对于Adobe Illustrator初学者,这个教程将教会大家学习创建文本,以及如何转换为3D对象。还有学习快速选择一些相同属性的形状的操作,并将它们变成复合路径。最后,将学习创建简单的背景,以及使用“变换”效果来添加微妙的阴影。本教程与原教程稍有不同,但不影响最终效果。
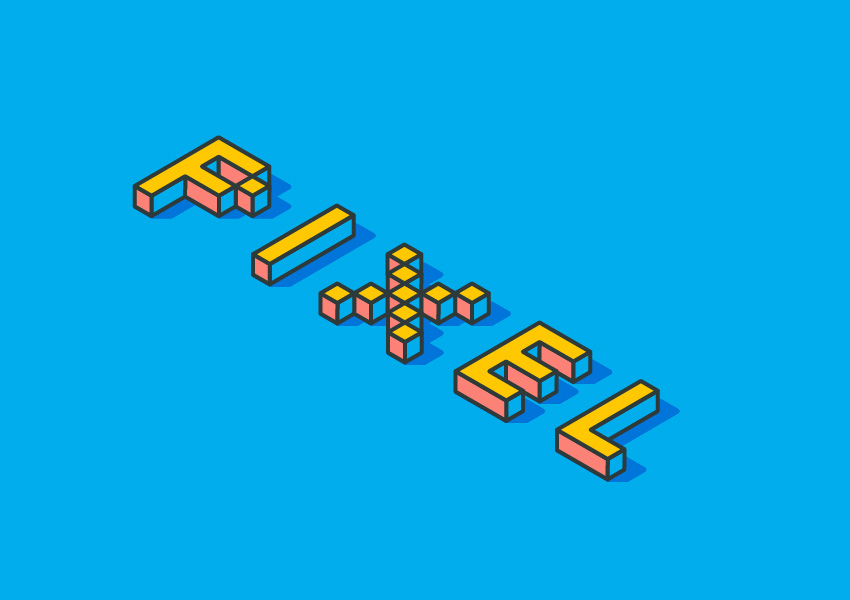
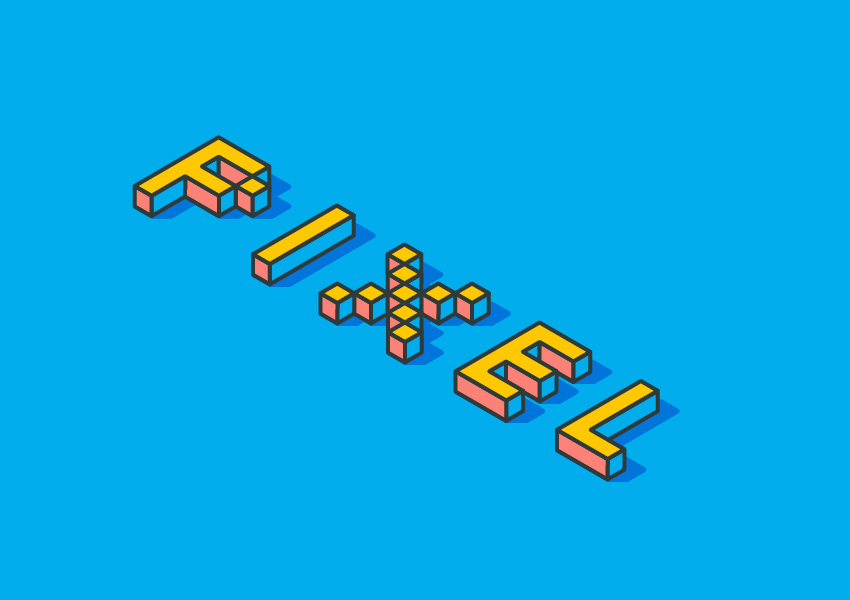
使用AI制作等轴文本效果,先来看看最终的效果:

嗯,先分析一下:
1.整体色彩比较明亮,比较活跃
2.粗描边风格
3.很直观的3D效果
OK,接下来我们开始动手制作:
