ui图标的设计,在ui设计领域中可以说是考验一名ui设计师的基础能力所在,如何绘制出一个让人满意的图标,其实是需要经过很多的思考,包括它的构图,设计,立意等等,都需要去仔细思量的,那么今天就让小编来教大家如何利用PS来绘制出漂亮的色板图标吧。
今天带给同学们的是一个临摹的色板图标,效果好到发指,重点是图层样式的运用,关键部分都有大字标示,方便大家练习。话不多说,让我们一起开工吧 >>>
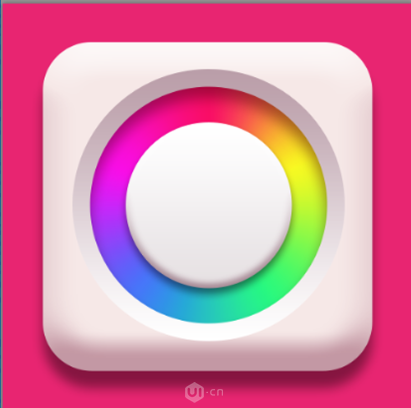
效果图:

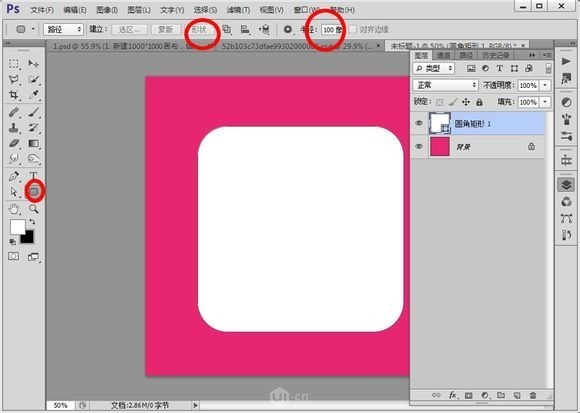
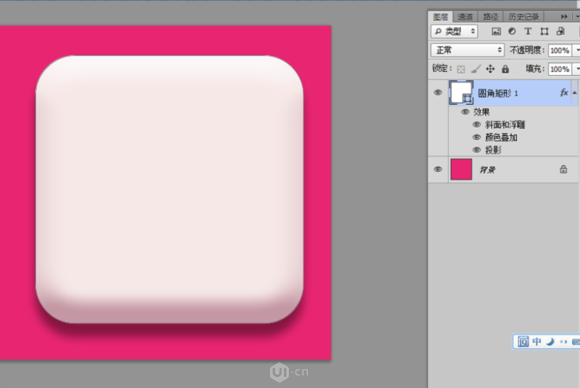
新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

