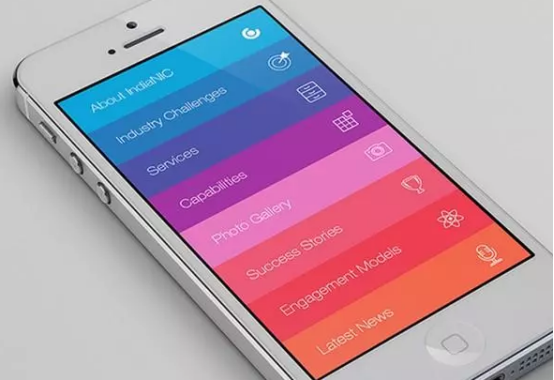
今天我们来说下,渐变色的运用。渐变色在一些大型网页上面经常看到。渐变是设计师最简单的手法之一,也是移动端APP以及网页背景设计常用的设计技巧。所以今天给大家说说如何巧妙运用渐变,迅速提升界面的格调。
拉渐变是Photoshop的基础操作,那么如何运用的好看了?颜色选择才是关键。今天就来说说如何运用!
运用HSB,逐级加H色值,H色值越大,S相应的色值也要逐渐变小。至于希望你的界面整体颜色跨度大还是小,取决你逐级H色值加的多少。
渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上。设计师运用一组近似性色彩,将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面更有节奏感和舒适性。

给人清晰,靓丽的感觉。那么如何选择色块的颜色呢?有点耐人寻味了。
这次主要运用到Photoshop中的渐变工具以及图层样式中的渐变叠加,加上液化,液化主要就是用来变形的,效果很棒,方法很简单。
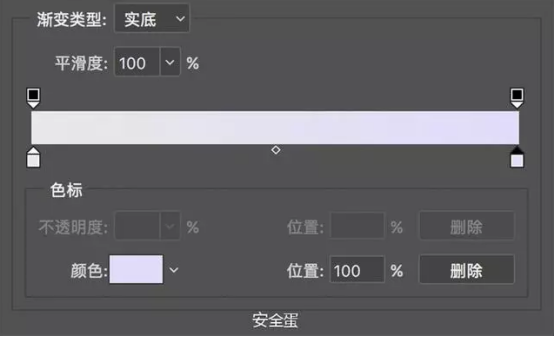
添加淡灰色渐变,渐变色值选择最好接近一点

我们拉上辅助线,

利用 椭圆形状工具(U) 新建一个圆,并添加 图层样式-渐变叠加。配合ctrl,alt。

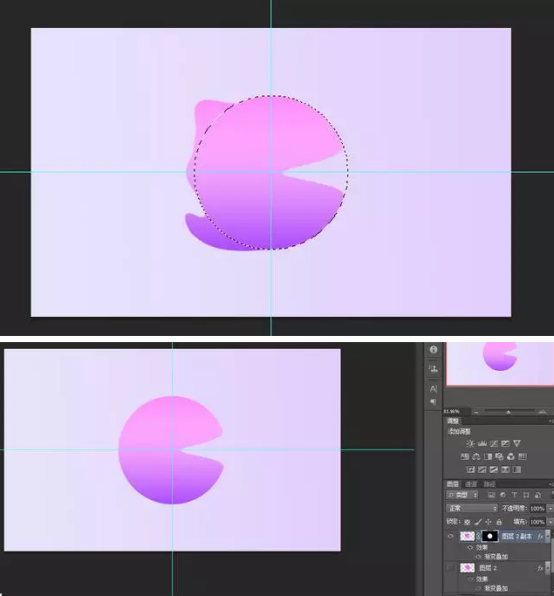
Ctrl+J 复制我们做出的圆形形状,选中图层,鼠标右键-栅格化图层样式,并隐藏刚才那一层。对刚才复制出来并栅格化图层样式后的图层进行 滤镜-液化 操作,并再添加一个蒙版。

使用 Ctrl+T自由变换工具 对液化层进行细微的移动或旋转等调整,直至到一个合适的位置。将刚才隐藏掉的圆形的图层样式去掉,并改变颜色 ,调整形状属性,充当阴影。