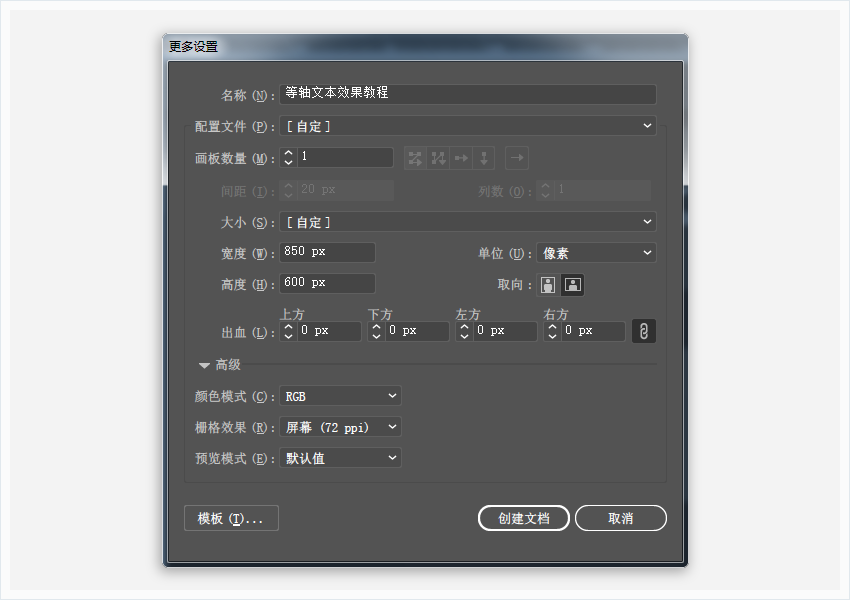
首先,新建一个图层。850*600px,颜色模式为RGB,分辨率为72ppi。

Step1:字体选择
(1)选择文字工具(T),并将焦点放在“ 字符”面板(“窗口”>“类型”>“字符”)上。选择Silkscreen Expanded Font(Silkscreen Expanded Font)。字体大小设置为200px,颜色设置为R=251,G=137,B=100,对齐画板垂直居中对齐。

Step2:3D效果制作
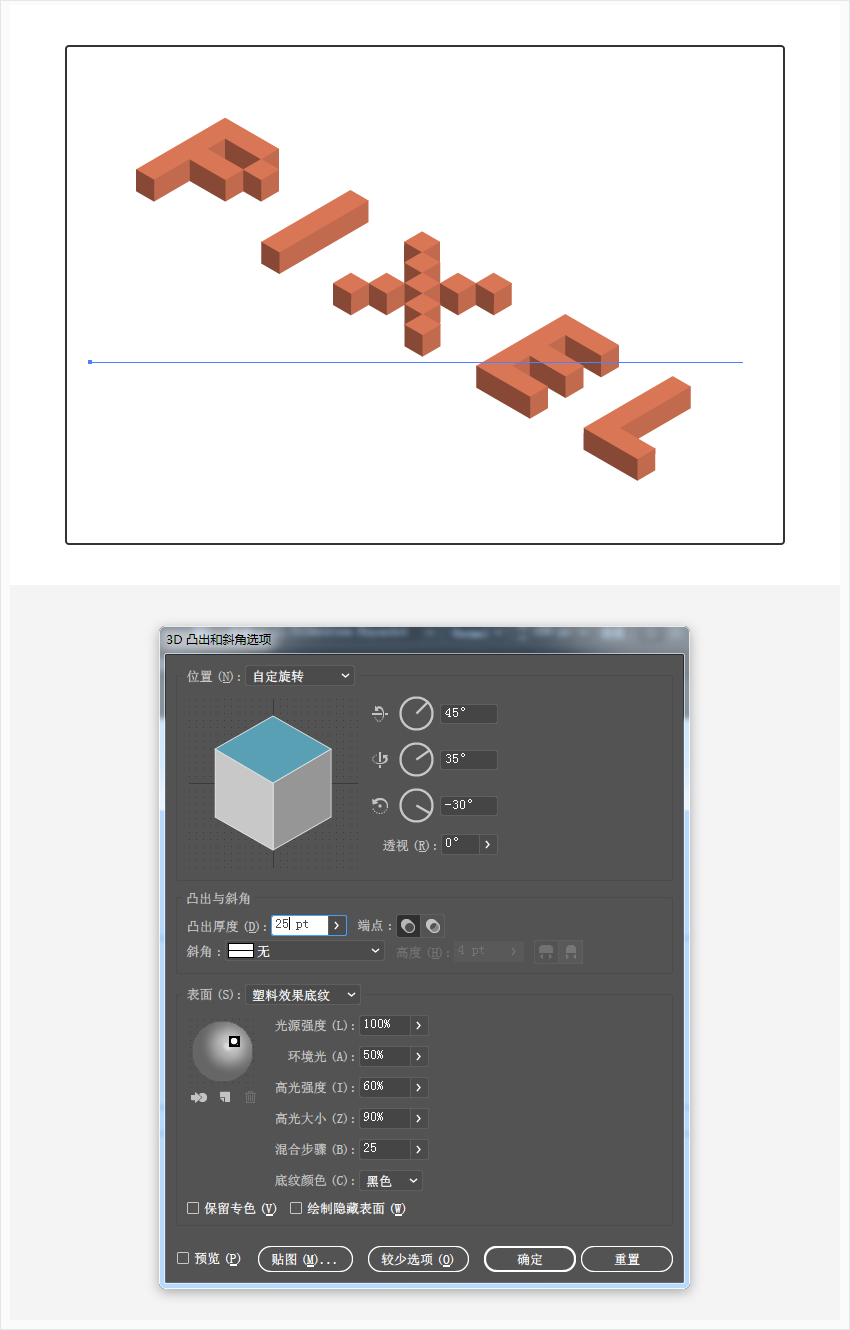
