今天给大家分享一篇矢量线条插画教程,AI彩绘多肉!作者飞屋睿分享了她的一些制作心得和技巧方法,一起看一下吧!
前言:
线条富有各种表情和动态,近期关注我的文章动态的,大概都会发现我已经发布了好几篇有关线条插画的文。而每一篇文章我都试图在做一件事:讲好线条表达的趣味。据我观察,平面中的线条情态各异,而每一根线都有着自身表达的方式,它可以提供除了平面以外更加纵深的信息。
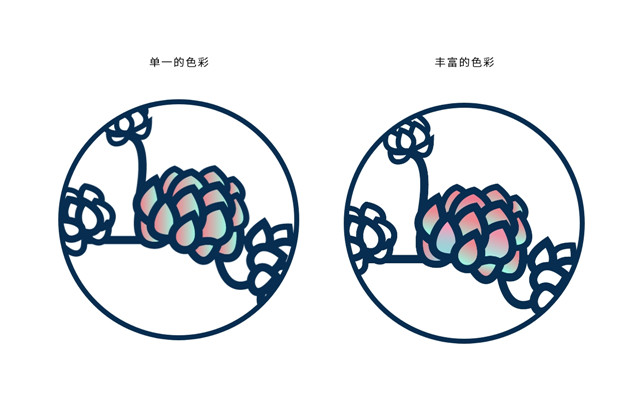
今天我们就利用AI来继续绘制多肉,相比上一次的文章,我们这一次绘制不仅是在外形上更复杂,色彩方面也会有更多变化。大家如果对此有兴趣,可以在这篇文章中继续跟着我体会一二。
灵感来源:
本教程内演示的案例来自我的原创作品系列【花木为植】

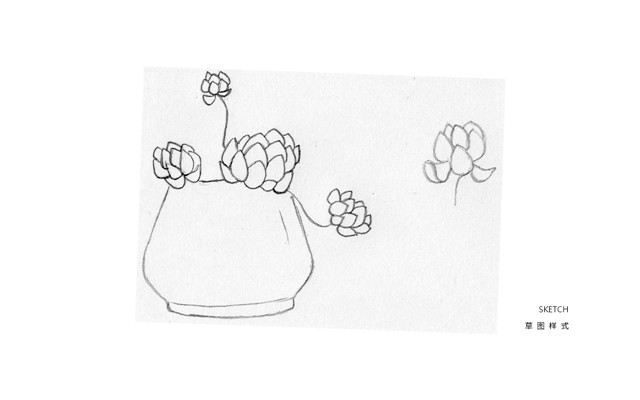
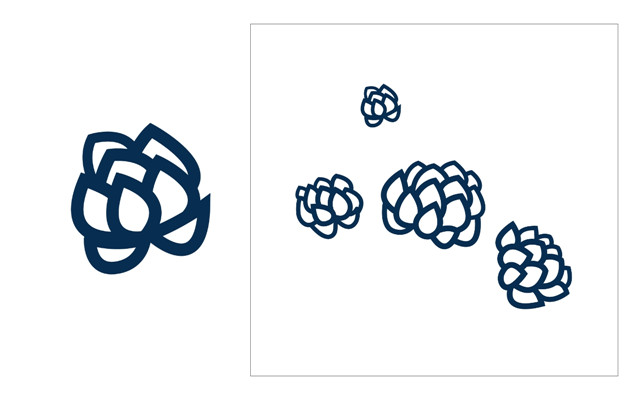
草图过程
画草图当中去探寻各种可能的表现方式,找到更好的表达,这就是这一过程的意义。

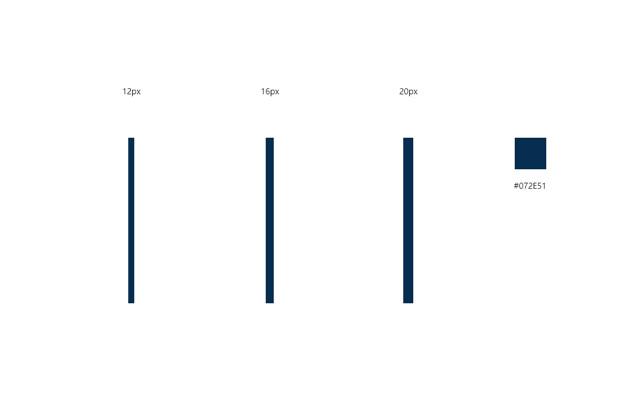
设定线条样式
打开AI,新建一个1600px*1600px,文档大小和线条的尺寸会发生关联,如果你是临摹,可以按照我的尺寸开始。
首先我们要确定我们即将要绘制的线条的尺寸,在这里我们设定为线条的尺寸为16px,这个尺寸的线条看起来是比较肉肉的感觉,但依然有一定的灵动性。当然根据画面的布置,我们会根据实际情况安排比较接近但尺寸不一的线条,这是比较灵活的调配。
对线条的色彩也进行一定的规划,使之符合风格的统一性。