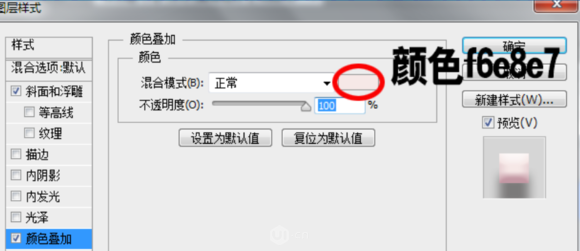
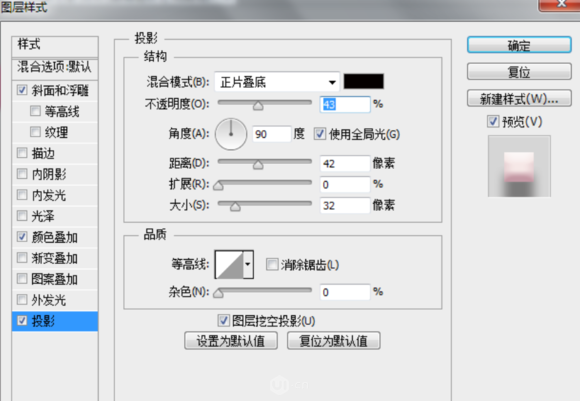
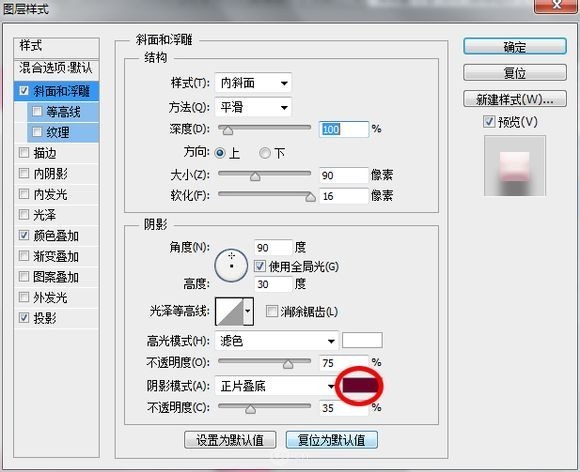
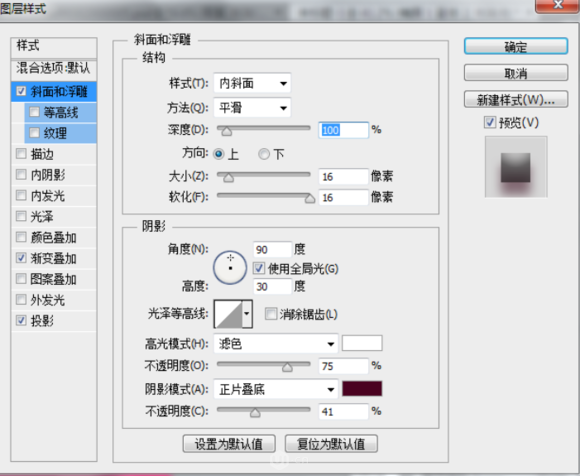
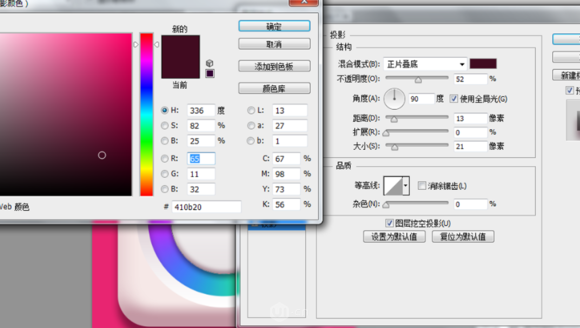
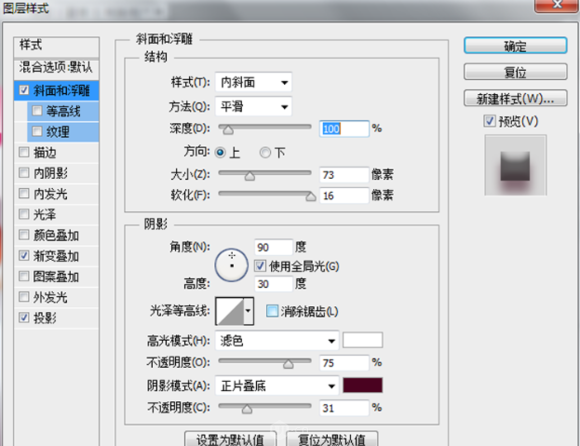
执行图层样式斜面浮雕,投影和颜色叠加,参数:


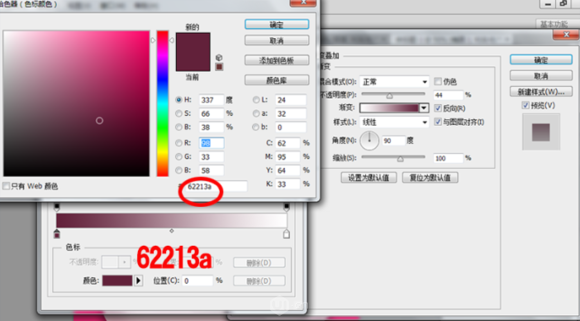
如下,大家也可以自己摸索不同的数值:

效果:

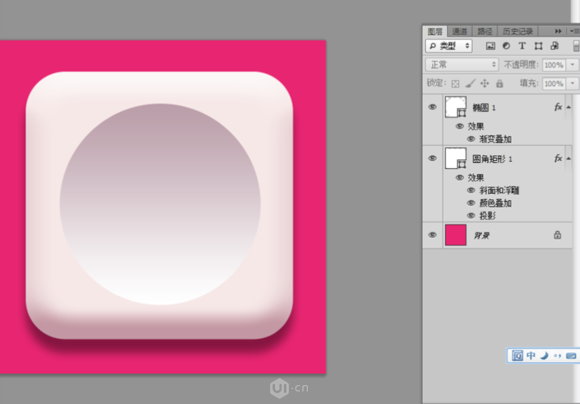
新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。

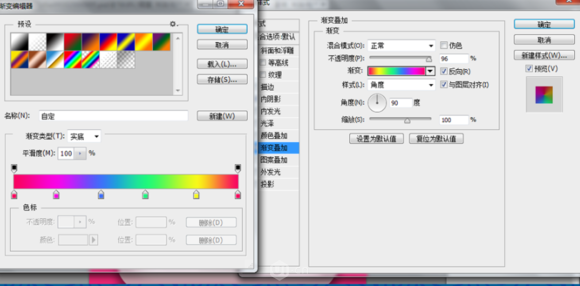
用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下:

效果如下:

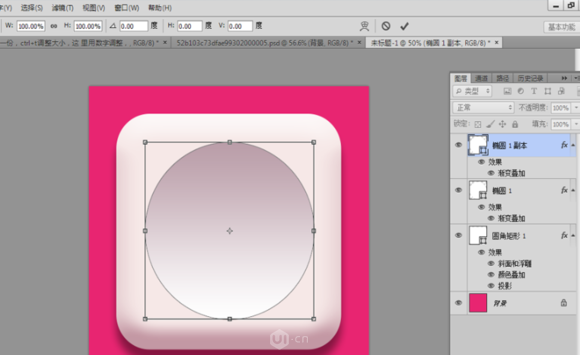
将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%

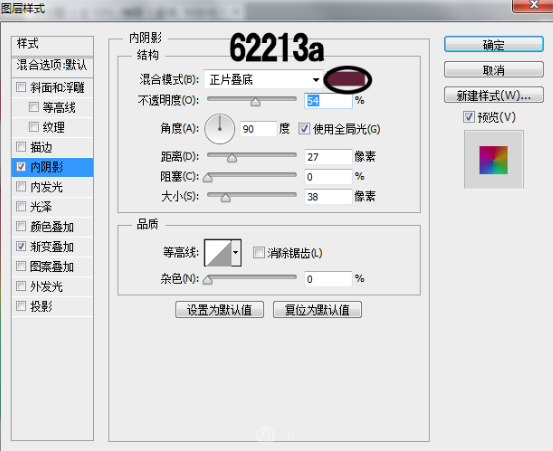
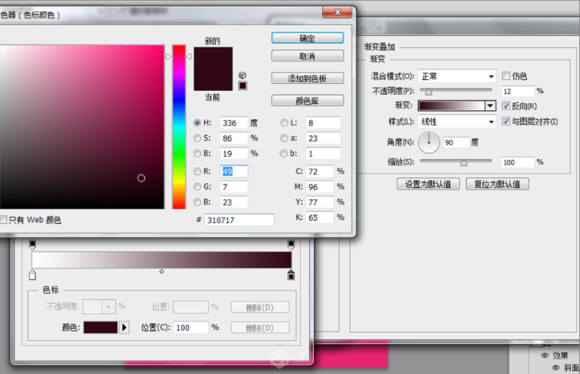
图层样式,添加渐变叠加和内阴影:


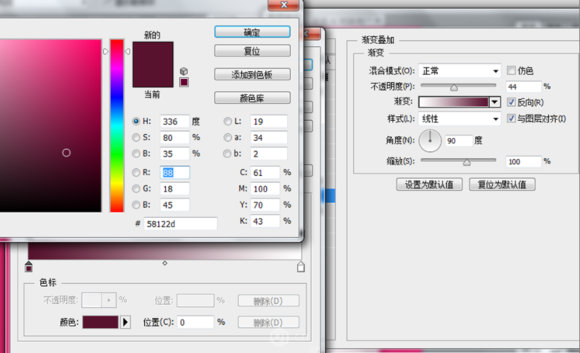
渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。
效果如下:

将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。



效果

将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。

然后调整图层样式,只调整斜面浮雕,其余的保持原样。

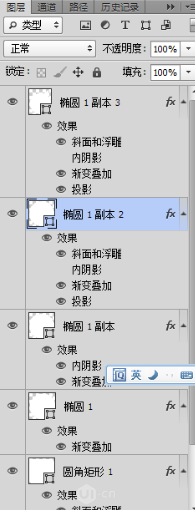
图层现在除了背景图层外有五个:

现在效果如下

将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。
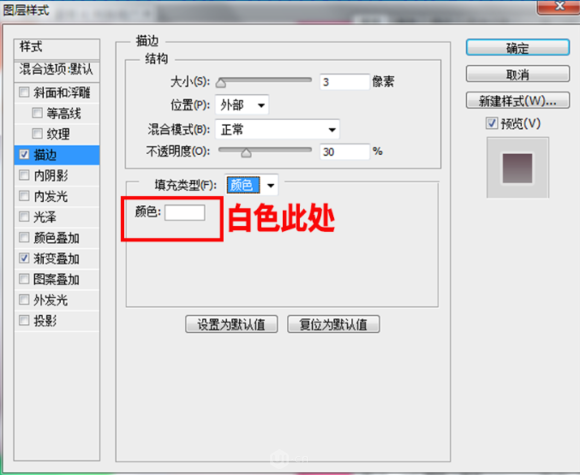
清除图层样式,添加新的图层样式描边和渐变叠加 :


完成。

在文章的最后,小编希望大家即便是在临摹的时候,也要带着思考的目的去临摹,而不是看别人用什么样的参数,什么样的数据就直接照搬使用,而是要思考这个参与会带来什么样的效果或者是什么样的变化,而带着这样的思考去进行临摹绘制,那么相信同学们在临摹之后都会有着不错的收获的。















暂无评论内容