今天,给大家分享Studio–JQ的Made-You-Look系列海报临摹!
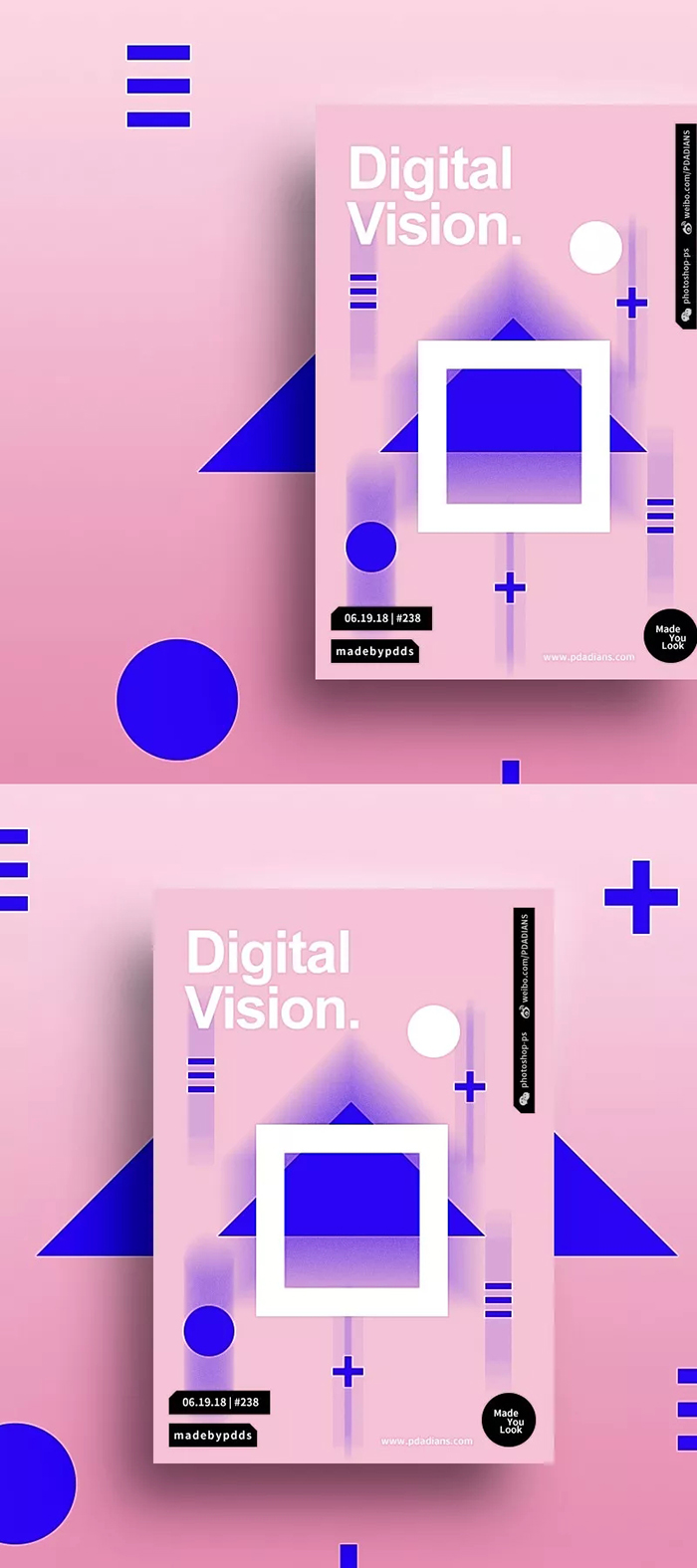
首先,按照国际惯例是Studio–JQ的原作和我们的山寨对比,同样的,我拿到的图片是800X600像素,我们依旧做成1200X900像素了,可能在细节上做不到完全一致,但是大致的意思是这样。

PSD文档,我们还是会照常的提供给大家,毕竟,我算是个好人(敢说不是的,就拖出去砍了)。
PSD文档下载地址:https://pan.baidu.com/s/1N3CQQu8aW5b-p-xx4kbIHw
对于这种临摹来说,在动手之前,我们需要先查看一下人家的套路,分析一下人家海报的构成。
我们打开 Studio–JQ 的原海报,观察一下。