绘制植物轮廓
用线进行表达,顾名思义就是采用线条来组成物体对象的外轮廓,因此我们就开始用16px的线条来绘制多肉的外轮廓。
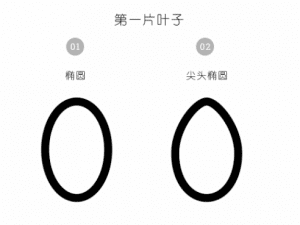
STEP 01
一小片叶子的绘制是非常简单的,可以采用钢笔工具实现,但要组合多个叶片,就需要视觉上的整体的协调性。这可以根据我们的草图来进行。
在线条上要仔细斟酌,每一段线条的弧度都需要优化,我们不仅仅是再现物体。特别是在微妙的细节上的调整要到位。

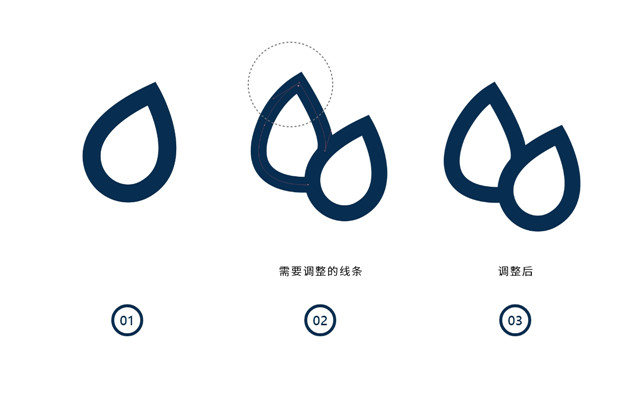
STEP 02
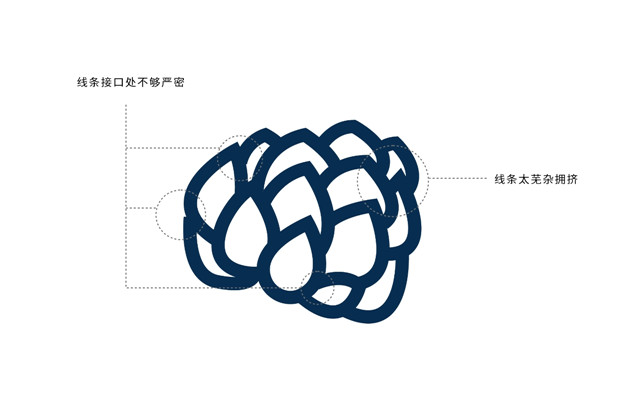
按照以上的步骤,继续绘制完整个叶片,这时我们会发现有很多需要提升的细节:
1)线与线接壤的位置,有时候会露出线的端口,这在视觉上会出现小瑕疵,这在很多初学者在学习矢量线性插画时经常犯类似的错误。
2)部分线条安排过密,造成这部分视觉的紧张,整体看上去有种杂乱无章之感。

STEP 03
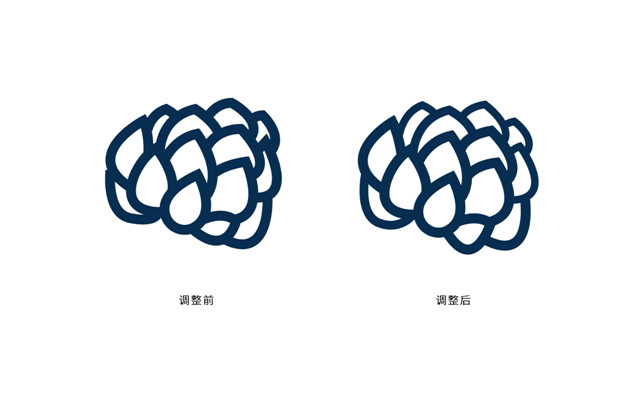
解决这两个问题,我们可以参考下面的做法:
1)调整线条接口处的锚点,使之严密缝合。
2)过于紧密的线条虽然符合草图上的绘制逻辑,但是在较粗的线条表现时,需要将线条减小尺寸来解决。
3)优化整体的线条布局,使之看上去更协调