(1)选中文字,并进入效果>3D>拉伸和斜面。单击更多选项按钮,输入下面显示的所有属性,然后单击确定按钮。最后,参数如下图所示。

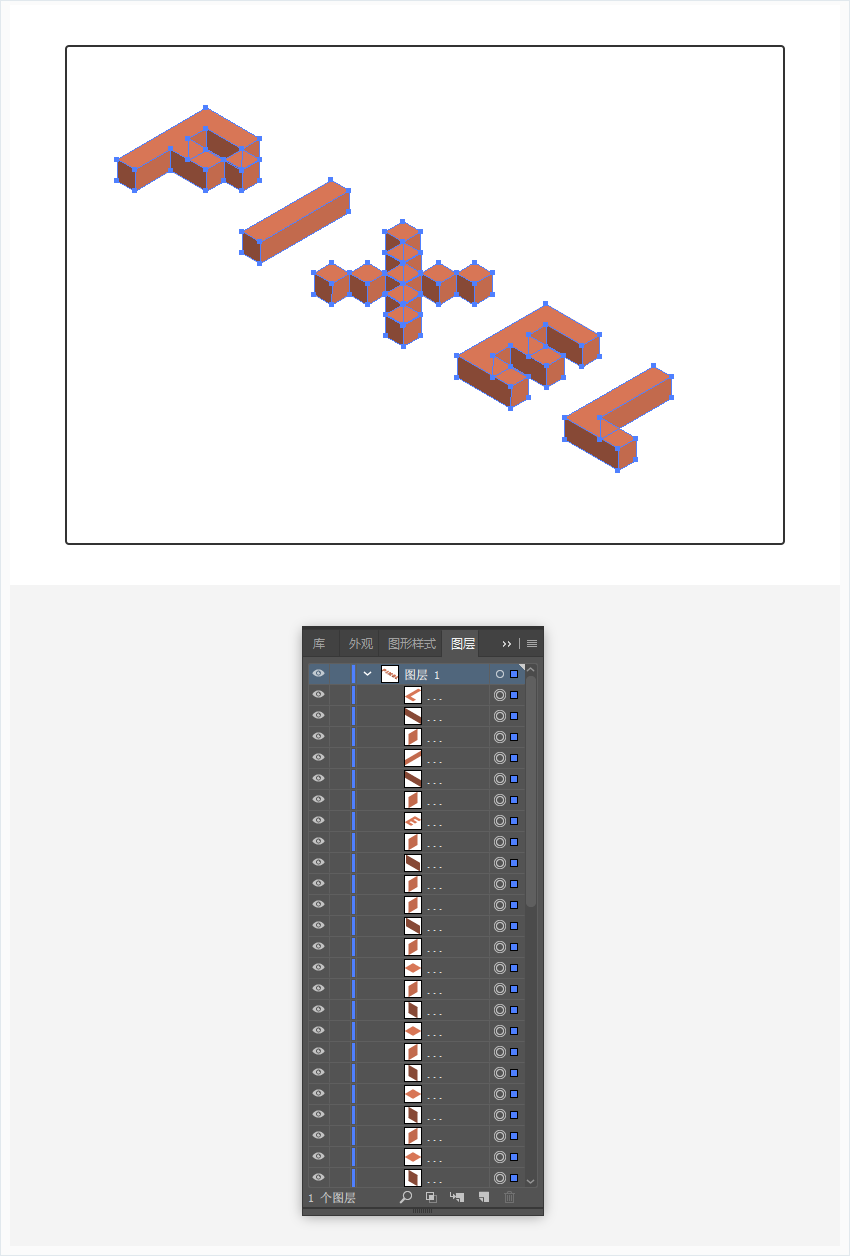
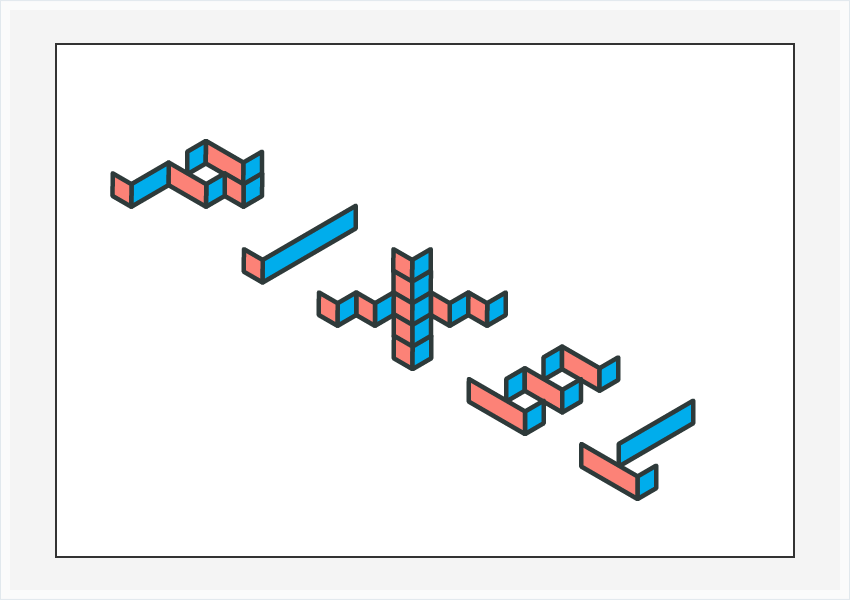
(2)选中文字,转到对象>展开外观。确保生成的形状组保持选中状态,并按住Shift-Control-G键盘快捷键三次(也可右键取消编组三次),目的是取消编组。
移动到“ 图层”面板(“窗口”>“图层”)中,展开现有图层,刚解散的所有形状都在里面,如下图所示。

Step3:如何上色和组织你的形状
(1)选择选择工具(V)并选择构成3D文本顶部的所有形状。只需转到对象>复合路径>建立(Control-8)。