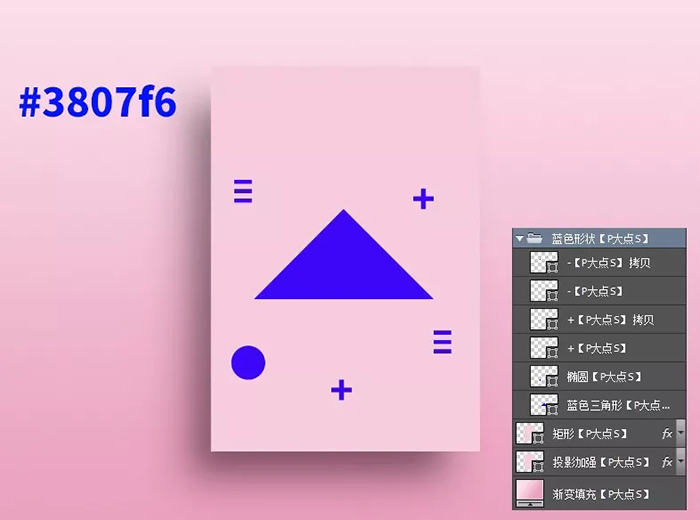
首先,我们的第一印象,那就是色彩,对于设计来说,色彩一直是很重要的一环,所以,我们先确定的是色调,原图是粉色与蓝色(有一点点偏紫),在这里我用的颜色,相对更蓝一些。我们决定要使用的颜色是,粉色#f6cddd,蓝色#3807f6。

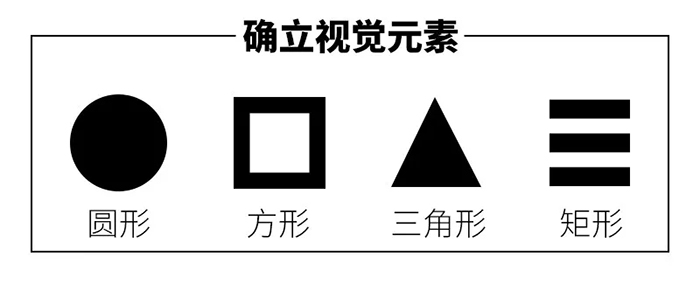
接下来,就是确定视觉元素。我们可以很清楚的看到原图主要视觉元素构成,那就是几何形状。

而其它的一些诸如动感模糊和描边的细节,也是很容易一眼看出来,那么,确定了这些,我们就可以开始动工了。
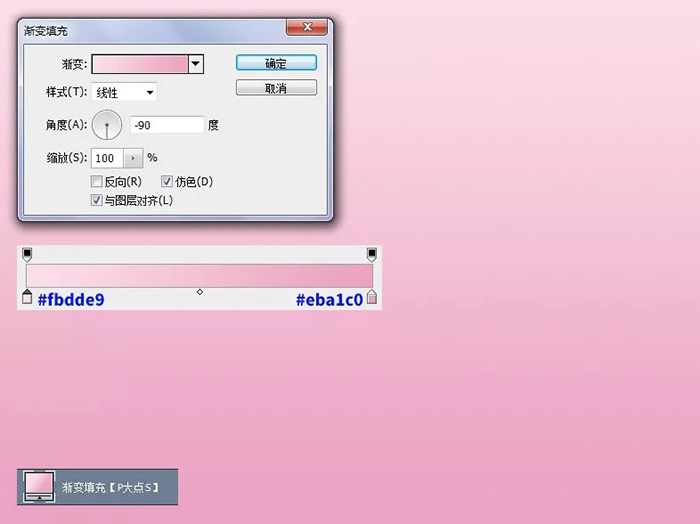
首先,新建文档,我用的尺寸是1200X900像素,创建一个渐变调整层,设置渐变颜色,参数如下(颜色就是我们前面所确定的色调):

