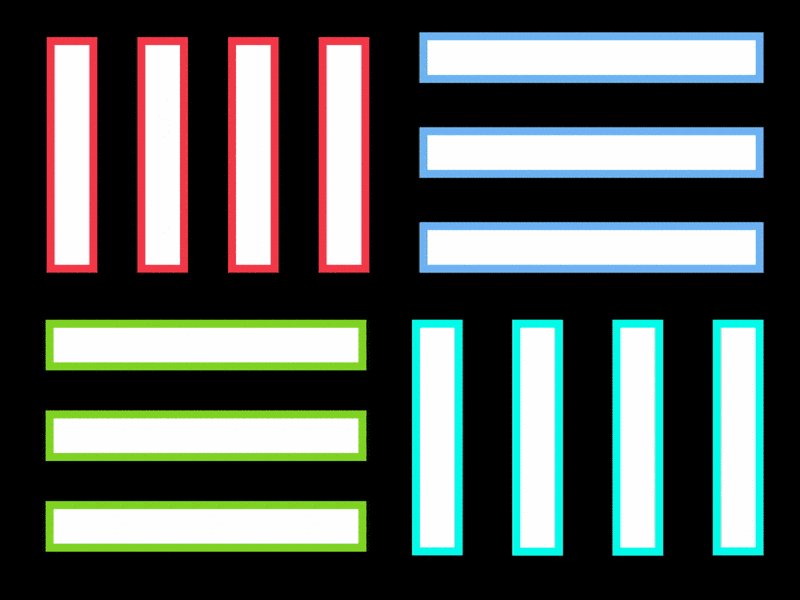
有几次当我给物体添加边框以后,我就会自问“我什么时候把背景颜色也换了呢?”。如果你仔细看上图,你会觉得浅色的区域有着浅浅的边框的颜色。事实上,这些你认为带浅色的区域是白色的!
这种视觉现象被称为“上色错觉”,边框的亮度和颜色对比相结合,就产生了颜色扩散的效果。

这种视错让我困惑了好几次,我不得不使用拾色器来确认颜色。
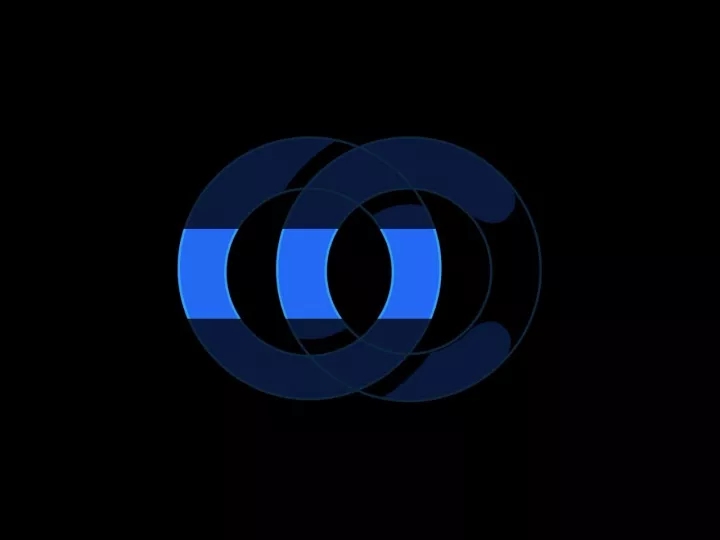
9、贾斯特罗错觉
Jastrow Illusion
大小真的很重要吗?~

当设计logo或插画的时候,可能会用到分割各种形状。当碰到弯曲的形状时,就会发生这种错觉。这两个物体看起来不一样大,但是仔细看,你会发现它们其实是一样大小的!有意思吧?

这种现象被称为“贾斯特罗错觉”,还没有明确的解释说明我们为什么会感知到不一样的大小。有一种解释是说,我们大脑在遇到大小不同的半径时会感到困惑。也就是说,短边使长边看起来更长,长边让短边看起来更短。
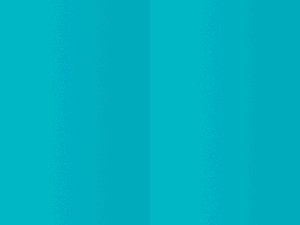
10、康士维错觉
Cornsweet Illusion
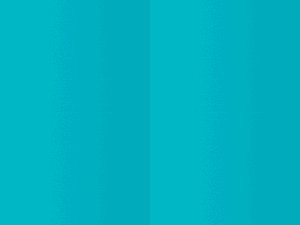
这会让人越陷越深。