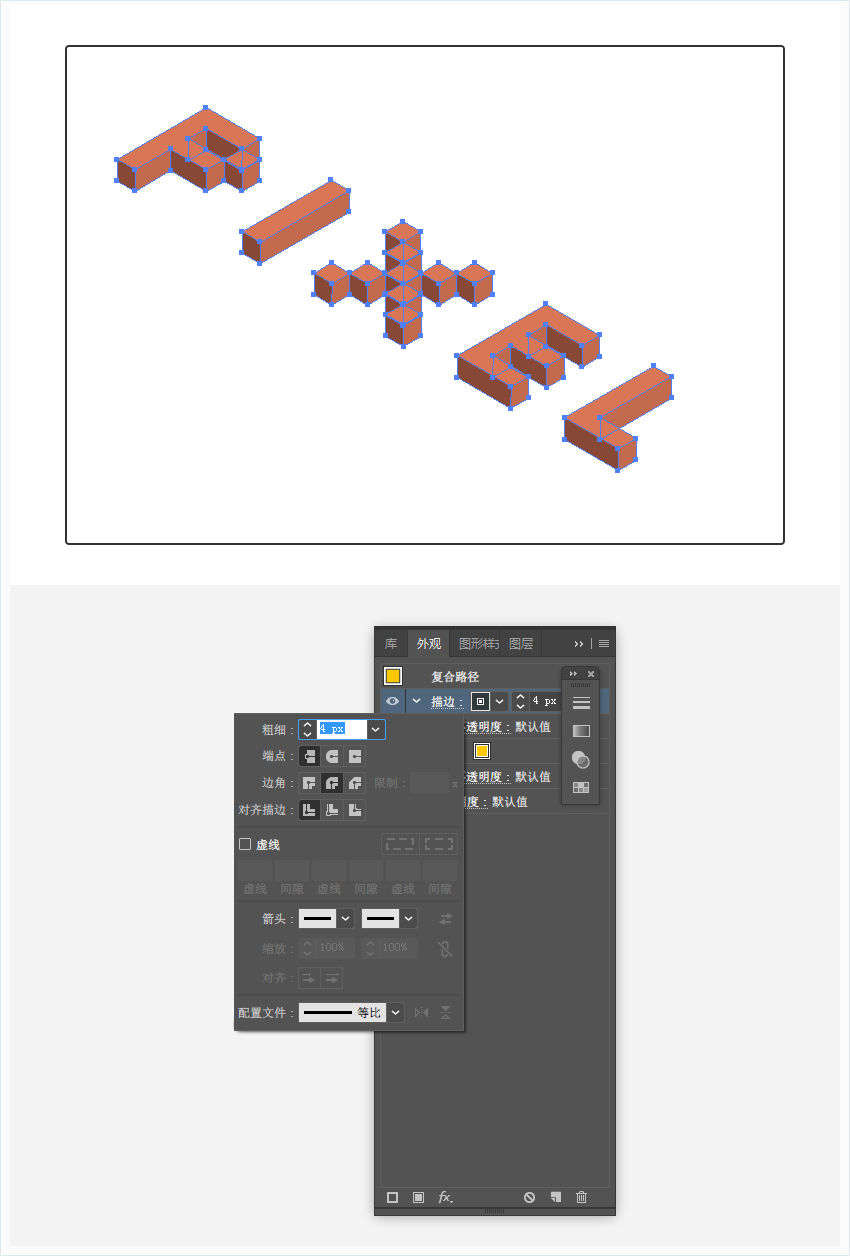
选中复合路径并将其复制到图层顶端(Shift-Control-]),然后将其重点放在“ 外观”面板(“窗口”>“外观”)上。 填充颜色(R=255,G=200,B=0),选择描边粗细大小为4px,颜色设置为R=46,G=58,B=58,边角改为圆角链接。


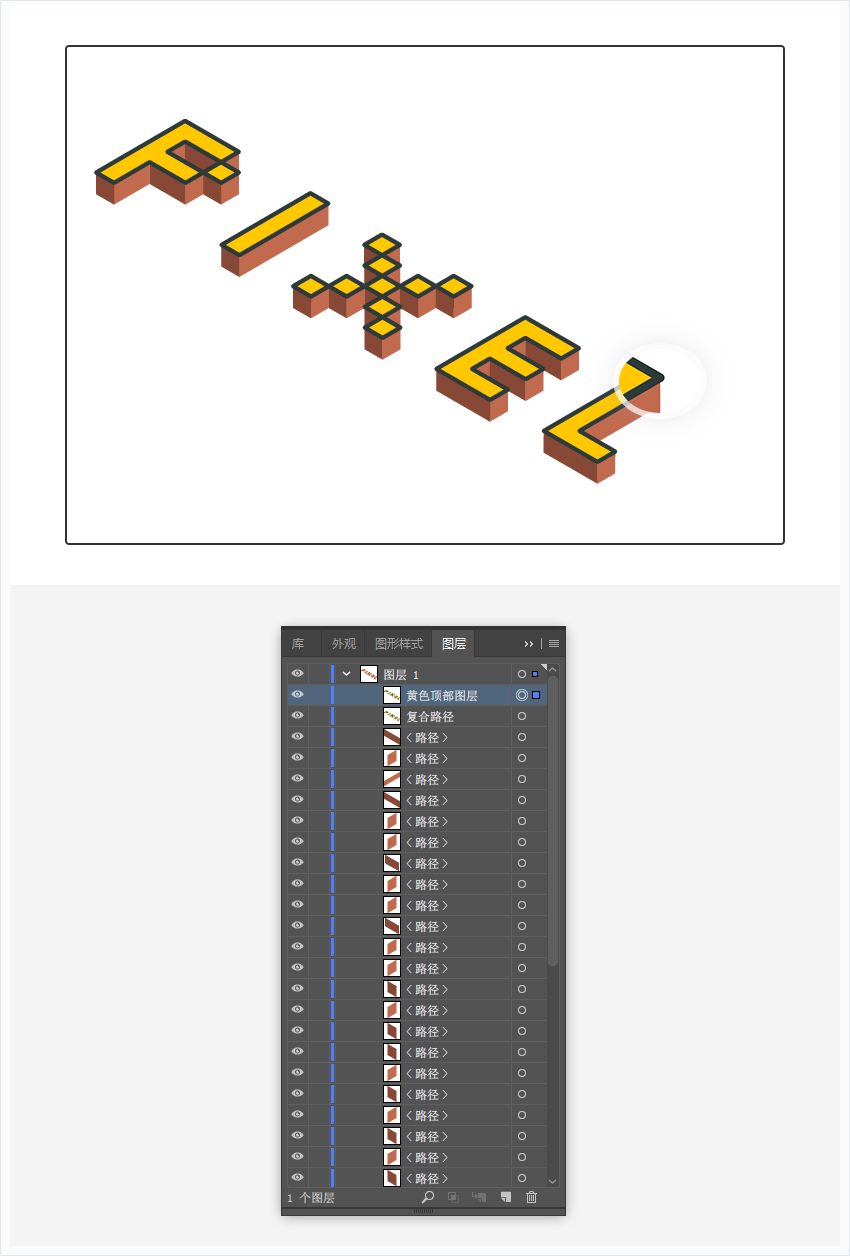
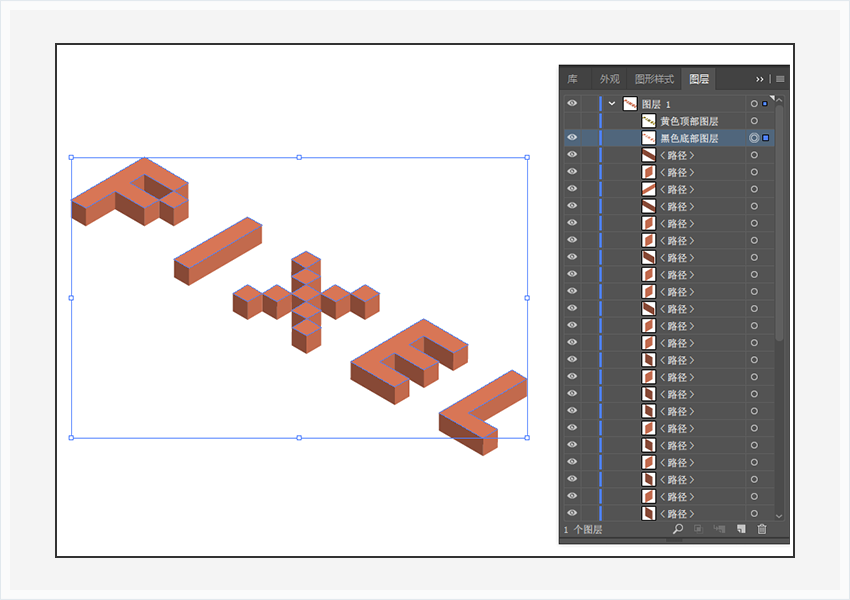
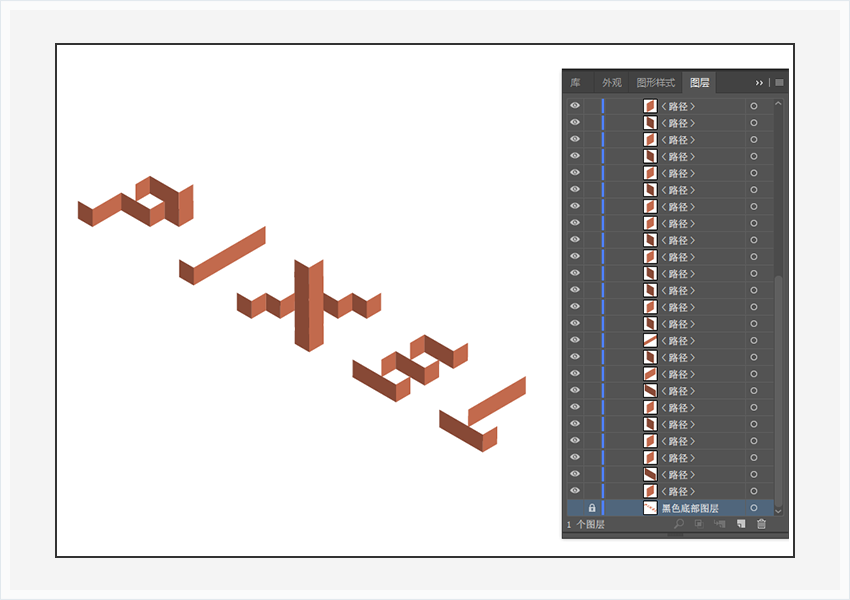