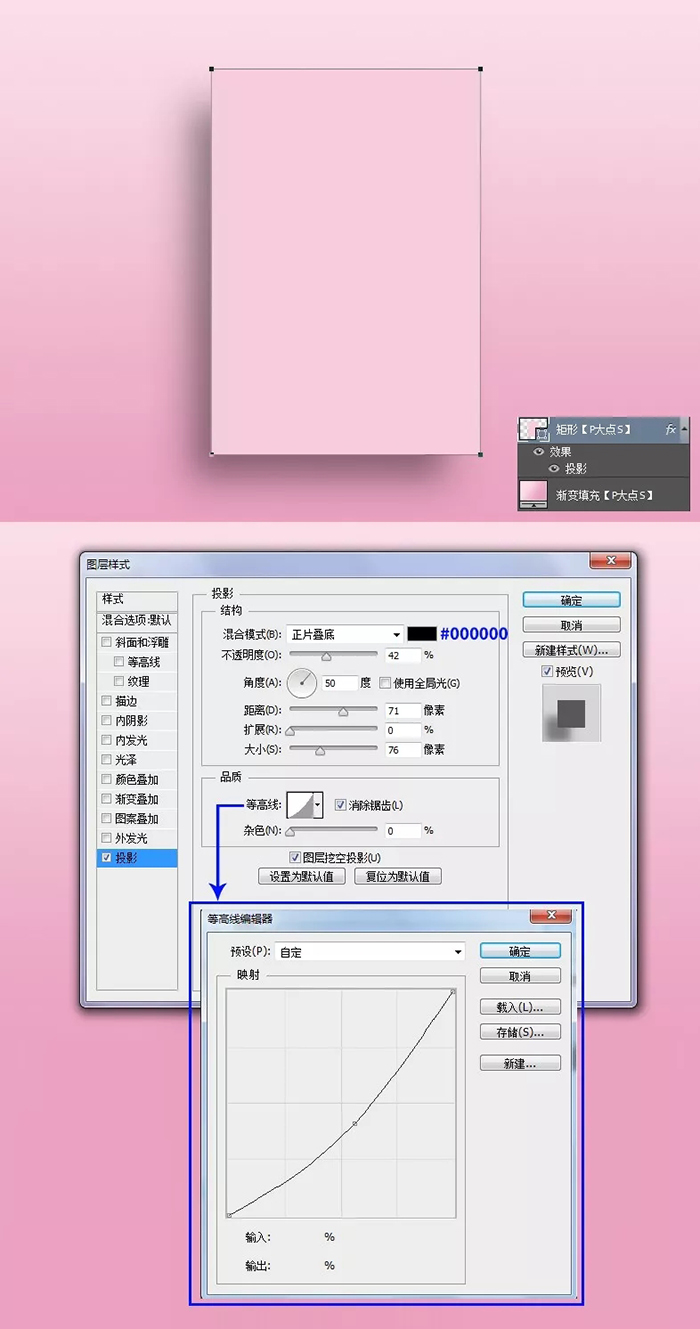
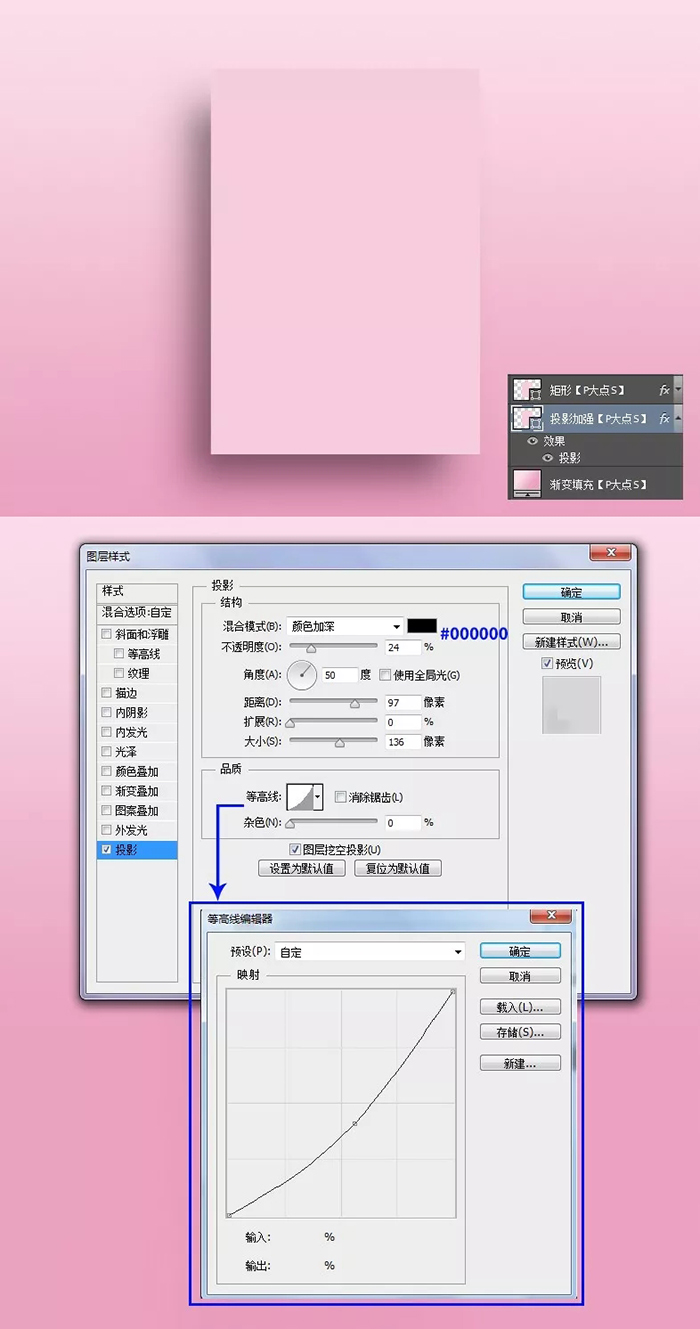
用矩形工具画一个矩形,颜色为#f6cddd,这将作为我们的海报主体,(这里矩形的颜色看起来像是渐变,其实是纯色的,只是因为我们的眼睛欺骗了我们),然后添加一个投影图层样式。