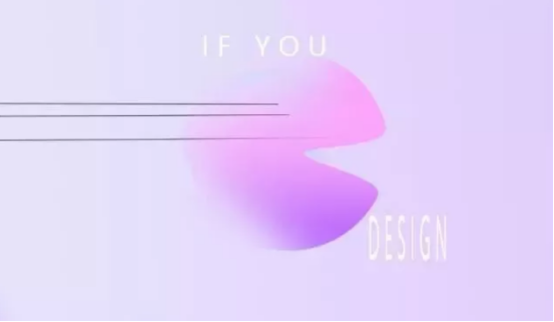
用 形状工具(U) 添加一些装饰性元素,以及用 文字工具(T)排版文字。
用钢笔工具(P) 勾出一些波浪形状,填充颜色,并添加蒙版,用柔边画笔去擦除不需要的部分,适当调整图层不透明度。

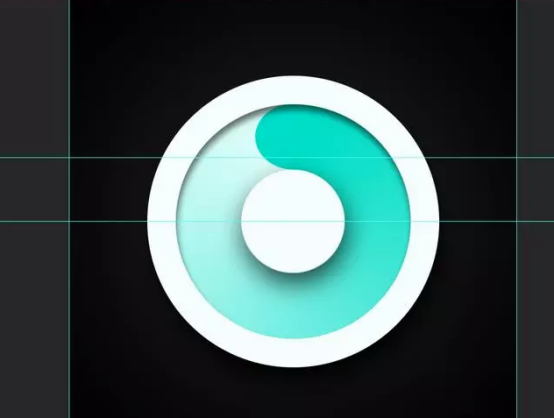
效果图

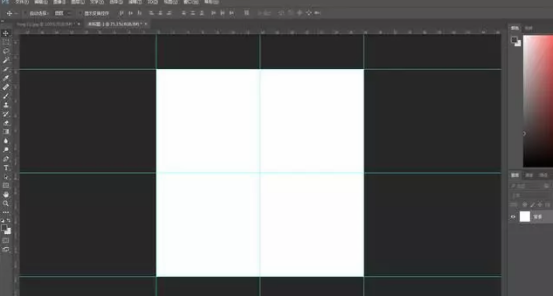
新建一个文件,建立参考线

新建并建立参考线
设置前景色为黑色,背景色略灰色

设置颜色
选择渐变工具,选前景色到背景色渐变,径向渐变

选前景色到背景色渐变

径向渐变
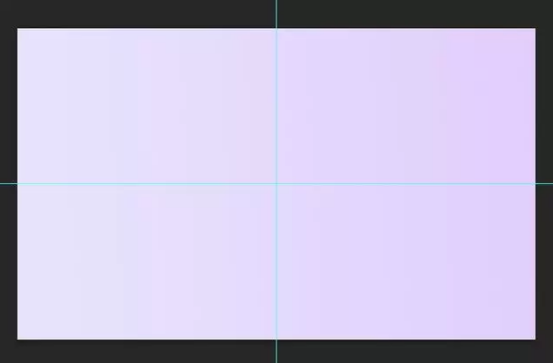
利用渐变做出背景