(2)打开现有图层,把上一步中制作的复合路径命名为“黄色顶部图层”并位于顶部,隐藏该图层(取消选中该眼睛图标)。选中上面复制的复合路径图层, 填充颜色改为黑色(R=0,G=0,B=0),并将其移动到图层最底层(Shift-Control- [),命名为“黑色底部图层”,然后锁定它,隐藏该图层(取消选中该眼睛图标)。


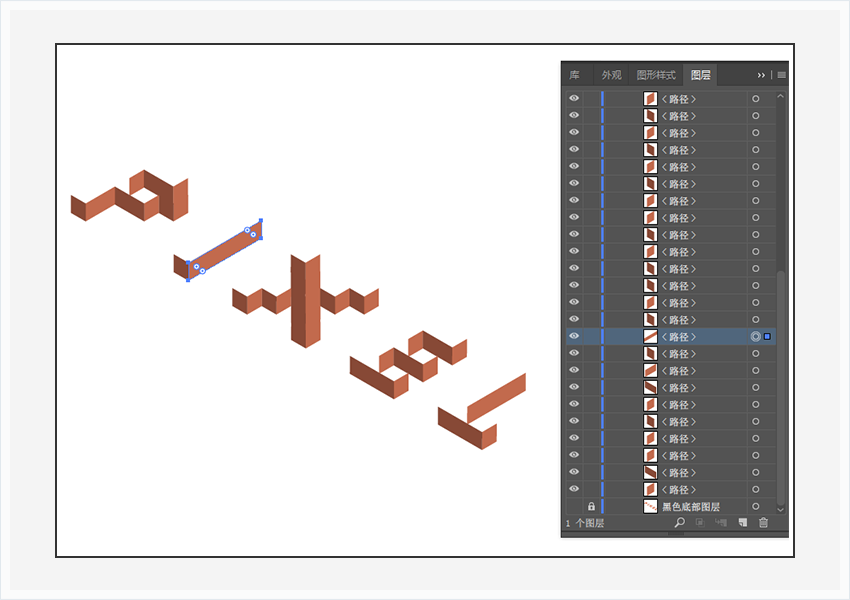
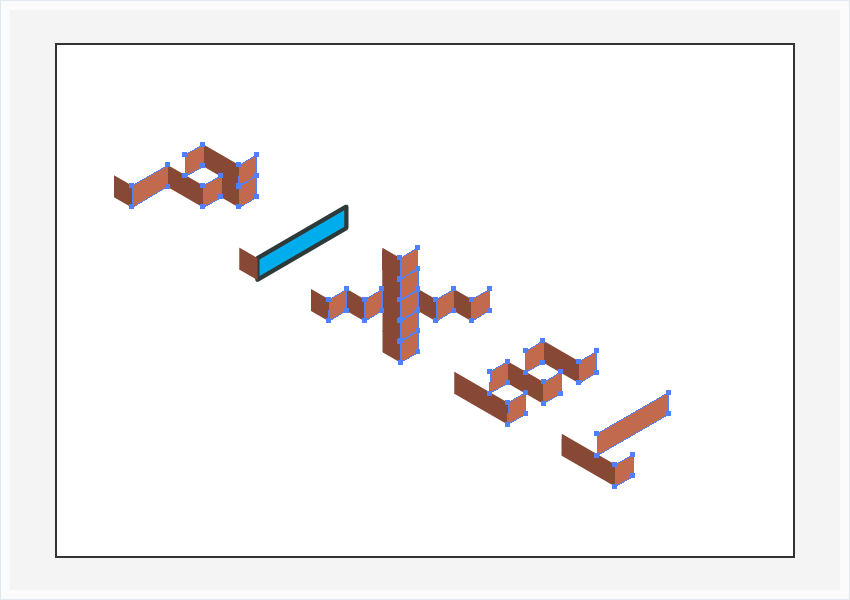
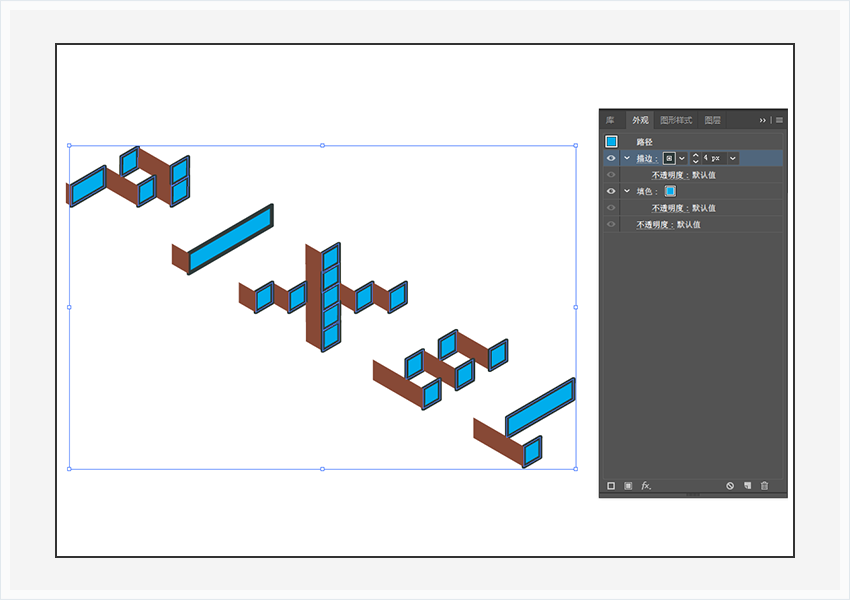