下面,依旧是不变的套路。复制了一层矩形,下移一层,将填充修改为0,重新调整了投影样式的参数,注意投影的图层混合模式。(这一步是为了照顾低版本的朋友,如果使用高版本的朋友,直接添加两个投影样式即可)很多人都不做这一步,但是,我觉得,不管做什么,涉及到投影的东西,都用几层来做,增强阴影的层次是非常必要的。

下面,画出下面这些蓝色形状,无压力吧。颜色为#3807f6,画完后,将其置于一个图层组中,我将其命名为蓝色形状。

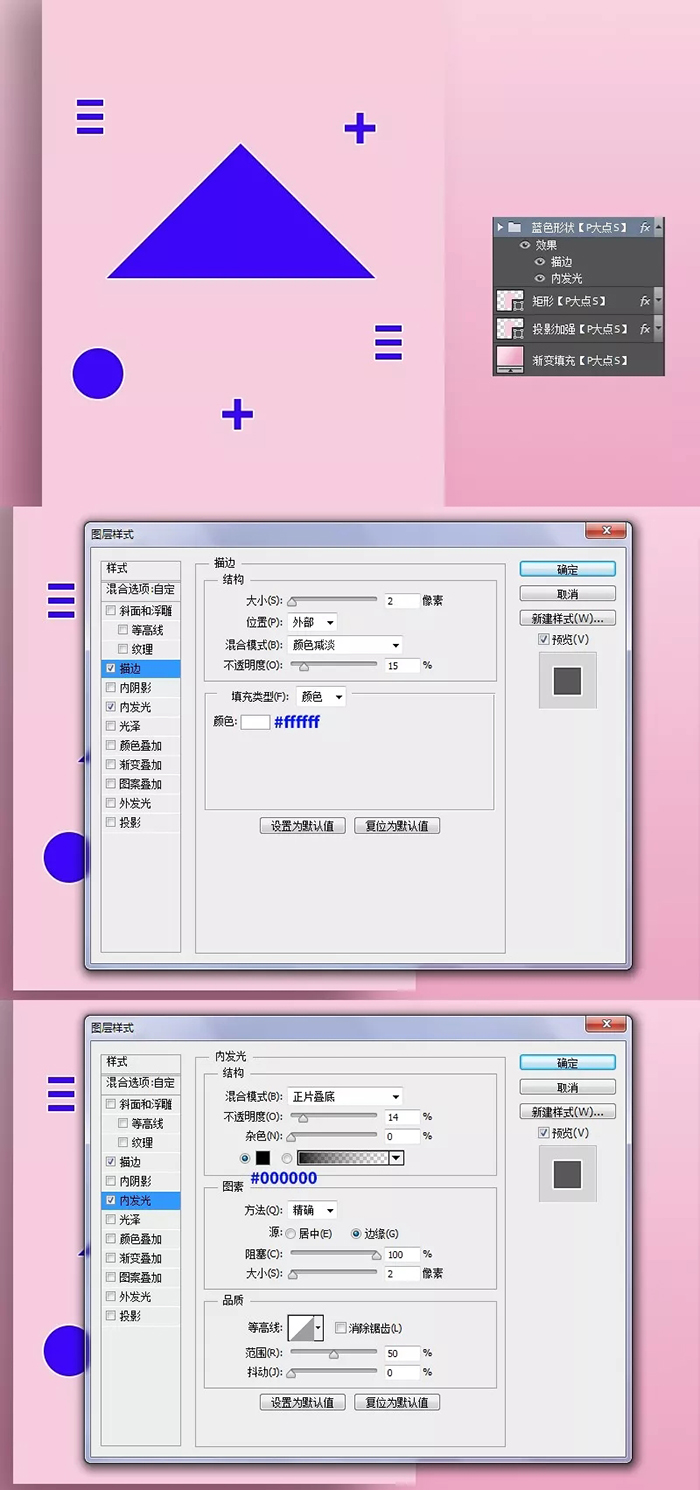
给这个蓝色图层组添加图层样式,这里我用了一个描边,一个内发光。

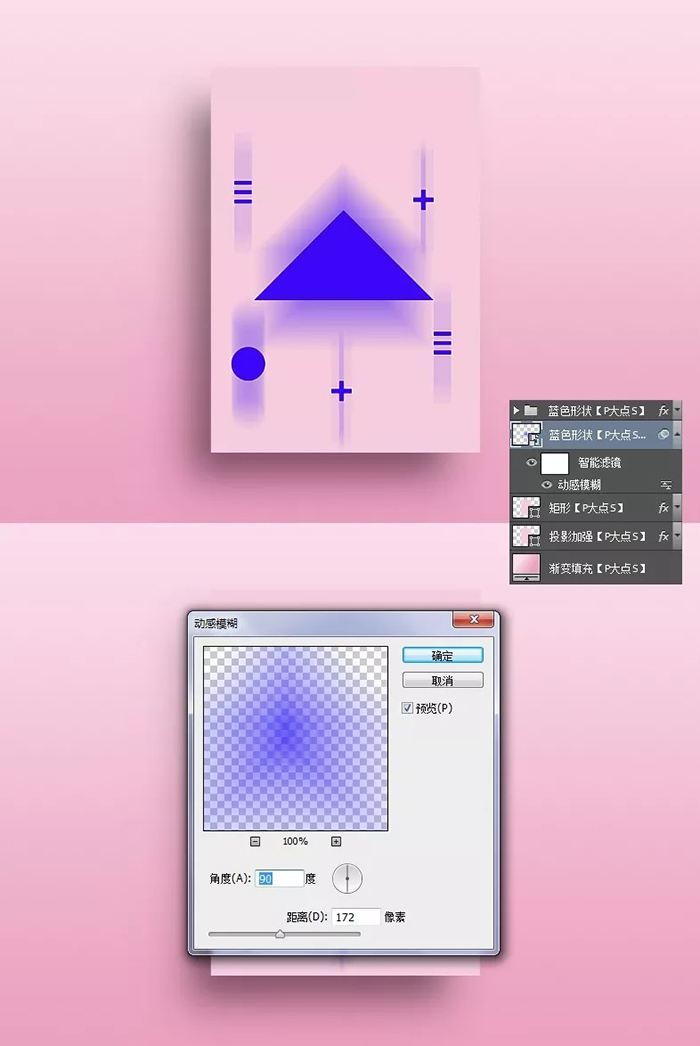
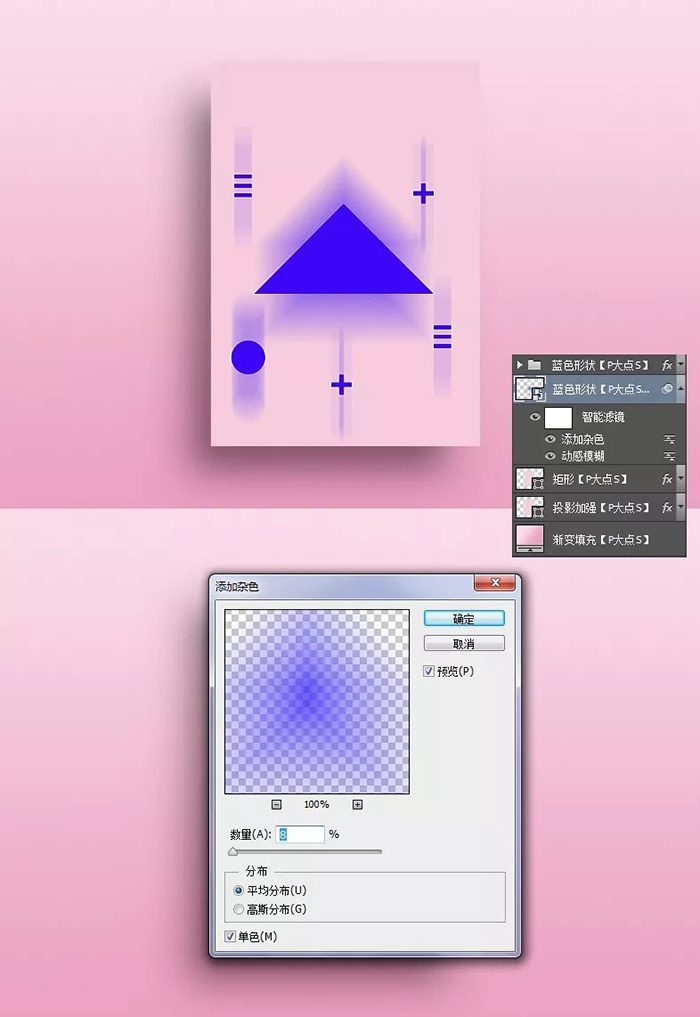
复制一层这个蓝色形状图层组,将其转换为智能对象,并下移一层,添加一个动感模糊。

