一、什么是点九图
Andriod 平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png。智能手机中有自动横屏的功能,当在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。Android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真。
在Android 平台下使用点九PNG 技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。

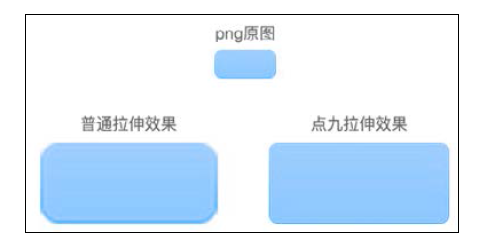
普通拉伸和点九拉伸效果对比
对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。点九图其实相当于把一张png 图分成了9 个部分(九宫格),分别为4 个角,4 条边,以及一个中间区域,4 个角是不做拉升的,所以还能一直保持圆角的清晰状态,而2 条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样。
二、 如何制作点九图
用PS 等平面工具制作,流程如下:
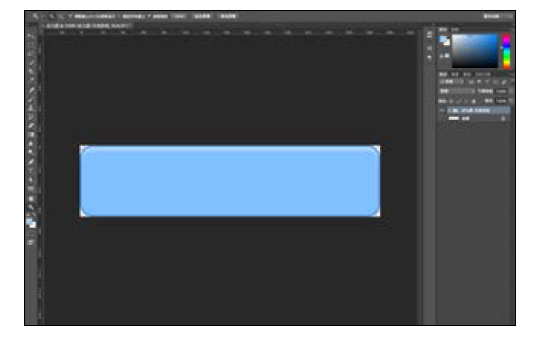
第一步:首先用ps 沿着图片的边缘切好图;

按钮沿边切图效果
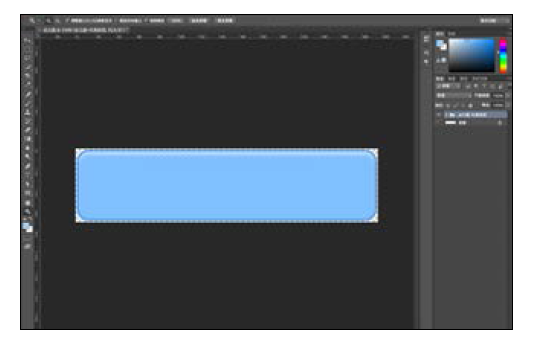
第二步:手动将上下左右各增加1px 的透明像素;

按钮的四边分别增加1px 的透明像素
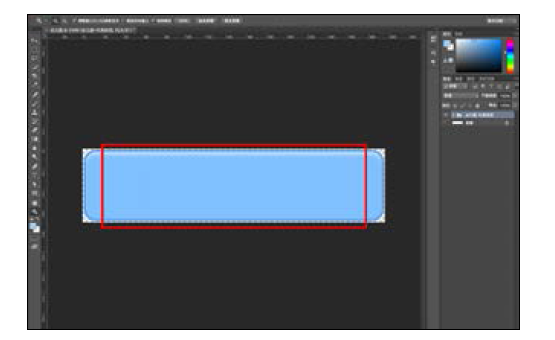
查看图中的可拉抻区域,即不包括圆角,光泽等特殊区域的区域,下图已圈出;如果不能确定某一区域是不是可拉抻区域,可以在绘制之前将图片该部分拉抻一下试试,如果图片出现了失真的变化,该区域就是不可拉抻区域。

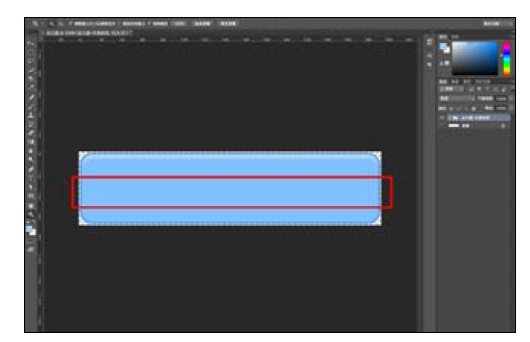
红圈中包含渐变区域,只可以做横向拉伸
在此图中,可拉抻区域包括:纯色区域,渐变区域等,渐变区域只能横向拉伸;纯色区域,在横向和纵向属于可拉抻区域。

红圈中是纯色区域,可以做横向和纵向拉伸
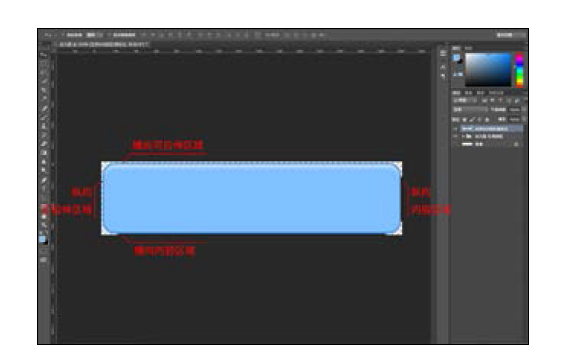
第三步:使用铅笔工具,色值必须为黑色:#000000,对图片四周的1px 区域标准进行填充,上部为横向可拉抻区域,左侧为纵向可拉抻区域(光泽区域不可拉伸,所以标注放在光泽范围下方),这两个部分按照可拉抻区域的特点确定黑色条纹的长短,下方为横向内容区域,右侧为纵向内容区域,内容区域的意思就是,如果这个按钮是个窗口的话,右下两区域延伸成为的长方形就是可以显示内容的区域。

上:标示横向可拉伸区域,下:标示横向内容区域
左:标示可纵向拉伸区域,右:标示纵向内容区域
第四步:存储为web 所用格式,选择png-24,储存时手动将后缀名为.9.png;
制作点九图时,需要注意以下两点:①手绘的黑线拉伸区必须是#000000,透明度100%,并且图像四边不能出现半透明像素;② .9.png 必须绘有拉伸区域的黑线。















暂无评论内容