(3)选择其中一种浅棕色形状,然后转到“ 选择”>“相同”>“填充颜色”,填充颜色(R=0,G=173,B=236),选择描边粗细大小为4px,颜色设置为R=46,G=58,B=58,边角改为圆角链接。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的蓝色。



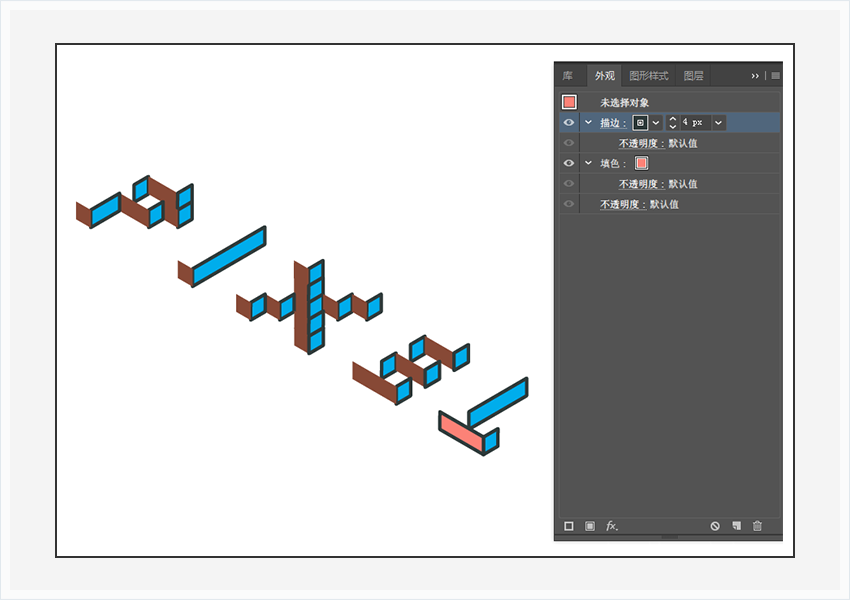
(4)选择一个棕色形状,然后转到“ 选择”>“相同”>“填充颜色”,填充颜色(R=252,G=130,B=119),选择描边粗细大小为4px,颜色设置为R=46,G=58,B=58,边角改为圆角链接。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的粉色。