除了“同时对比错觉”和“马赫带效应”,“康士维错觉”使用渐变的同时也会造成假象:图像的一边比另一边颜色更深。但是,事实上,两块的渐变是一样的!当两块竖直放置的时候,你就会发现这一点。
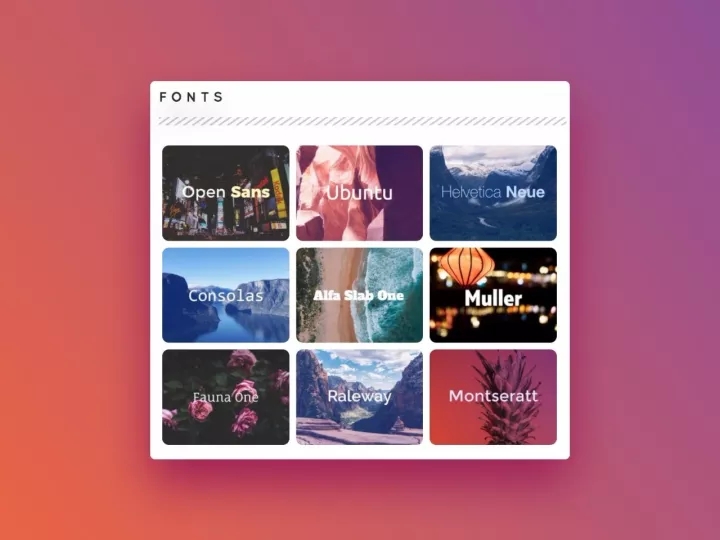
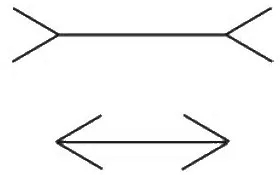
11、米勒-莱尔错觉
Muller-Lyer Illusion
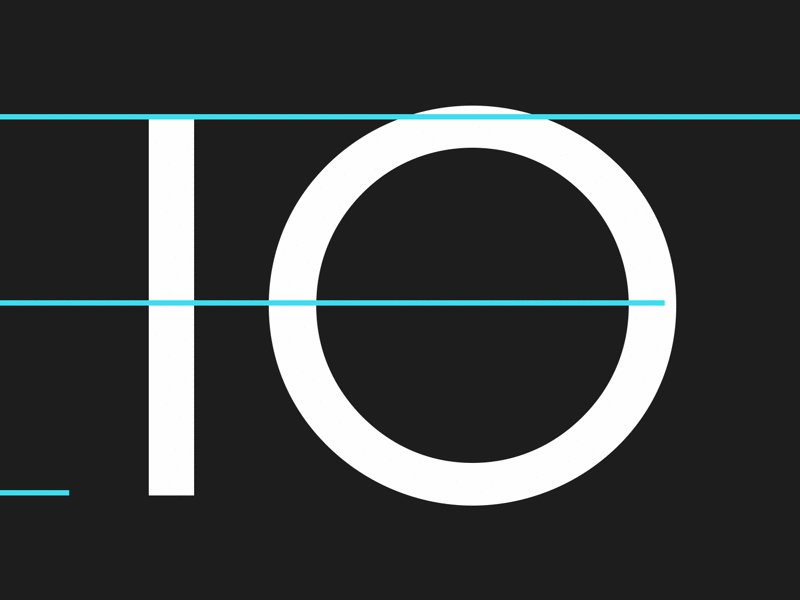
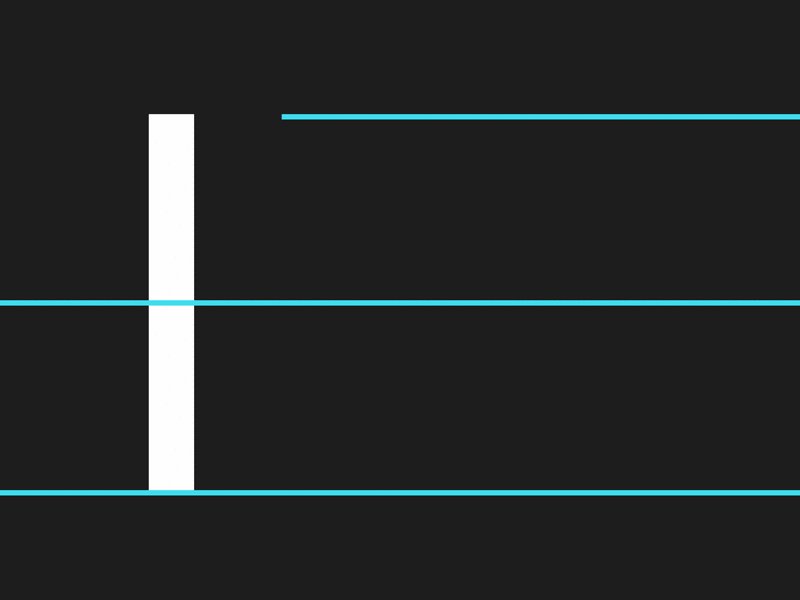
文字也有错觉!