这里的线条具有一定的尺寸宽度,因此我们必须关注到线条本身的表现,以及线条内部中空的形状表现。这和尺寸较小时的细线条图案不同。
STEP 04
继续绘制右边的叶片,注意分配好叶片形状之间的关系。

STEP 05
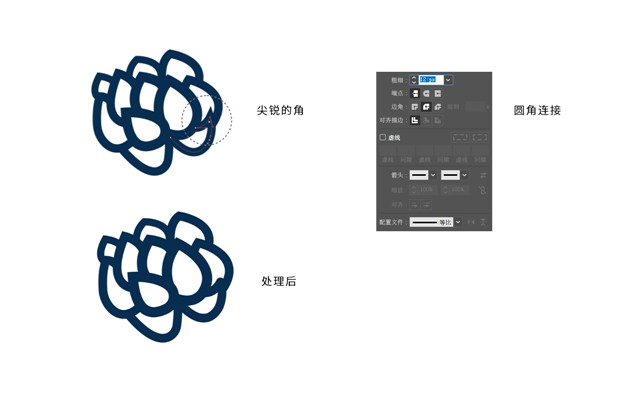
再绘制左边的叶片时,个别线条在转折部分如果角度过于小,就会形成一个非常尖锐的角状,这时,如果不是必须的情况下,就要将线条的边角改为“圆角连接”。

STEP 06
最后绘制上方的叶片,这时候的叶片已经相对比较小了,因此线条的尺寸也要相应变细。最后整理这四个叶片相互的布局位置。

绘制盆栽容器
容器的形状在草图上我们已经有所体现,接下要做的是将其实现成为矢量形状。
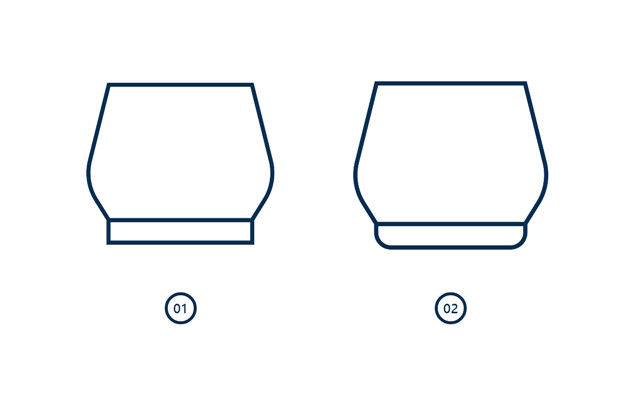
STEP 07
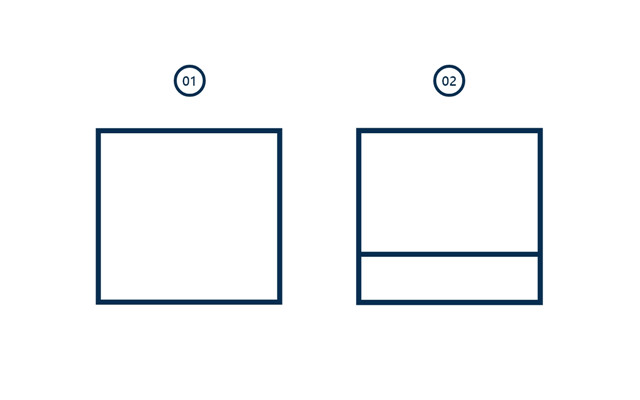
我们要抓住所画对象的基础形,在这里可以从绘制一个矩形开始。然后再矩形的下半部分的位置绘制一条线。