利用渐变做出背景

利用渐变做出背景
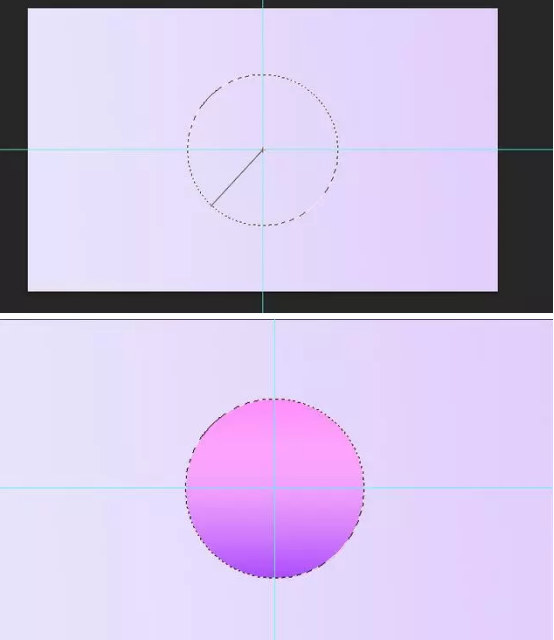
新建图层,使用椭圆选框工具制作一个圆

椭圆选框工具制作圆
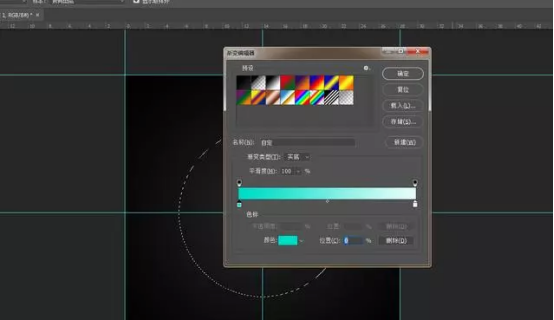
选择渐变工具,配置颜色

配置颜色
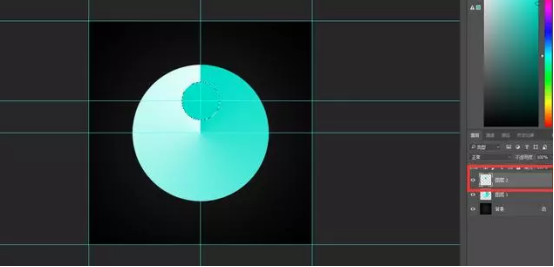
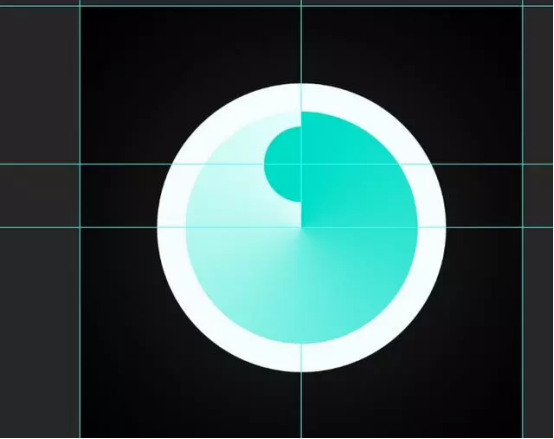
选择角度渐变进行填充

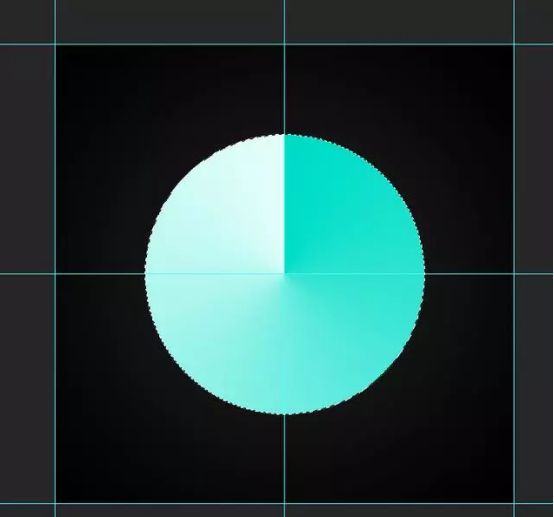
填充效果图
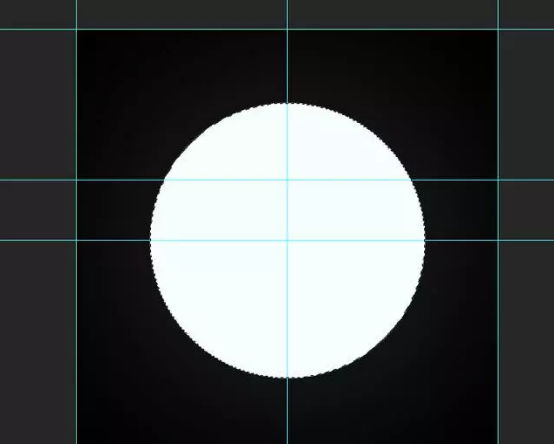
新建图层,建立参考线,利用椭圆选框工具再话一个圆,填充颜色