印刷工人很明白这一点,制作字体需要更多地依靠设计直觉,而不是逻辑思维。如果按照实际的数学意义上的高度设计每一个字母,会使整个单词看起来不成比例。在字体行业有一个“矫正”的过程。简单来说,就是调整每一个字母使它们在视觉上看起来平衡的过程。

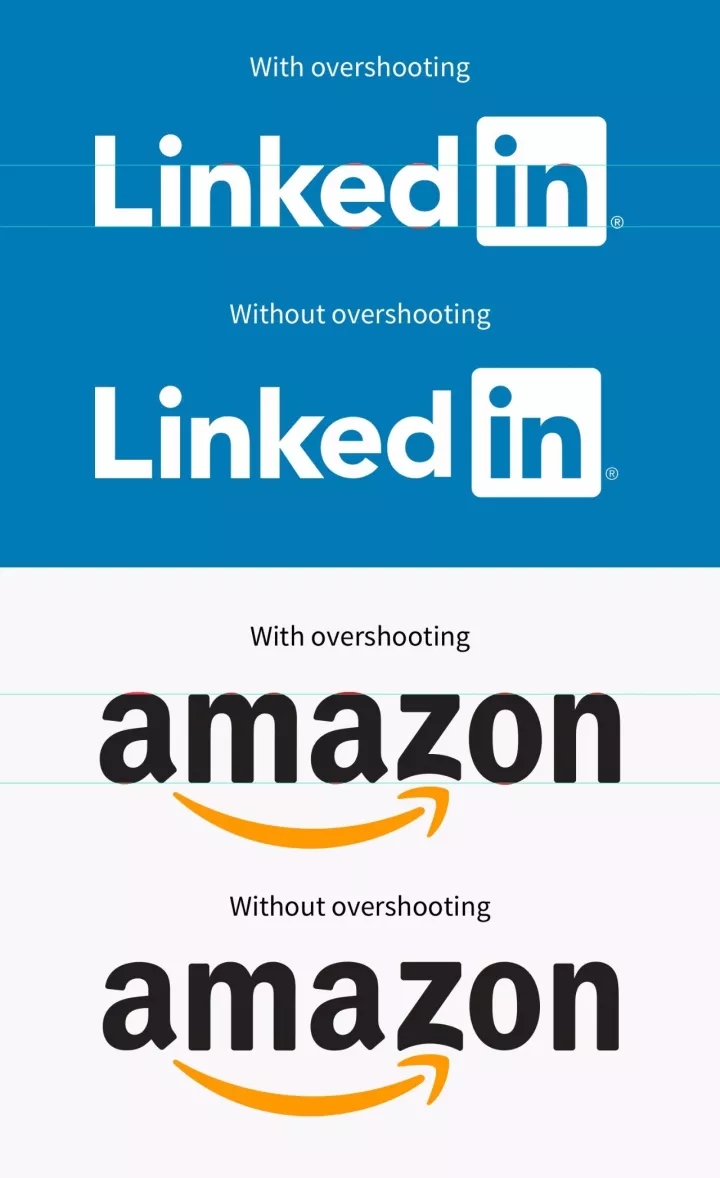
这些著名logo中的字母在水平线上并不完全齐平,字体设计师们需要手动调整每一个字母使它们得到最好的结果。
但是为什么我们需要在字体中矫正呢?
之所以需要矫正,是因为这个世界著名的“米勒-莱尔错觉”。在线段的每一端放置一个箭头形的图形,根据箭头的方向可以使线段看起来更短或更长。

总结:
这11种视错现象是不是让你的大脑凌乱了一阵?在设计中,既可以利用这些视错来帮你打造酷炫的设计,也需要避免这些视错影响你的设计。
原文链接:https://blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9
原文作者:Balraj Chana
来源:紫豆子设计站
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END















暂无评论内容