再执行一个添加杂色滤镜,这是为了赋予动感模糊后的蓝色质感。

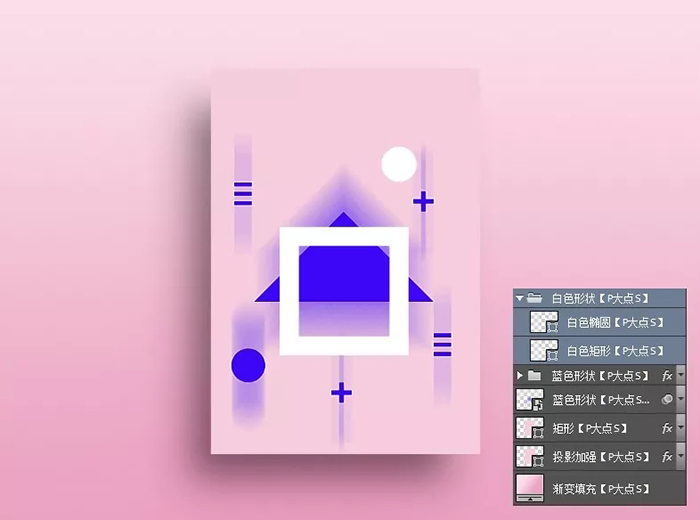
接下来,画出白色形状,就一个圆和一个中空的矩形。

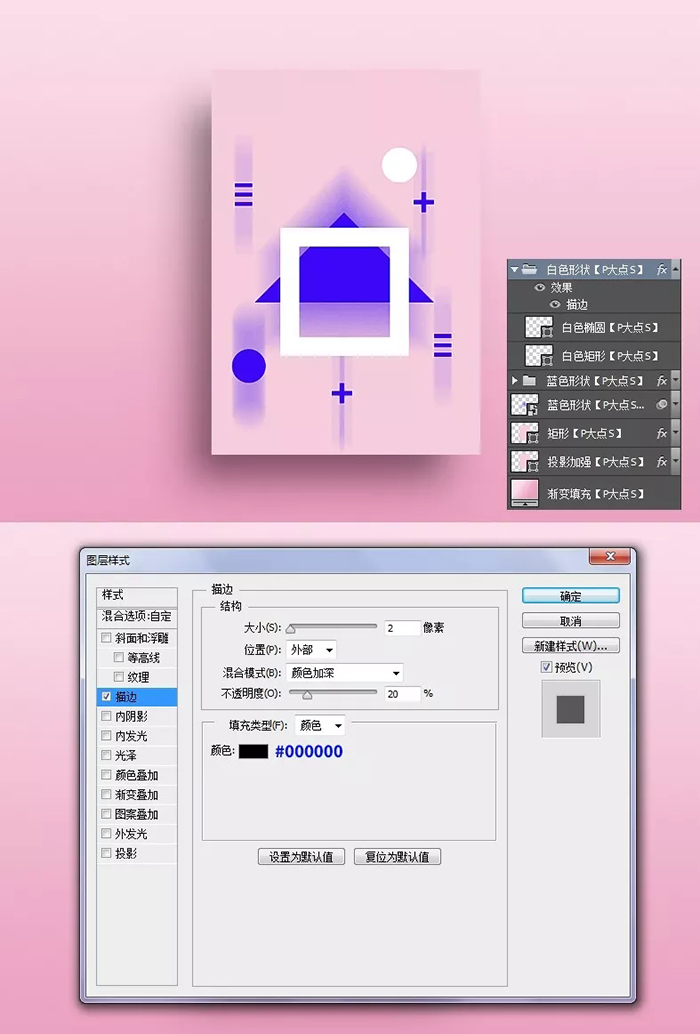
为这个白色形状图层组添加一个描边样式。

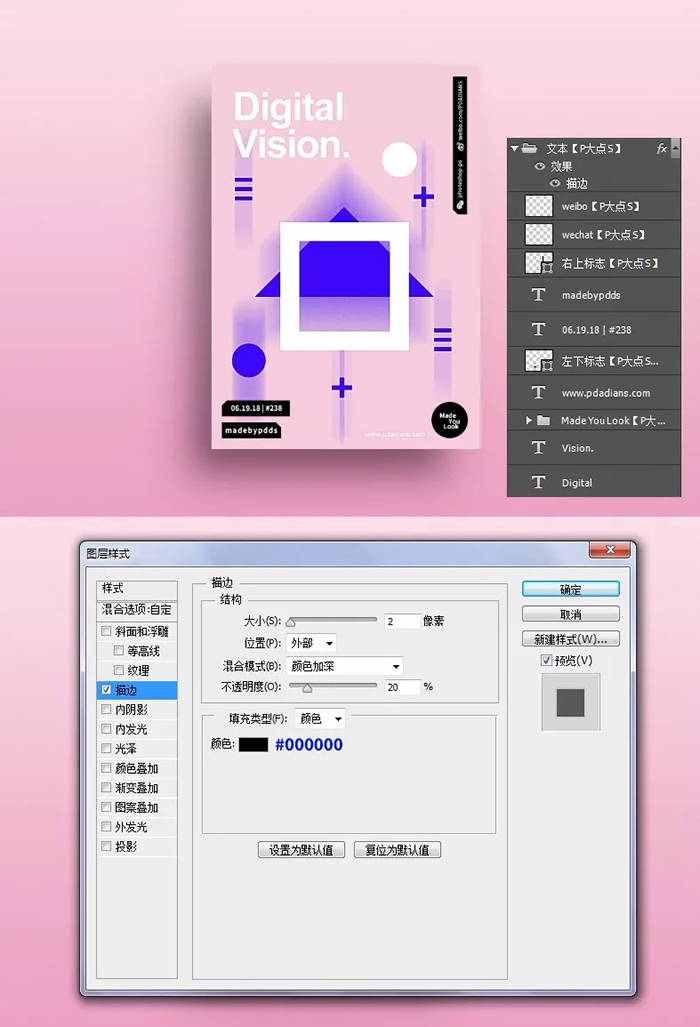