椭圆选框工具再话一个圆,填充颜色
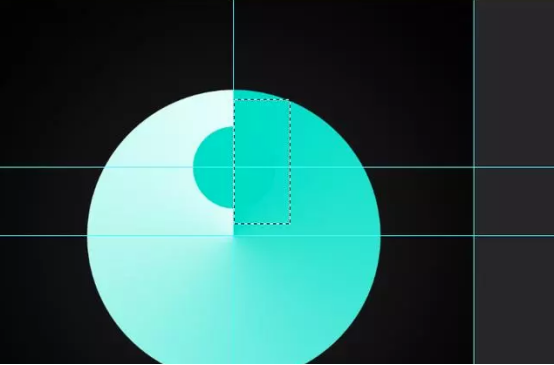
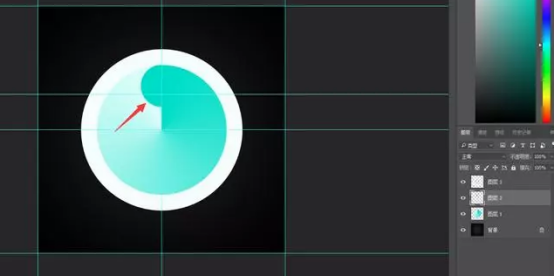
利用选框工具选择不需要的部分按DELETE删除

选框工具选择不需要的部分
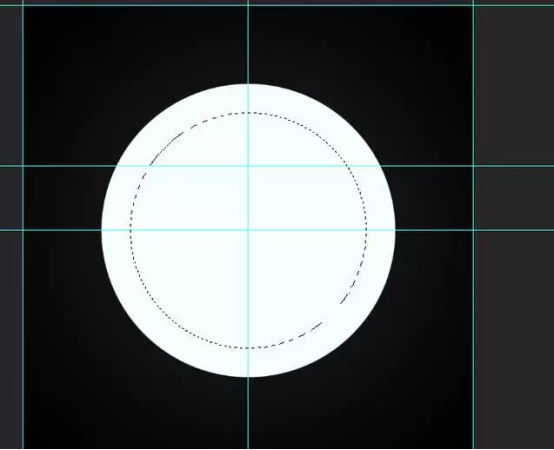
新建图层,选择椭圆选框工具制作大圆厚度

新建椭圆选区

填充颜色

再建立一个选区

删除所选区域
选择移动工具调整小半圆位置

调整小半圆位置
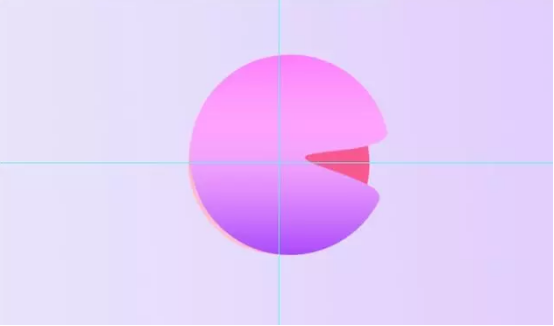
新建图层,选择椭圆选框工具制作图标圆心

制作图标圆心
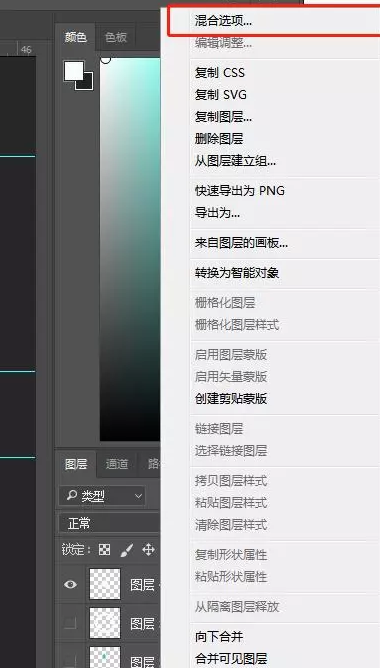
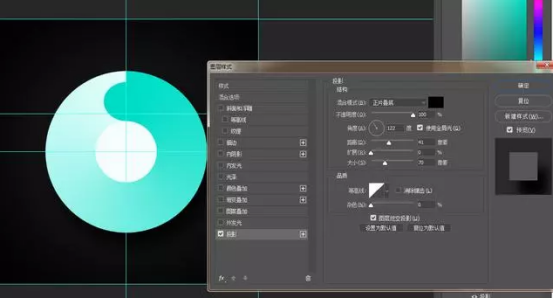
选择对应图层添加投影效果


选择对应图层制作投影效果

最终效果









![如何运用ps匹配、替换混合颜色?——使用[匹配颜色]命令-伊丞小站(YLIMHS.COM)](https://www.ylimhs.com/wp-content/uploads/2020/05/20200504_5eb02b146b06b.png)





暂无评论内容