STEP 08
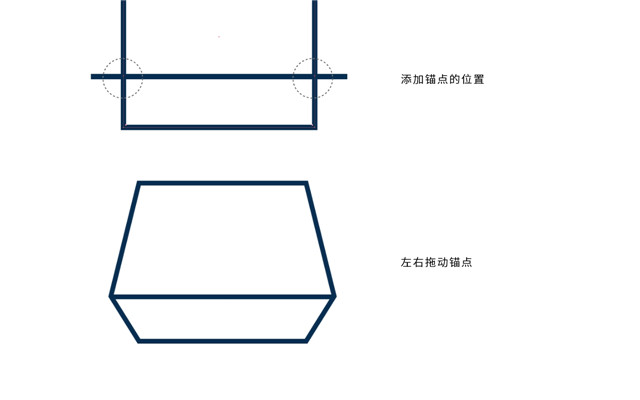
在后面添加的这条直线的水平位置上,在矩形的边框线上增加两个水平的锚点。然后把这条直线延长。
然后分别拖动这两个锚点到直线延长的端点处。

STEP 09
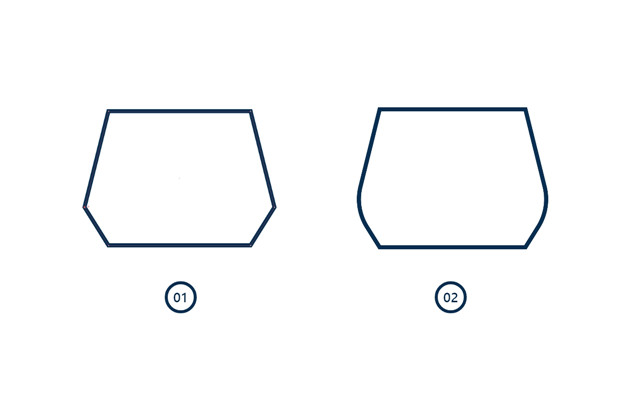
然后删掉直线,把上一部左右两边锚点所形成的直角变为圆角(通过拖动内部的小圆点就可以实现)。

STEP 10
再增加下方的底座的部分。同样利用增加矩形,然后将矩形的直角变为圆角的方式,这时矩形的上方的那条边可以删减。这样就能很好与目前的形状融为一体。

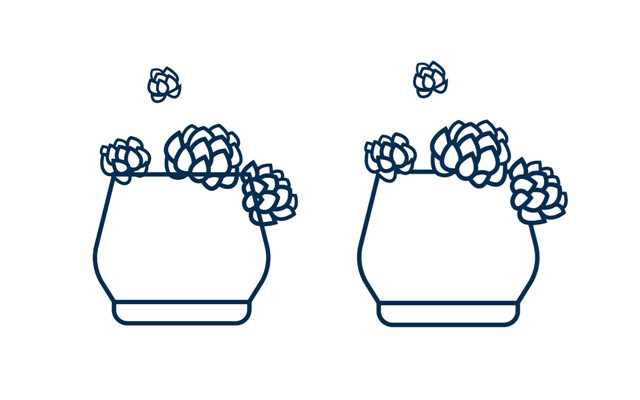
STEP 11
把容器放置与植物合适的位置,调配好它们之间的位置关系。然后采用形状生成器工具将彼此遮挡位置的线条删减。

STEP 12
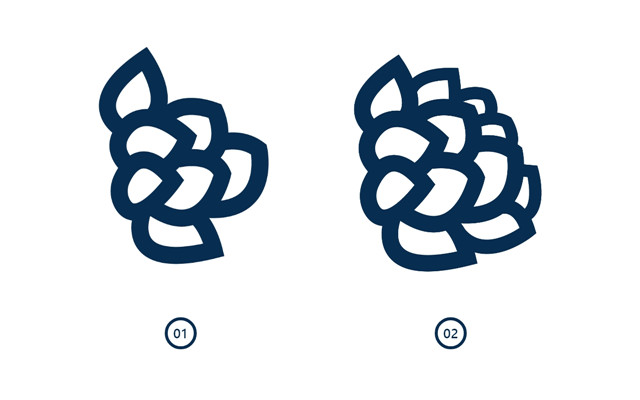
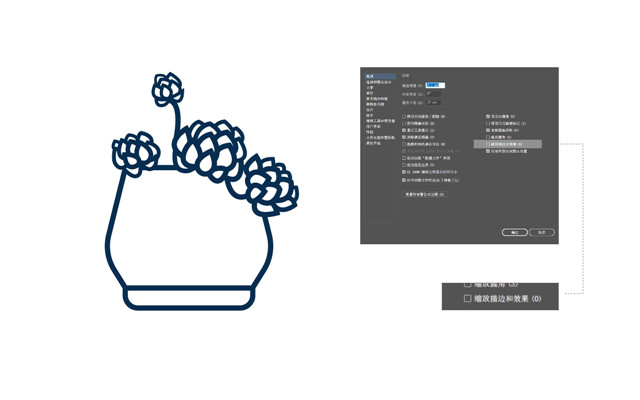
这时可以给部分叶片增加茎干的线条。这里整体看上去线条还不够“肉感”,因此我选择把图形整体缩小,在线条尺寸不变的基础上,整体的轮廓线就会看上去更粗壮。
如果你的线条因为缩小图形也相应缩小了,你需要进入到【编辑>首选项>常规】,保持“缩放描边与效果”这一栏是未被勾选的状态。