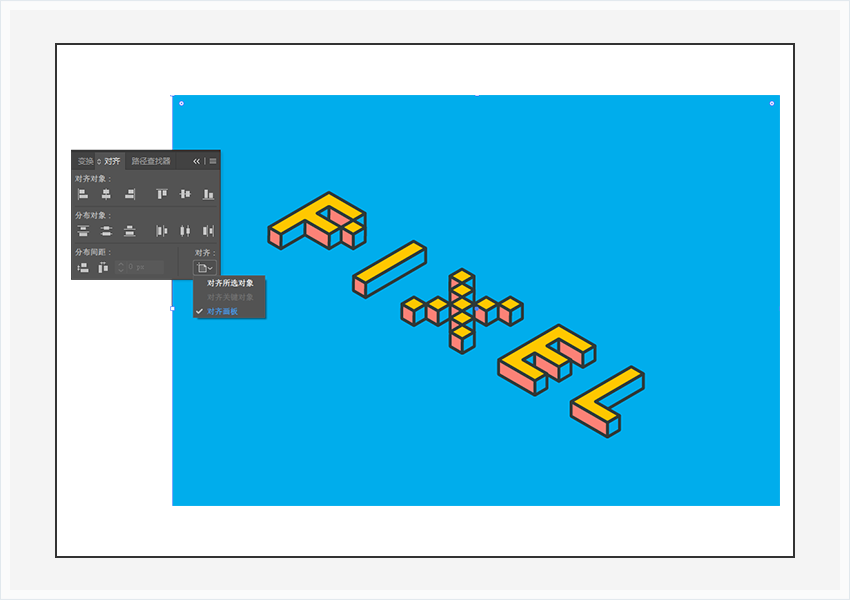
Step4:添加背景和简单的阴影
(1)使用矩形工具(M),创建一个850×600像素的形状,填充颜色(R=0,G=173,B=236),对齐面板垂直居中对齐。

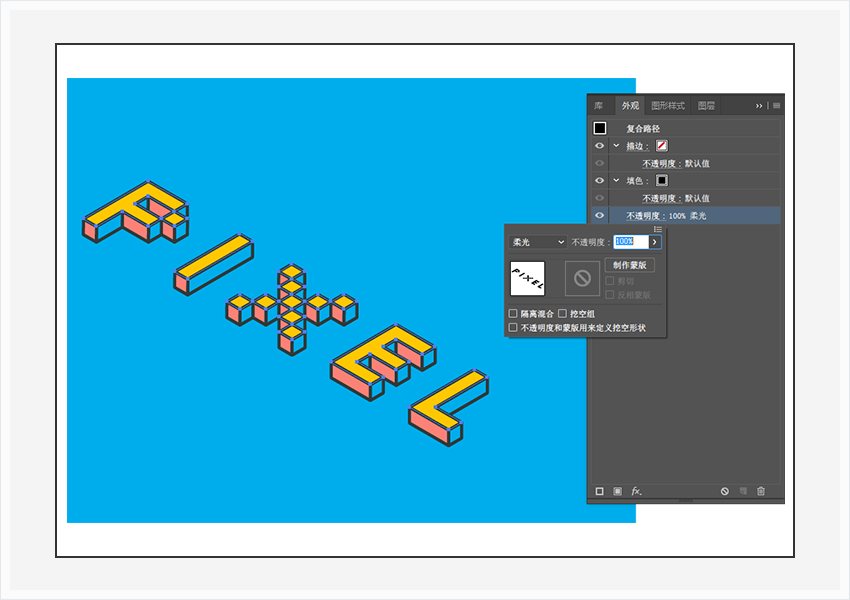
(2)选中“ 图层”面板并解锁“ 黑色底部图层 ”复合路径。
“外观”面板>不透明度:将混合模式更改为柔光。然后转到效果>路径>位移路径,输入2px偏移量,并将连接设置为圆角,单击确定按钮。
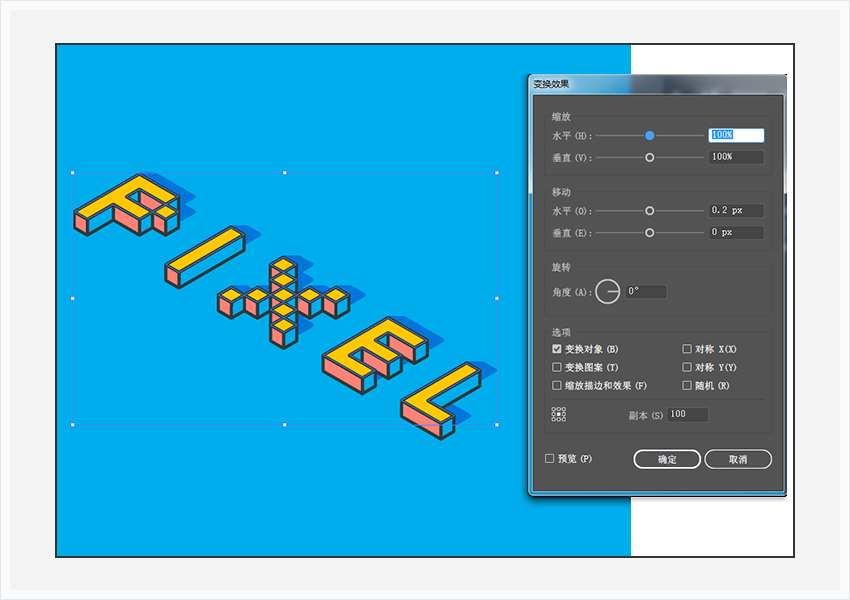