接下来,添加文本,并将所有文本图层置于一个图层组中,为图层组添加一个描边样式。

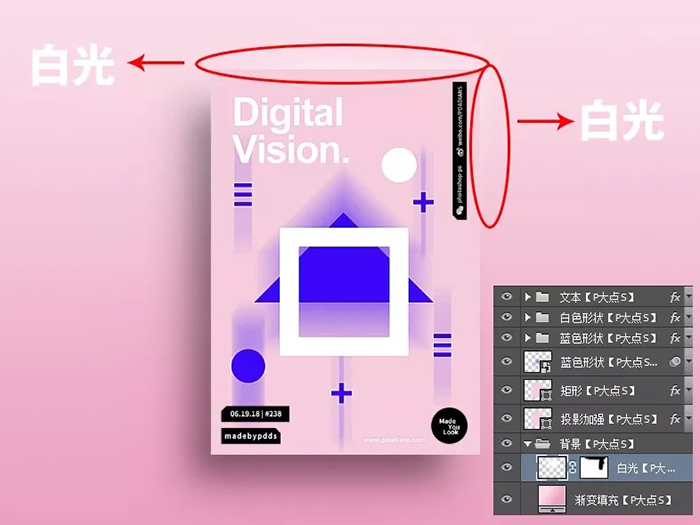
回到渐变背景图层,在其上层新建一个图层,用圆角柔边画笔画一些白光。

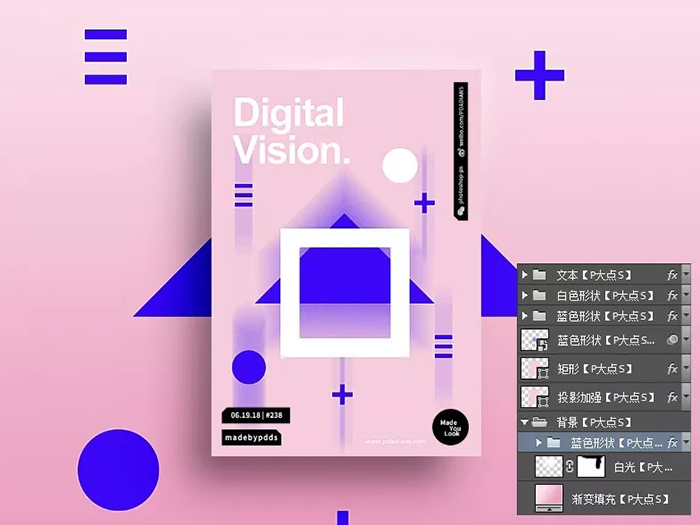
复制一层蓝色形状图层组,放大放置到白光上层。