形状上色:渐变中的色彩秩序
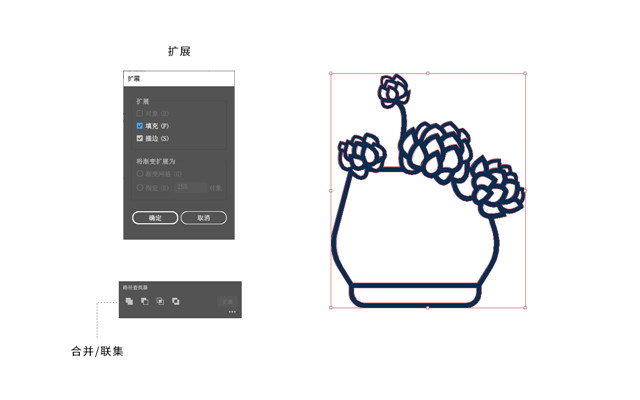
STEP 13
上色前,让我们对整个线条做最后的优化,然后再进入【对象>扩展】,将线条转为可填充的形状,然后把它们全部进行合并。

STEP 14
让我们运用渐变色,先做一个渐变的色板,这个色板将会运用到我们的图形当中。虽然是渐变,也需要考虑到主色、次色等色彩秩序关系。比如在这里,我们的主色是粉色,次色是薄荷感的蓝绿色,色彩的渐变也主要在这个范围内发生。这将是整个色彩的主要基调。

STEP 15
运用形状生成器工具,在选中了形状对象的情况下,就能轻松给图形中空的部分上色。而这时,我们挑选色板当中其中一个渐变色板,首先对最大的那一丛叶片进行上色。
当然,大家可以观察到这样的填色过程非常快,但是色彩非常粗糙。于是,需要我们略调整每个渐变的方向,以及渐变色色彩的微妙变化。

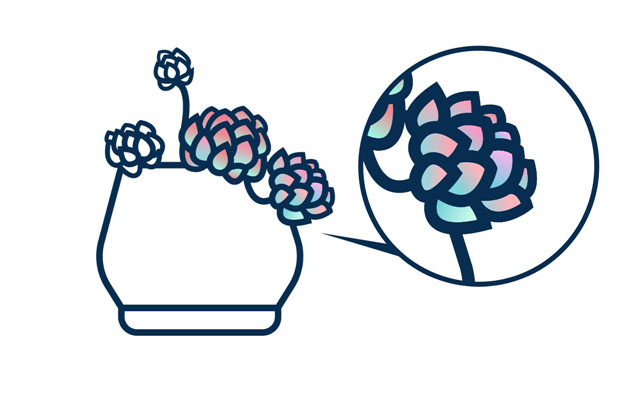
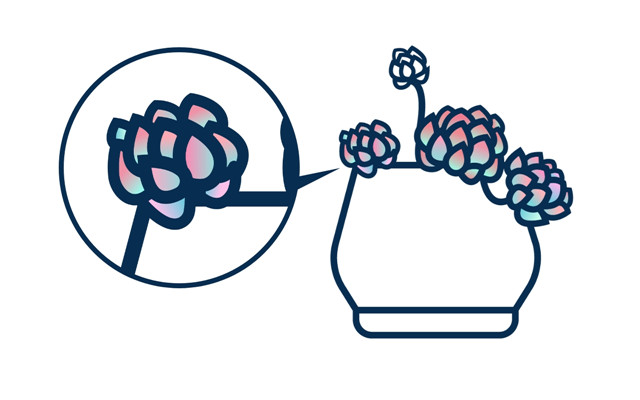
STEP 16
接下仍然可以采用这样的方式来给剩余的叶片上色,需要注意的是色彩的平衡和控制。让渐变变得灵动起来~