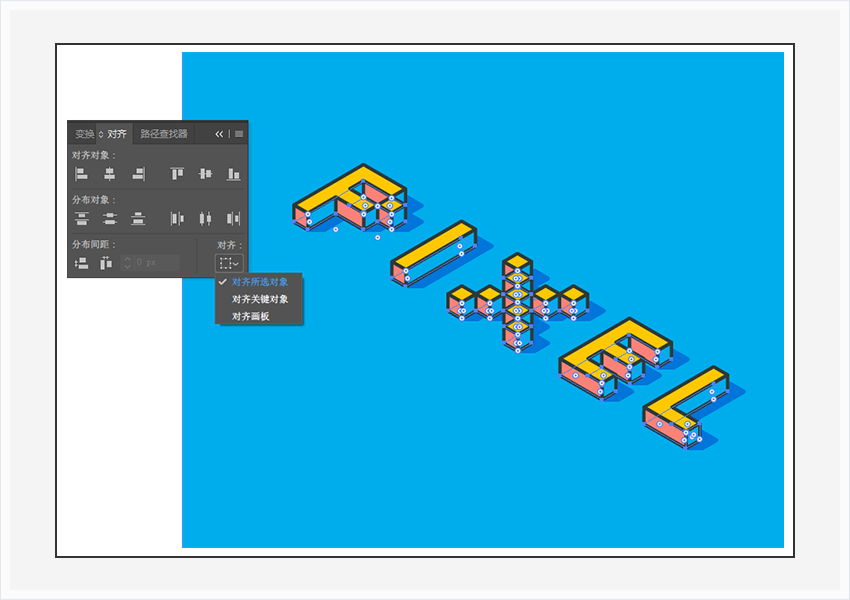
然后转到效果>扭曲和变换>变换。将“水平”滑块拖动到0.2像素,在“副本”框中输入100,单击“ 确定”按钮。选中阴影和最底层的蓝色方块,底部对齐完成。




恭喜,你完成了!

pixel

love
(本文转载于:zcool,作者:Andrei Marius,译者:4FIRE,原文地址:http://www.zcool.com.cn/article/ZNTEwNDE2.html)
© 版权声明
部分文章来自网络,只做学习和交流使用,著作权归原作者所有,遵循 CC 4.0 BY-SA 版权协议。
THE END















暂无评论内容