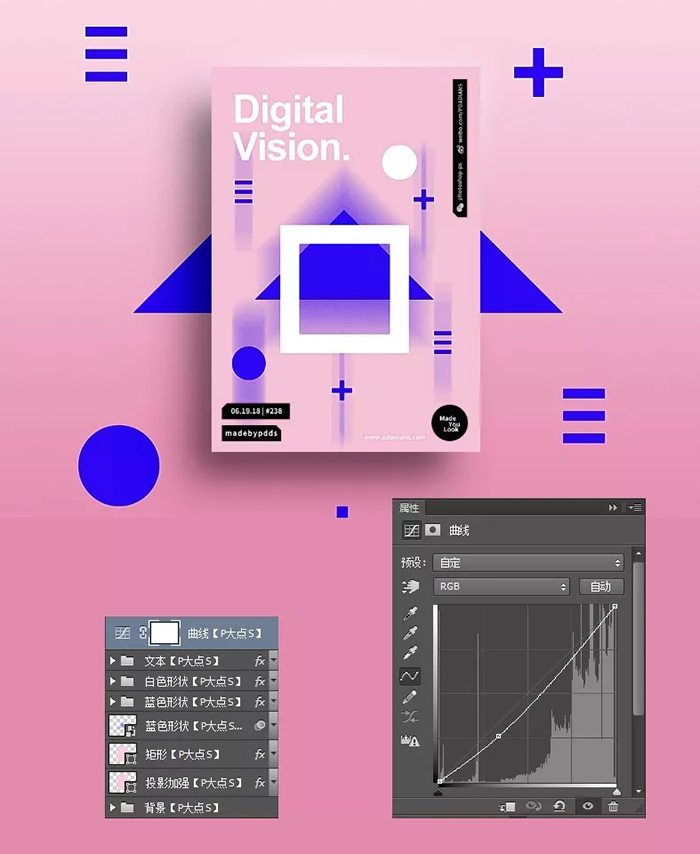
最后,我们创建一个曲线调整层,微调一下整体颜色。

到这里,就大功告成了,我们最后的结果如下:

撞色~几何形状
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END















暂无评论内容