STEP 17
最后给容器上色,容器分为两个部分:身体和底座,但是色彩的差别也不要太大,尽量保持一体。

刻画光影
让画面变得丰富可以有很多方式,其中一种就是增加物体的阴影。这时,我们选择性的给物体增加阴影,这一过程中并不是所有阴影都要一一俱全,而是要照顾到整体的审美水平之上,给色彩增加更多不同的层次。
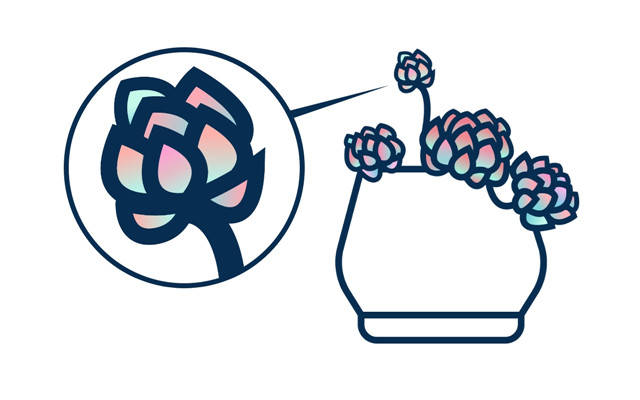
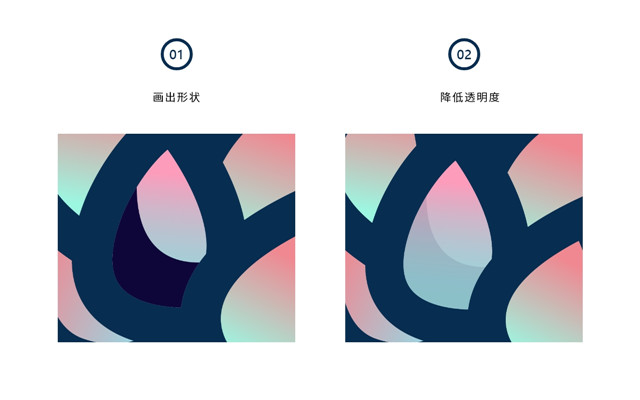
STEP 18
首先让我们给叶片增加阴影,采用绘制出相应的形状,再降低该形状的透明度。

STEP 19
继续绘制剩下的阴影,注意是要“选择性”的。

STEP 20
最后绘制容器的阴影,采用的是同样的方式,只是在器皿的底部可以多做几个层次。

STEP 21
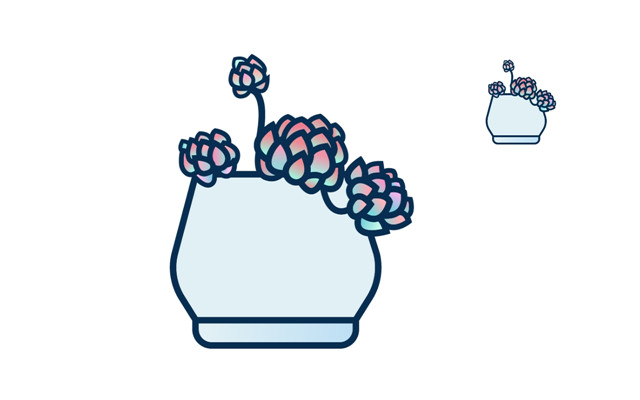
再给整个画面配上高光,以及整个装饰渐变背景图案。到这一步也就完成了:

用线精神
线条是我非常喜欢的一种元素,这和平面构成的“点、线、面”三个属性中的线还有所不同。线条是更为具体的,也更重视个性特征。不用提手绘这种比较具有个人印迹的画法,即使是矢量软件的线描,也能或多或少展示出描线人手下的表现力。有些线条尺寸、端口表达略不同,整体看上去就完全是不同的气象。
中国的文字首先就是一幅线描画的作品,可见线条这种元素在我们的文化中是非常基本的存在。而要用好线条,在软件当中最重要的是要关注到线与线的关系:端口是否收紧、线条相交是否自然等等。
线条技法上升到一定层面,一定会有另一层世界。葛饰北斋在他晚年的时候,画了一辈子的线条画,最后依然觉得75岁以前所画的都不值一提。可见用线的领域其深度可以延续多久。但愿我们都能继续精进,持续发现用线的精神所在。
来源:飞屋设计博客
作者:飞屋睿
















暂无评论内容